更新记录
1.1.1(2023-05-30) 下载此版本
修复问题
1.1.0(2023-05-30) 下载此版本
修复了若干问题
1.0.0(2020-09-14) 下载此版本
初始提交
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
如果好用,请记得请我喝咖啡~~
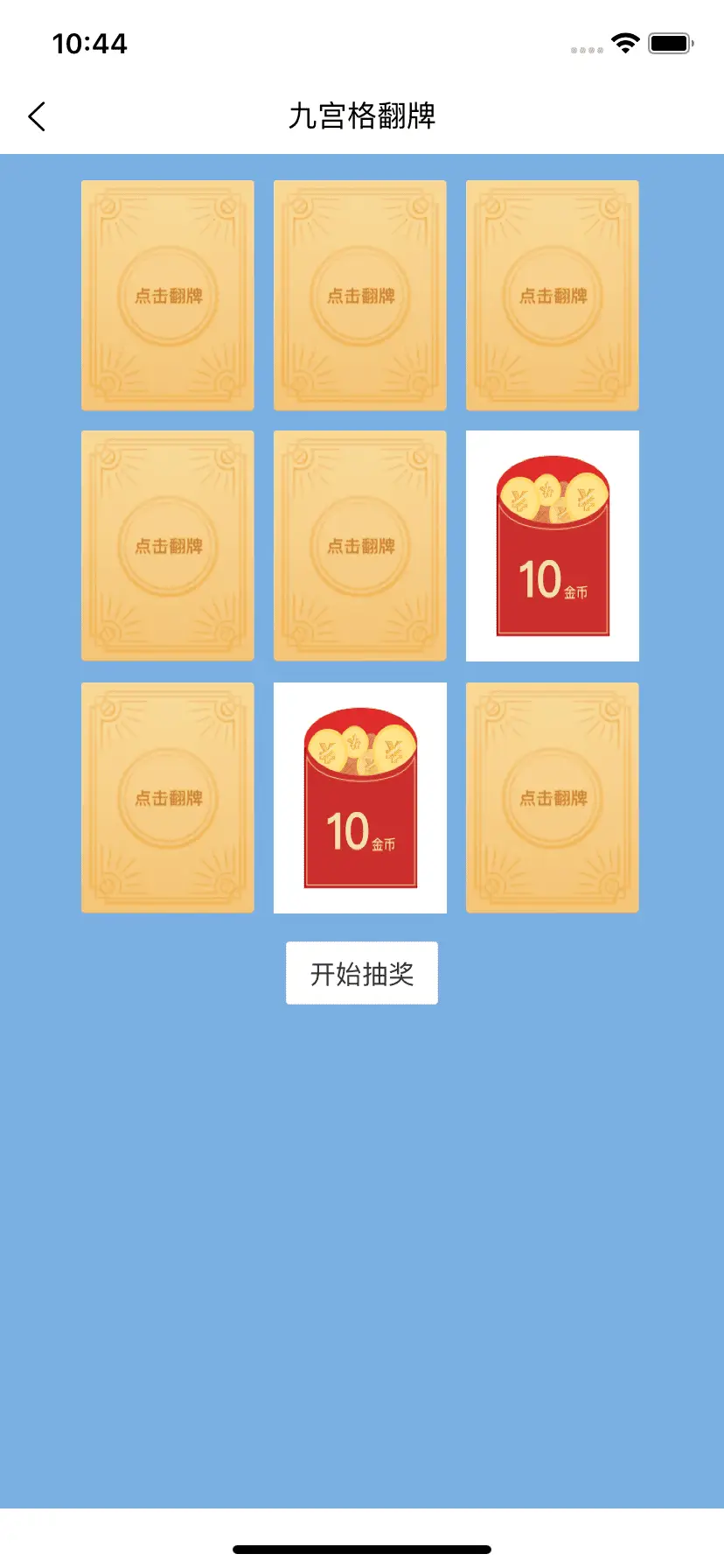
下面是完整的页面使用示例(请注意你的路径):
<template>
<view class="container">
<view class="grid-card"><mycard id="mycard" :card="card" @open="openCard"></mycard></view>
<view><view class="sol-button" @tap="start">开始抽奖</view></view>
</view>
</template>
<script>
import mycard from '../../components/hxr-card/hxr-card/hxr-card.vue';
export default {
data() {
return {
// 九宫格数据
card: [
{
id: 1,
prizeName: '10金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0 // :0 反面 , 1 正面
},
{
id: 2,
prizeName: '10金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
},
{
id: 3,
prizeName: '100金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
},
{
id: 4,
prizeName: '10金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
},
{
id: 5,
prizeName: '40金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
},
{
id: 6,
prizeName: '20金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
},
{
id: 7,
prizeName: '50金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
},
{
id: 8,
prizeName: '60金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
},
{
id: 9,
prizeName: '10金币',
img: 'https://imgs.solui.cn/weapp/prize.png',
status: 0
}
],
ready: false // 是否点击开始抽奖
};
},
components: {
mycard
},
onLoad: function(options) {},
methods: {
/**
* 点击开始抽奖
*/
start() {
if (this.ready) {
uni.showToast({
title: `已经开启抽奖`,
icon: 'none'
});
return;
} // 触发组件开始方法
this.selectComponent('#mycard').start(() => {
// 动画结束后可以点击
this.ready = true;
});
},
// 子组件触发,点击打开单个卡片奖品
openCard(e) {
const { item, index } = e.detail; // 动画没有结束,或已经点开
if (!this.ready || item.status == 1) {
return;
}
var obj = this.card[index];
obj.status = 1;
this.card[index] = obj;
uni.showToast({
title: `你点击了第${index + 1}个`,
icon: 'none'
});
}
}
};
</script>
<style>
page {
background: #7bb0e1;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.grid-card {
padding: 10px;
}
.sol-button {
margin: 0 auto;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)

 下载 1856
下载 1856
 赞赏 3
赞赏 3

 下载 11193657
下载 11193657
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号