更新记录
1.0.3(2023-06-13) 下载此版本
增加预览二维码
1.0.2(2023-05-15) 下载此版本
增加点击事件
1.0.1(2023-05-14) 下载此版本
优化赋值
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
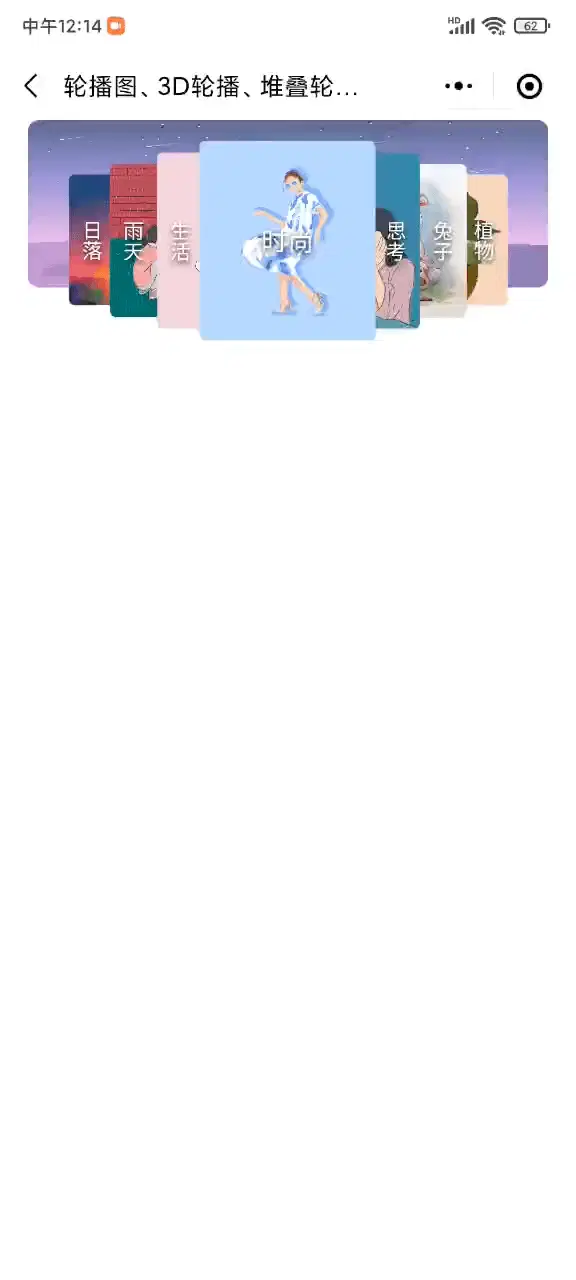
liu-beautiful-slide适用于uni-app项目的轮播图、3D轮播、堆叠轮播(超好看)组件
本组件目前兼容微信小程序、H5
本组件是超好看、超好用的3D轮播、堆叠轮播,支持任何图片数量、点击、自动轮播、手动轮播(走过路过千万不要错过)
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<template>
<view class="page-main">
<liu-beautiful-slide :swiperList="swiperList" :bgUrl="bgUrl" :autoplay="autoplay" :interval="interval"
@change="change" @click="click"></liu-beautiful-slide>
</view>
</template>
<script>
export default {
data() {
return {
autoplay: true,
interval: 3000,
bgUrl: "https://cdn.pixabay.com/photo/2020/09/05/19/38/landscape-5547401_1280.png",
swiperList: [{
picUrl: 'https://cdn.pixabay.com/photo/2020/05/19/13/32/cartoon-5190837_1280.jpg',
title: '思考'
}, {
picUrl: 'https://cdn.pixabay.com/photo/2020/05/19/13/35/cartoon-5190860_1280.jpg',
title: '雨天'
}, {
picUrl: 'https://cdn.pixabay.com/photo/2021/07/22/11/25/rabbit-6485072_1280.jpg',
title: '兔子'
}, {
picUrl: 'https://cdn.pixabay.com/photo/2022/03/31/14/53/camp-7103189_1280.png',
title: '日落'
}, {
picUrl: 'https://cdn.pixabay.com/photo/2022/11/29/19/05/boho-7625140_1280.jpg',
title: '植物'
}, {
picUrl: 'https://cdn.pixabay.com/photo/2022/08/25/23/06/woman-7411414_1280.png',
title: '时尚'
}, {
picUrl: 'https://cdn.pixabay.com/photo/2023/03/07/12/45/child-7835677_1280.jpg',
title: '生活'
}]
}
},
methods: {
change(e) {
console.log('当前轮播信息:', e)
},
//点击轮播
click(e) {
console.log('点击轮播', e)
}
}
}
</script>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| swiperList | Array | [] | 轮播数据源 |
| bgUrl | String | 背景图片(非必传) | |
| autoplay | Boolean | true | 是否自动轮播 |
| interval | Number | 5000 | 轮播自动切换时间间隔(autoplay为true时生效) |
| vibrate | Boolean | true | 点击轮播是否有触感振动(自动轮播不生效) |
| @change | Function | 轮播回调 | |
| @click | Function | 点击轮播 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(7)
赞赏(7)

 下载 5807
下载 5807
 赞赏 57
赞赏 57

 下载 12679882
下载 12679882
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号