更新记录
1.0.2(2023-06-08) 下载此版本
增加预览二维码
1.0.1(2023-05-31) 下载此版本
增加license
1.0.0(2023-05-09) 下载此版本
初始发布
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
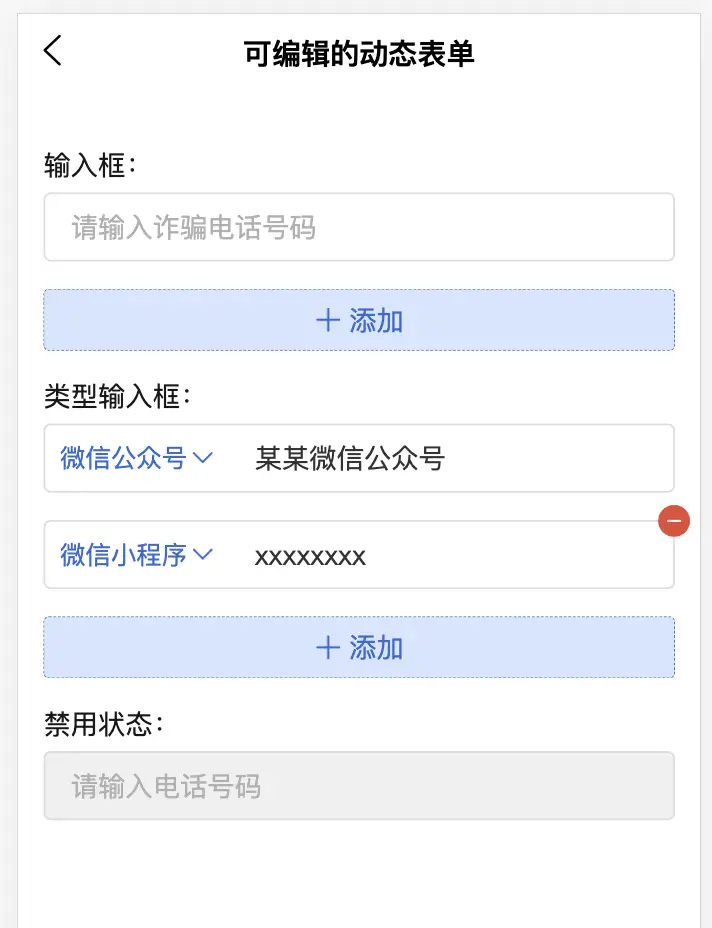
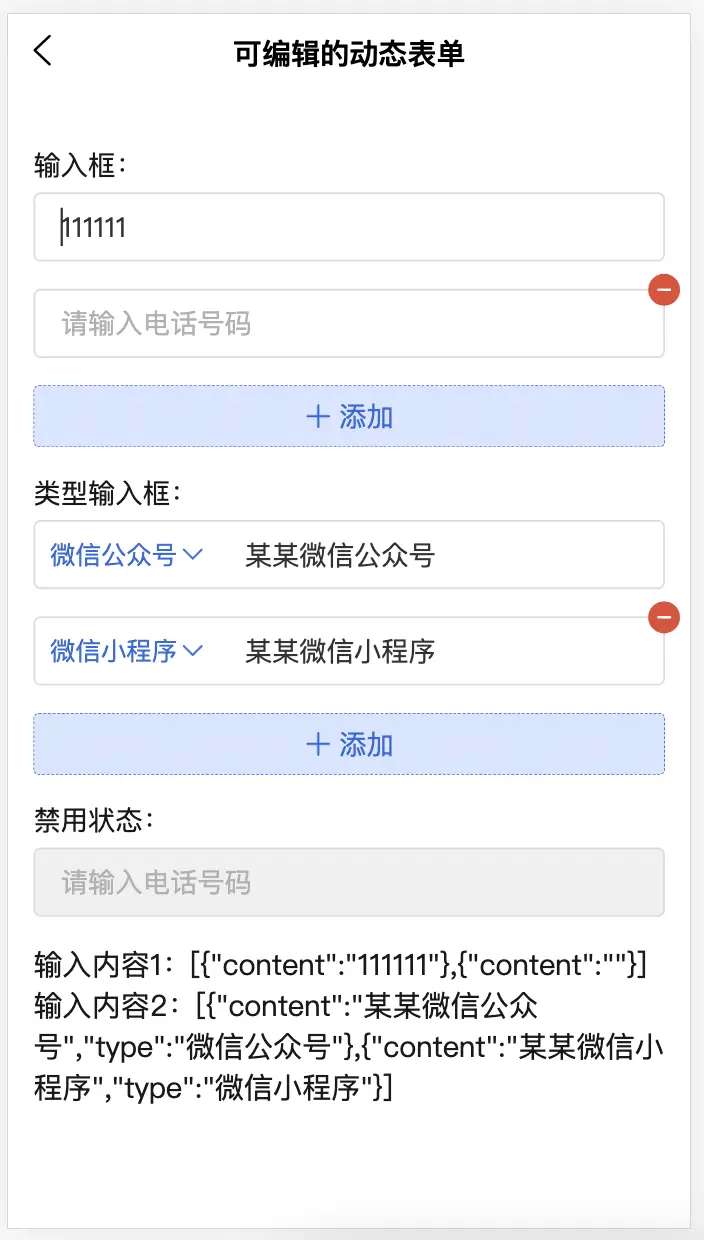
liu-dynamic-form适用于uni-app项目的可编辑的动态表单组件
本组件目前兼容微信小程序、H5
本组件可动态添加、删除表单信息,适用于多个电话、地址、网址等表单内容添加,实时获取表单内容,源码简单易修改
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<template>
<view class="page-form">
<view class="title">输入框:</view>
<liu-dynamic-form type="number" maxlength="20" chooseType="1" :list.sync="list1" placeholder="请输入电话号码">
</liu-dynamic-form>
<view class="title">类型输入框:</view>
<liu-dynamic-form type="text" maxlength="100" chooseType="2" :rangeList="rangeList" :list.sync="list2"
placeholder="请输入交易账户">
</liu-dynamic-form>
<view class="title">禁用状态:</view>
<liu-dynamic-form type="number" :disabled="true" maxlength="20" chooseType="1" :list.sync="list3"
placeholder="请输入电话号码">
</liu-dynamic-form>
<view>输入内容1:{{JSON.stringify(list1)}}</view>
<view>输入内容2:{{JSON.stringify(list2)}}</view>
</view>
</template>
<script>
export default {
data() {
return {
rangeList: ['微信小程序', '微信公众号'],
list1: [{
content: ''
}],
list2: [{
content: ''
}],
list3: [{
content: ''
}]
};
}
};
</script>
<style>
.page-form {
padding: 28rpx;
}
.title {
line-height: 60rpx;
font-size: 30rpx;
margin-top: 20rpx;
}
</style>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| list | Array | [] | 数据源 |
| chooseType | String | 1 | 输入框类型(1:普通输入框 2:类型输入框) |
| rangeList | Array | [] | 类型输入框选项(输入框类型为2时生效) |
| placeholder | String | 请输入 | 输入框为空时占位符 |
| type | String | text | 输入框input的类型 |
| maxlength | String | 100 | 输入框最大输入长度 |
| disabled | Boolean | false | 输入框是否禁用 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(9)
赞赏(9)



 下载 5914
下载 5914
 赞赏 58
赞赏 58

 下载 11214440
下载 11214440
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号