更新记录
0.2.2(2025-12-17) 下载此版本
- feat: 去掉多余文本
0.2.1(2025-12-17) 下载此版本
- fix: 修复因上一版重构uniapp报错问题
0.2.0(2025-12-17) 下载此版本
- feat: 重构
平台兼容性
uni-app(4.51)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | 5.0 | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
uni-app x(4.61)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | 5.0 | √ | √ | √ |
lime-text-ellipsis 文本省略组件
一个功能丰富的文本省略组件,用于处理文本内容超出指定行数时的显示问题。支持单行和多行省略、自定义省略符号、展开/收起功能等多种配置,可用于长文本展示、产品描述、评论内容等多种场景。组件提供了丰富的自定义选项,可以满足各种文本省略需求。
插件依赖:
lime-shared、lime-style
文档链接
📚 组件详细文档请访问以下站点:
安装方法
- 在uni-app插件市场中搜索并导入
lime-text-ellipsis - 导入后可能需要重新编译项目
- 在页面中使用
l-text-ellipsis组件
代码演示
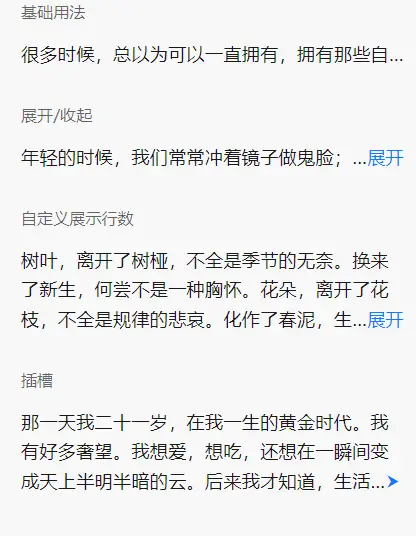
基础用法
最简单的文本省略组件用法,默认单行省略。
<l-text-ellipsis content="这是一段很长的文本内容,当文本内容超出一行时会自动省略显示"></l-text-ellipsis>多行省略
设置最大显示行数,超出部分省略。
<l-text-ellipsis
:rows="2"
content="这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。"
></l-text-ellipsis>自定义省略符号
设置自定义的省略符号,替代默认的"…"。
<l-text-ellipsis
content="这是一段很长的文本内容,当文本内容超出一行时会自动省略显示"
dots="..."
></l-text-ellipsis>展开/收起功能
添加展开和收起按钮,允许用户查看完整内容。
<l-text-ellipsis
:rows="2"
expand-text="展开"
collapse-text="收起"
content="这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。"
></l-text-ellipsis>自定义操作按钮位置
设置展开/收起按钮的位置。
<l-text-ellipsis
:rows="2"
expand-text="展开"
collapse-text="收起"
position="right"
content="这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。"
></l-text-ellipsis>自定义操作按钮颜色
设置展开/收起按钮的颜色。
<l-text-ellipsis
:rows="2"
expand-text="展开"
collapse-text="收起"
action-color="#ff5500"
content="这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。这是一段很长的文本内容,当文本内容超出两行时会自动省略显示。"
></l-text-ellipsis>快速预览
导入插件后,可以直接使用以下标签查看演示效果:
<!-- 代码位于 uni_modules/lime-text-ellipsis/components/lime-text-ellipsis -->
<lime-text-ellipsis />插件标签说明
| 标签名 | 说明 |
|---|---|
l-text-ellipsis |
组件标签 |
lime-text-ellipsis |
演示标签 |
Vue2使用说明
main.js中添加以下代码:
// vue2项目中使用
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)详细配置请参考官方文档:Vue Composition API
API文档
Props 属性说明
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| rows | 最大显示行数 | number | string | 1 |
| content | 文本内容 | string | - |
| dots | 省略符号 | string | … |
| expandText | 展开按钮文字 | string | - |
| collapseText | 收起按钮文字 | string | - |
| position | 省略位置,可选值为 start middle | string | end |
| actionColor | 展开/收起按钮颜色 | string | - |
Events 事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| expand | 展开时触发 | - |
| collapse | 收起时触发 | - |
Slots 插槽
| 名称 | 说明 |
|---|---|
| default | 自定义文本内容 |
| expand | 自定义展开按钮 |
| collapse | 自定义收起按钮 |
主题定制
组件提供了以下CSS变量,可用于自定义样式:
| 变量名称 | 默认值 | 描述 |
|---|---|---|
--l-text-ellipsis-line-height |
1.6 |
文本行高 |
--l-text-ellipsis-action-color |
$primary-color |
操作按钮颜色 |
--l-text-ellipsis-color |
$text-color-1 |
文本颜色 |
支持与赞赏
如果你觉得本插件解决了你的问题,可以考虑支持作者:
| 支付宝赞助 | 微信赞助 |
|---|---|
 |
 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(6)
赞赏(6)

 下载 67198
下载 67198
 赞赏 508
赞赏 508

 下载 12822076
下载 12822076
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号