更新记录
1.5.0(2025-08-29) 下载此版本
支持鸿蒙平台
1.4.0(2021-07-12) 下载此版本
解决 App 端 base64ToPath 卡顿的问题
1.3.0(2021-01-23) 下载此版本
App 支持存储非图像文件(HBuilderX 3.0.7+)
查看更多平台兼容性
uni-app(4.07)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
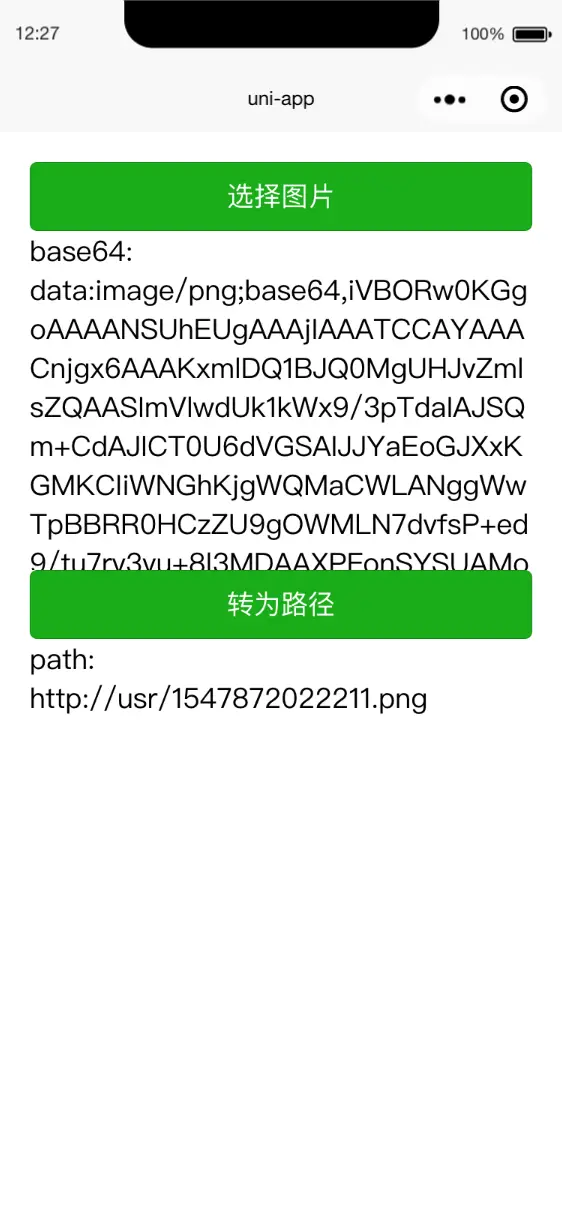
image-tools
图像转换工具,可用于如下环境:uni-app、微信小程序、5+APP、浏览器(需允许跨域)
使用方式
NPM
npm i image-tools --saveimport { pathToBase64, base64ToPath } from 'image-tools'直接下载
// 以下路径需根据项目实际情况填写
import { pathToBase64, base64ToPath } from '../../js/image-tools/index.js'API
pathToBase64
从图像路径转换为base64,uni-app、微信小程序和5+APP使用的路径不支持网络路径,如果是网络路径需要先使用下载API下载下来。
pathToBase64(path)
.then(base64 => {
console.log(base64)
})
.catch(error => {
console.error(error)
})base64ToPath
将图像base64保存为文件,返回文件路径。
base64ToPath(base64)
.then(path => {
console.log(path)
})
.catch(error => {
console.error(error)
})提示
可以利用promise来串行和并行的执行多个任务
// 并行
Promise.all(paths.map(path => pathToBase64(path)))
.then(res => {
console.log(res)
// [base64, base64...]
})
.catch(error => {
console.error(error)
})
// 串行
paths.reduce((promise, path) => promise.then(res => pathToBase64(path).then(base64 => (res.push(base64), res))), Promise.resolve([]))
.then(res => {
console.log(res)
// [base64, base64...]
})
.catch(error => {
console.error(error)
})

 收藏人数:
收藏人数:
 https://github.com/zhetengbiji/image-tools
https://github.com/zhetengbiji/image-tools
 https://www.npmjs.com/package/image-tools
https://www.npmjs.com/package/image-tools
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(78)
赞赏(78)

 下载 42395
下载 42395
 赞赏 2
赞赏 2

 下载 11195347
下载 11195347
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号