更新记录
1.0.15(2025-04-10)
下载此版本
为一个页面多次使用组件出现下拉框同时弹出问题提供思路因为目前没有测试的条件
//1.在组件中监听点击事件
mounted() {
// 监听页面点击,非自身区域则关闭
document.addEventListener('click', this.closeDropdown);
},
beforeDestroy() {
document.removeEventListener('click', this.closeDropdown);
},
//2.处理事件
methods:{
closeDropdown(e){
//this.$el.contains(e.target)方法用于判断一个元素是否包含另一个元素。在Vue中,this.$el代表Vue实例关联的DOM元素,而.contains()是一个DOM方法,用于检查一个节点是否是另一个节点或其子节点的后代。
if (!this.$el.contains(e.target)) {
this.show = false;
// this.$emit("update:closeSelect", this.show)
this.isClick = false
}
},
}
// 3.在组件中搜索closeSelect删掉有关操作
使用示例
//基础用法
<cus-selects v-model="value"></cus-selects>
import cusSelects from '@/components/cus-selects-fan/cus-selects-fan.vue'
export default {
components: {
cusSelects
},
data() {
return {
value:'',
selectList:[ //根据自己需求获得的下拉数据,如果数据不是{label:'',value:''}结构的就需要起一个别名来代指一下,就需要valueType
{
id:1,
title:'hahah',
},
{
id:2,
title:'hahah1',
},
{
id:3,
title:'hahah3',
}
],
alias:{ //别名来代指一下
label:'title',
value:'id'
},
}
},
methods: {
change(e) {
console.log(e) //这里返回的是value值
},
},
}
1.0.14(2024-01-12)
下载此版本
添加外部控制关闭下拉框字段
1.0.13(2023-11-16)
下载此版本
想要清除icon和箭头icon同时存在的话 找到组件中的这段代码替换成下方这段并需要自己修改一下样式
<view class="icon_arrow" @click="clearItem">
<view class="arrow-clear" style="margin-right: 12rpx;" v-if="value&&clearable">x</view>
<view v-if="!filterable" :class="['arrow',show?'arrow_down':'arrow_up']" ></view>
</view>
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
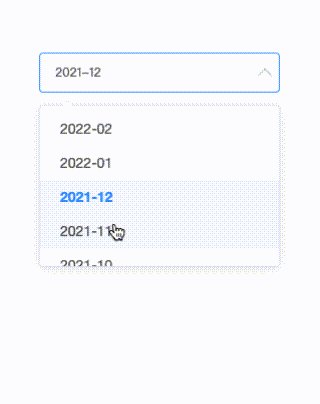
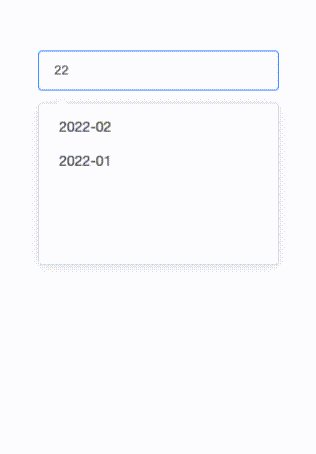
cus-selects-fan
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
选择的内容 |
| data |
Array |
[] |
下拉选择的数据 |
| valueType |
Object |
{label:'label',value:'value'} |
下拉选择数据的别名 |
| clearable |
Boolean |
false |
是否可以清空选项 |
| filterable |
Boolean |
false |
是否可搜索 |
| searchType |
Number |
1 |
搜索类型,1:模糊搜素2:精确搜索 |
| placeholder |
String |
'请选择' |
占位符 |
| showTitle |
Boolean |
true |
是否显示标题占位图 |
| noDataText |
String |
‘暂无数据’ |
选项为空时显示的文字 |
| arrLeft |
Number |
20 |
选项区域的箭头巨左的间距 |
| size |
Number |
240 |
选择框的宽 |
| closeSelect |
Boolean |
false |
关闭下拉框 |
|事件|
| @change 选中的值 |
使用示例
//基础用法
<cus-selects :closeSelect.sync='close' v-model="value"></cus-selects>
//可清空
<cus-selects :closeSelect.sync='close' v-model="value" :clearable='true'></cus-selects>
// 模糊搜索
<cus-selects :closeSelect.sync='close' v-model="value" :clearable='true' :filterable='true' :searchType='1'></cus-selects>
// 精确搜索
<cus-selects :closeSelect.sync='close' v-model="value" @change='change' :clearable='true' :filterable='true' :searchType='2'></cus-selects>
//传入的数据以及别名
<cus-selects :closeSelect.sync='close' :data="selectList" v-model="value" @change='change' :clearable='true' :valueType="alias"></cus-selects>
import cusSelects from '@/components/cus-selects-fan/cus-selects-fan.vue'
export default {
components: {
cusSelects
},
data() {
return {
value:'',
selectList:[ //根据自己需求获得的下拉数据,如果数据不是{label:'',value:''}结构的就需要起一个别名来代指一下,就需要valueType
{
id:1,
title:'hahah',
},
{
id:2,
title:'hahah1',
},
{
id:3,
title:'hahah3',
}
],
alias:{ //别名来代指一下
label:'title',
value:'id'
},
close:false
}
},
methods: {
change(e) {
console.log(e) //这里返回的是value值
},
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(27)
赞赏(27)




 下载 2234
下载 2234
 赞赏 27
赞赏 27

 下载 11218246
下载 11218246
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号