更新记录
1.1.5(2023-06-07) 下载此版本
同步
1.1.4(2023-05-25) 下载此版本
navBack() 修复
1.1.3(2023-05-18) 下载此版本
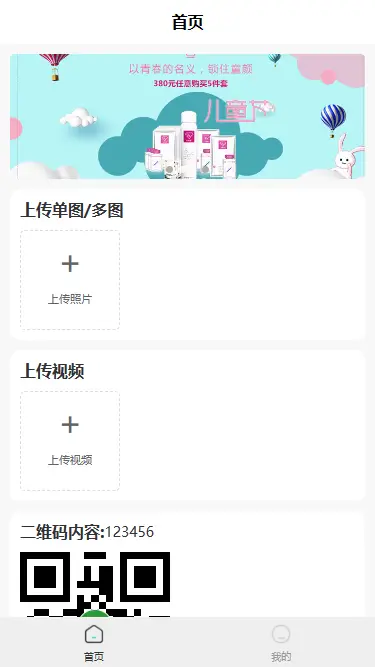
预览截图
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
a-common
快速上手之Vue3.0
不建议把老项目 升级到 Vue3.0 (升级非常麻烦,建议新项目才考虑是否使用Vue3.0)
支持:H5、App(vue)、微信小程序(其他小程序未测试)
本组件部分插件依赖与uveiw 主要作者使用
-
1、前置步骤:修改
manifest.json内的vue版本为vue3 -
2、项目根目录新增
index.html文件,文件代码为<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> <title></title> <!--preload-links--> <!--app-context--> <!-- 配置H5的 web图标static/logo.png --> <link rel="icon" href="./static/logo.png" /> </head> <body> <div id="app"> <!--app-html--> </div> <script type="module" src="/main.js"></script> </body> </html> -
3、main.js 引入 a-common
// 引入 common UI
import common from './uni_modules/a-common';
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
// 使用 common UI
app.use(common)
return { app }
}
- 4、App.vue 引入基础样式(注意style标签需声明scss属性支持)
<style lang="scss">
@import "@/uni_modules/a-common/index.scss"; //146kb
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 25
下载 25
 赞赏 0
赞赏 0

 下载 13371455
下载 13371455
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号