更新记录
1.0.2(2023-06-07)
下载此版本
使用字体图标 代替图片 解决小程序图标不显示问题 键盘展开后 点击空白处可关闭键盘
1.0.1(2023-05-14)
下载此版本
代码优化
1.0.0(2023-05-14)
下载此版本
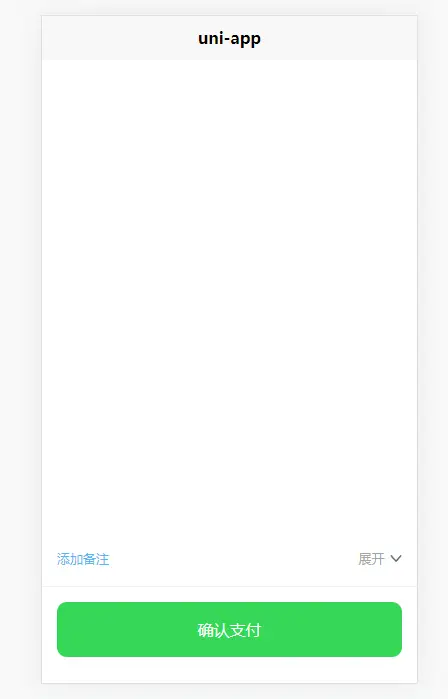
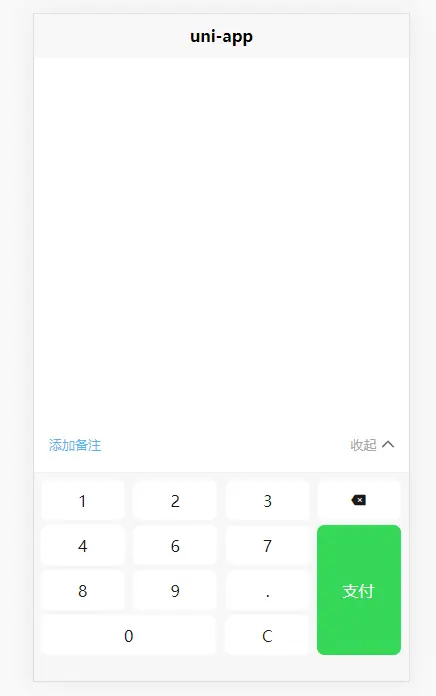
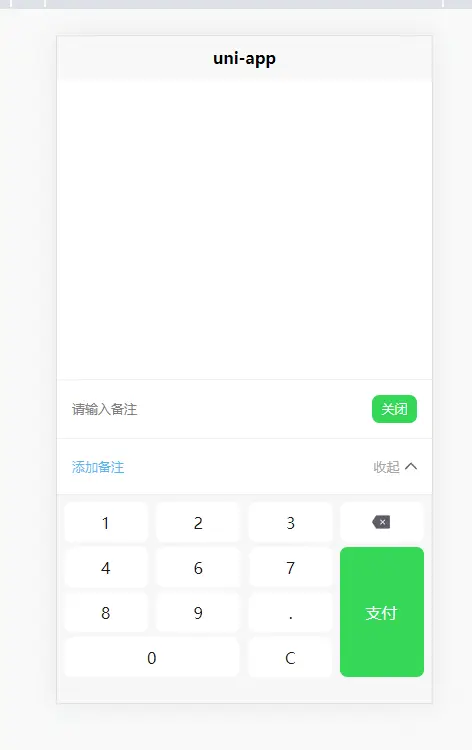
支付键盘 支持固定金额 添加备注 收起展开键盘
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
自定义事件和属性
| 名称 |
类型 |
默认值 |
描述 |
| value |
String, Number |
|
金额双向绑定值 v-model:value= |
| maxLength |
String, Number |
11 |
金额最大输入长度 默认11 位 (包含小数点) |
| fixedAmount |
Boolean |
false |
是否固定金额 当为固定金额时 不展示 展开收起按钮 不弹出 输入键盘 |
| themeColor |
String |
#35d757 |
支付 和 确认支付 关闭 按钮背景色 |
| remark |
String |
|
备注 双向绑定值 v-model:remark= |
| reMaxLength |
Number |
22 |
备注 最大输入长度 |
| placeTesxt |
String |
请输入备注 |
备注 提示语 |
| isRemark |
Boolean |
true |
是否展示备注按钮 |
| @payment |
|
|
点击支付 确认支付按钮触发事件 当双向绑定金额小于0时 不会触发事件 同时提示 请输入支付金额 |
| @change |
|
|
输入金额发生变化时回调事件 回调变化后的金额 |
| @show |
|
|
键盘展开收起后回调事件 展开返回true 关闭返回 false |
方法
| 名称 |
描述 |
| show() |
如果你需要主动调起 或 隐藏键盘 可调用此方法传入 true 或 false |
插槽
| 名称 |
描述 |
| remark |
如果你不喜欢这种备注展示方式 可以使用插槽覆盖备注按钮展示位置 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 73
下载 73
 赞赏 1
赞赏 1

 下载 13036780
下载 13036780
 赞赏 1840
赞赏 1840















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号