更新记录
1.1.20(2024-01-20) 下载此版本
- 优化 uv-loading-page重构,避免初始加载的时候先显示页面的问题,小程序平台由于性能问题,可能还是会短暂出现,请注意优化处理
- 优化 uv-textarea confirmType默认值改成return,支持换行
- 优化 uv-ui-tools luch-request更新
- 修复 uv-drop-down parentData不变的BUG
- 修复 uv-picker 上个版本引出的BUG
- 修复 uv-image 设置show-menu-by-longpress不生效的BUG
- 修复 uv-upload 动态设置deletable为false不生效的BUG
1.1.19(2023-12-12) 下载此版本
- 优化 uv-toast部分重构,支持取消遮罩不影响点击其他元素 a. 增加z-index参数;b. 增加overlay参数
- 优化 关于组件如何阻止事件冒泡,增加相关说明:组件怎么阻止事件冒泡
- 优化 持续优化文档
- 修复 uv-tabs current为字符串activeStyle不生效的BUG
- 修复 uv-vtabs 在change回调中设置current,快速点击菜单,导致死循环的BUG
- 修复 uv-cell right-icon插槽编译到APP端不显示的BUG,问题来源:https://gitee.com/climblee/uv-ui/issues/I8LXZI
1.1.18(2023-11-28) 下载此版本
- 优化 uv-datetime-picker 增加round属性,设置弹窗圆角
- 优化 uv-subsection 增加customItemStyle属性,方便修改bar样式,比如设置圆角
- 修复 uv-picker issues反馈的问题uv-picker在组合式API的自定义组件中,columns动态赋值无法显示选项:https://gitee.com/climblee/uv-ui/issues/I8H0GQ
- 修复 uv-popup issues问题:https://gitee.com/climblee/uv-ui/issues/I8HDLO
- 修复 uv-skeletons 支付宝小程序报错的BUG
- 修复 uv-image webp之前未使用的BUG & 微信报错的BUG
- 修复 uv-modal 上版本引出的确认和取消按钮均不显示,还有高度的BUG
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

uv-ui
兼容vue3+2多平台快速开发的UI框架
温馨提示:如需下载uv-ui示例项目,请不要使用【下载插件ZIP】按钮。
uvui官方群1:549833913(已满)
uvui官方群2:206060892
uvui官方群2:957571809
uvui特点
-
uv-ui的前世今生,
uv-ui是基于uview2.x版本改造而来。重命名也是为了避开发布冲突和很多组件u-在nvue中不能使用的情况,所以这才诞生了uv-ui。感谢uview-ui作者的开源奉献,再次为开源点赞。 同时uv-ui也是无条件开源。 -
全端兼容,
uv-ui支持vue3、vue2、app-vue、app-nvue、h5、小程序等。uv-ui的组件都是多端自适应的,底层会抹平很多小程序平台的差异或bug。 -
扩展配置,
uv-ui内置的方法默认不再挂载到uni对象之上,也就意味着默认情况下不能在项目中直接使用uni.$uv.xxx使用内置方法。但是可以通过扩展可以解决,通过如下方式进行配置即可,使用方式请参考扩展配置。其中包括 JS工具库、 自定义主题、 基础样式、 setconfig等。
预览
通过微信(APP下载不支持微信扫码)或浏览器扫码查看演示效果。



链接
交流反馈
欢迎加入我们的QQ群交流反馈:点此跳转
快速开始
方式一:uv-ui 强烈建议通过 下载插件并导入HbuilderX 导入组件。
方式二:下载完整 uv-ui项目 将 uni_modules 复制到自己的项目。
方式三:通过 npm i @climblee/uv-ui 下载,此方法需要配置 easycom,配置详情可查看安装。
请通过快速上手了解更详细的内容。
注意:导入插件后,建议HBuilderX重新运行项目,可能新导入的插件不能实时更新而导致不能运行。
使用方法
组件导入 uni_modules 后,直接在项目中使用,无需通过import引入组件。
<template>
<uv-icon name="baidu" size="30" color="#909399"></uv-icon>
</template>扩展功能
uv-ui 内置了强大的工具函数、请求封装等,可以根据自身需求进行扩展配置,详情请查看扩展配置。
注意:只有扩展配置后才能在自己的项目页面中使用组件库内置方法和变量等。
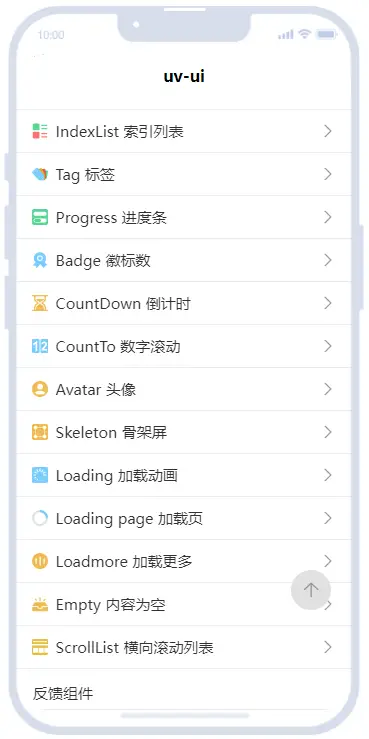
组件列表
下表为 uv-ui 的扩展组件清单,点击每个组件点击下载&安装即可在详情页面导入组件到项目下,导入后建议重新运行即可直接使用,组件无需import和注册。
| 组件名 | 组件说明 |
|---|---|
| uv-skeletons | 新版骨架屏(推荐) |
| uv-calendars | 新版日历(推荐) |
| uv-drop-down | 下拉筛选 |
| uv-scroll-list | 横向滚动列表 |
| uv-vtabs | 垂直选项卡 |
| uv-pick-color | 颜色选择器 |
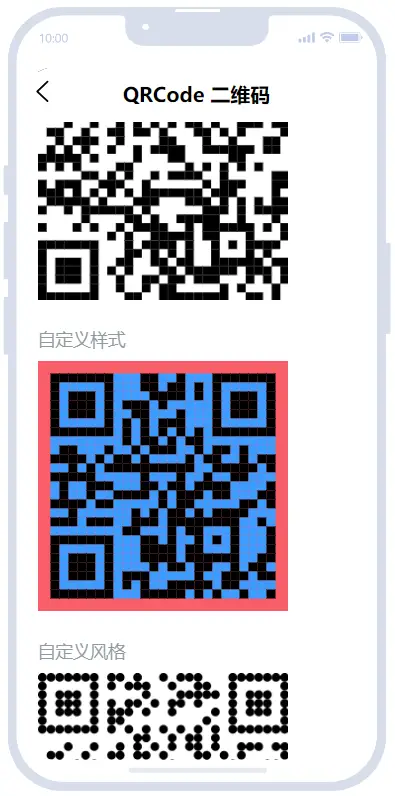
| uv-qrcode | 二维码 |
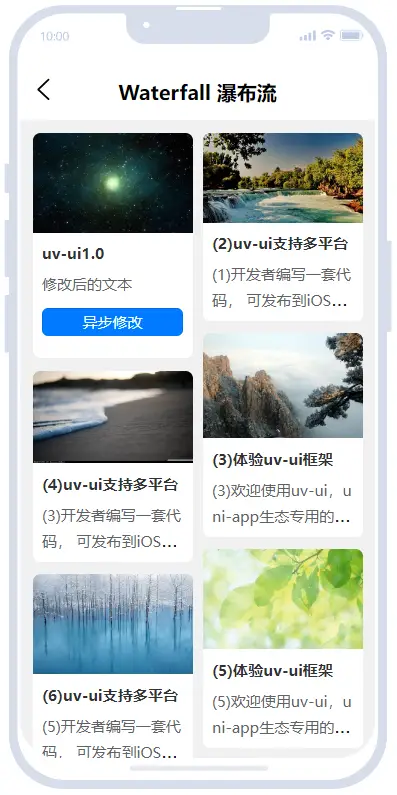
| uv-waterfall | 瀑布流 |
| uv-row | Layout 布局 |
| uv-icon | 图标 |
| uv-button | 按钮 |
| uv-text | 文本 |
| uv-link | 超链接 |
| uv-image | 图片 |
| uv-transition | 动画 |
| uv-form | 表单 |
| uv-input | 增强输入框 |
| uv-textarea | 增强文本域 |
| uv-checkbox | 复选框 |
| uv-radio | 单选框 |
| uv-switch | 开关选择器 |
| uv-calendar | 日历 |
| uv-picker | 选择器 |
| uv-datetime-picker | 时间选择器 |
| uv-code | 验证码倒计时 |
| uv-keyboard | 键盘 |
| uv-rate | 评分 |
| uv-search | 多功能搜索框 |
| uv-number-box | 步进器 |
| uv-upload | 上传 |
| uv-slider | 滑动选择器 |
| uv-list | 列表 |
| uv-index-list | 索引列表 |
| uv-tags | 标签 |
| uv-line-progress | 线形进度条 |
| uv-badge | 徽标数 |
| uv-count-down | 倒计时 |
| uv-count-to | 数字滚动 |
| uv-avatar | 头像 |
| uv-skeleton | 骨架屏 |
| uv-loading-icon | 加载动画 |
| uv-loading-page | 加载页 |
| uv-load-more | 加载更多 |
| uv-empty | 内容为空 |
| uv-tooltip | 长按提示 |
| uv-alert | 警告提示 |
| uv-toast | 消息提示 |
| uv-notice-bar | 滚动通知 |
| uv-notify | 消息提示 |
| uv-no-network | 无网络提示 |
| uv-popup | 弹出层 |
| uv-modal | 模态框 |
| uv-cell | 单元格 |
| uv-swipe-action | 滑动单元格 |
| uv-swiper | 轮播图 |
| uv-collapse | 折叠面板 |
| uv-grid | 宫格布局 |
| uv-album | 相册 |
| uv-tabbar | 底部导航栏 |
| uv-back-top | 返回顶部 |
| uv-navbar | 自定义导航栏 |
| uv-action-sheet | 底部操作菜单 |
| uv-tabs | 标签选项卡 |
| uv-steps | 步骤条 |
| uv-subsection | 分段器 |
| uv-sticky | 吸顶 |
| uv-parse | 富文本解析器 |
| uv-overlay | 遮罩层 |
| uv-code-input | 验证码输入 |
| uv-read-more | 展开阅读更多 |
| uv-line | 线条 |
| uv-gap | 间隔槽 |
| uv-divider | 分割线 |
版权信息
uv-ui遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将uv-ui应用到您的产品中。
作者想说
- 开源真的不易,不图大家的钱财,所以希望大家多多鼓励支持,希望不要恶意评论,有问题加群快速解决。
- 遇到BUG,是一件很正常的事情,是程序肯定就有BUG,所以希望大家能以理解的心态去提出BUG,然后作者才有动力去努力修复。
- 最后觉得好用的小伙伴,不要吝啬你的双手,给个好评就是给我们最大的鼓励。


 收藏人数:
收藏人数:
 https://github.com/climblee/uv-ui
https://github.com/climblee/uv-ui
 https://www.npmjs.com/package/@climblee/uv-ui
https://www.npmjs.com/package/@climblee/uv-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(799)
赞赏(799)










 下载 71814
下载 71814
 赞赏 799
赞赏 799

 下载 12993669
下载 12993669
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号