更新记录
1.2.6(2024-04-15)
下载此版本
ui调整
1.2.5(2023-12-08)
下载此版本
bug修复
1.2.4(2023-12-08)
下载此版本
新增上午下午选择
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
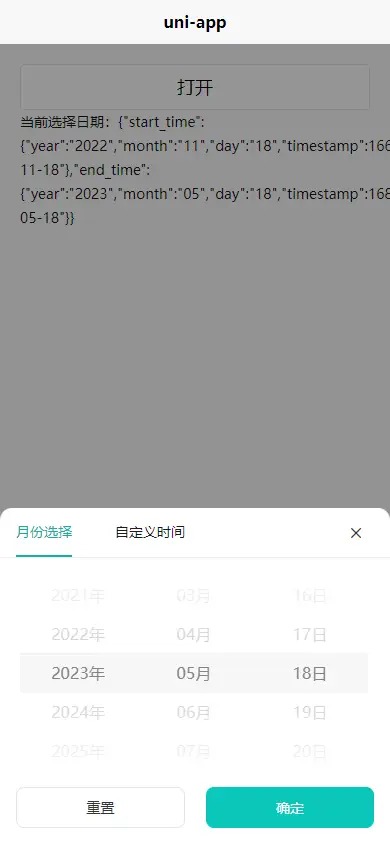
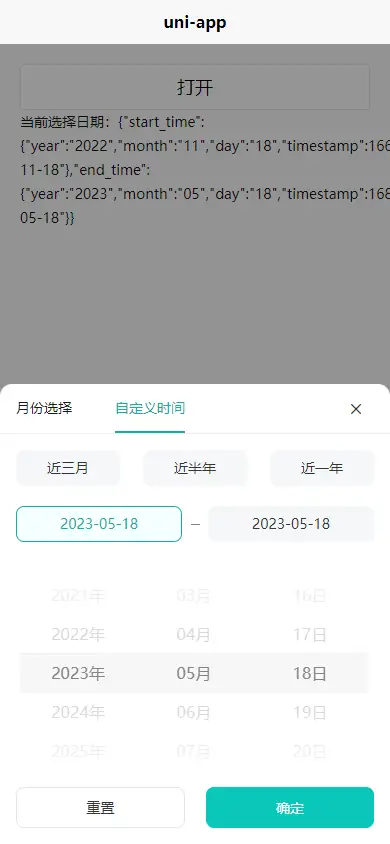
datetime-picker 日期时间选择器
组件名:h-datetime-picker
代码块: <h-datetime-picker></h-datetime-picker>
关联组件:uni-popup uni-icons。
属性说明
| 参数 |
说明 |
类型 |
默认值 |
| params |
需要显示的日期格式 |
Object |
{year: true,month: true,day: true,hour: false,minute: false,second: false,timestamp: true,} |
| defaultTime |
默认显示的时间(默认为当前时间) |
String |
'' |
| startYear |
年份开始时间 |
String,Number |
1950 |
| endYear |
年份结束时间 |
String,Number |
2050 |
| endMonth |
月份结束时间 |
String,Number |
12 |
| optionMode |
自定义时间选择栏顶部快捷时间段选择类型,可选值:month(月)、day(天) |
String |
month |
| mode |
选择器模式 all(显示月份选择以及时间段选择)、single(仅显示单月份选择)、multiple(仅显示时间段选择) |
String |
all |
| startTime |
默认起始日期 仅在mode='multiple'时生效 例如:2022-5-18 12:00 |
String |
'' |
| endTime |
默认截止日期 仅在mode='multiple'时生效 例如:2023-5-18 12:00 |
String |
'' |
| @reset |
点击重置回调 |
Handler |
无 |
| @confirm |
点击确定回调 |
Handler |
无 |
@confirm返回说明(对应params)
单日期(时间)选择
| 参数 |
说明 |
类型 |
| year |
年 |
String |
| month |
月 |
String |
| day |
日 |
String |
| hour |
时 |
String |
| minute |
分 |
String |
| second |
秒 |
String |
| timestamp |
时间戳 |
Number |
时间段选择
| 参数 |
说明 |
类型 |
| start_time |
起始时间 格式与上一致 |
Object |
| end_time |
截至时间 格式与上一致 |
Object |
示例
<template>
<view>
<h-datetime-picker ref="pickerDate" @reset="reset" @confirm="confirm"></h-datetime-picker>
</view>
</template>
<script>
export default {
methods: {
//打开选择器
open() {
this.$refs.pickerDate.open()
},
reset(){
console.log('点击了重置');
},
confirm(e){
console.log('点击了确定',e);
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 611
下载 611
 赞赏 0
赞赏 0

 下载 11218246
下载 11218246
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号