更新记录
1.0.1(2023-07-23)
下载此版本
增加使用说明
1.0.0(2023-05-19)
下载此版本
功能实装
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
使用说明
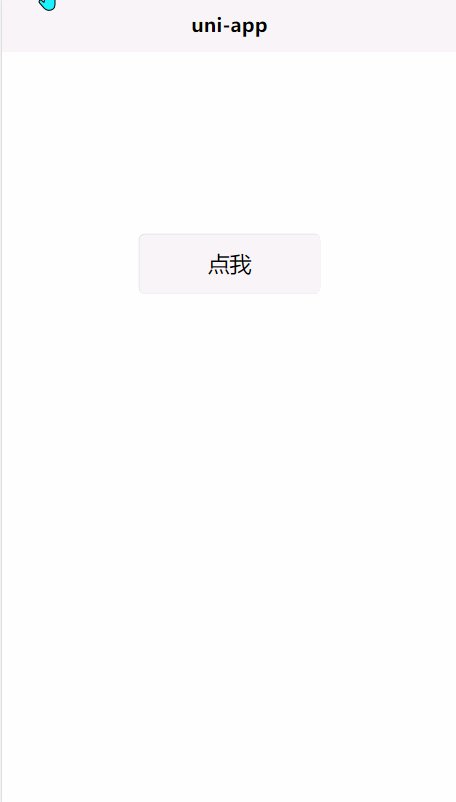
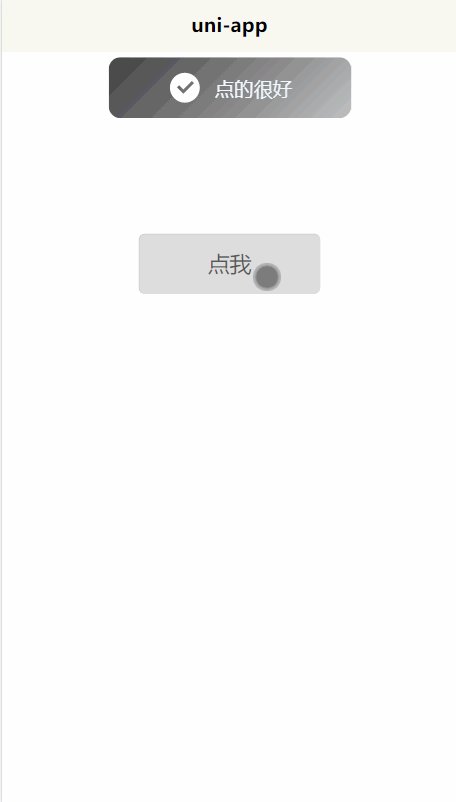
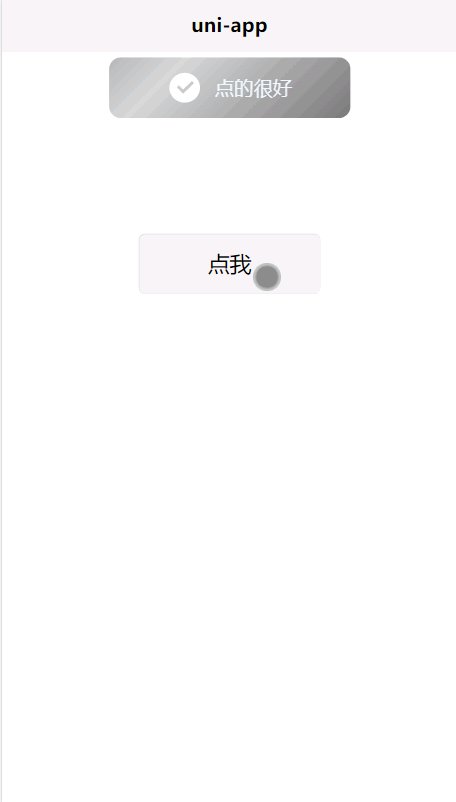
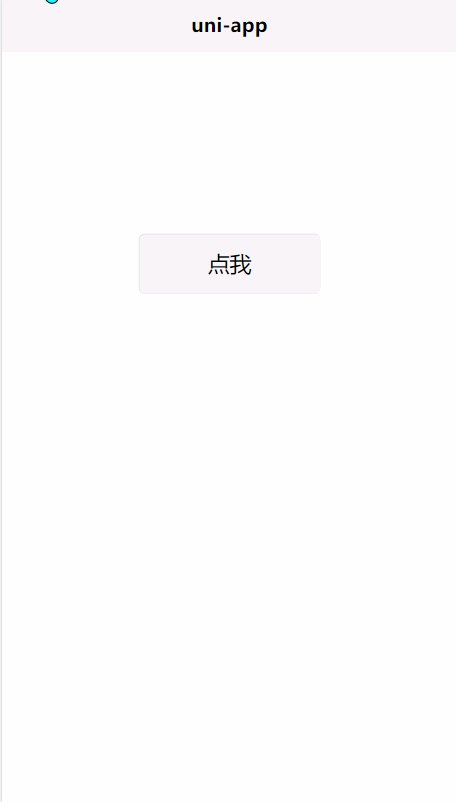
下列是一个 vue3 代码段使用组件示范
<template>
<view class="content">
<button @click="isclick" style="width:300rpx;height: 100rpx;top:300rpx;align-items: center;display: flex;justify-content: center;">点我</button>
<Messagebox ref="messagebox"></Messagebox>
</view>
</template>
<script setup>
import Messagebox from '../../uni_modules/Message-alterblock/components/Message-alterblock/Message-alterblock.vue'
import {ref} from 'vue'
const messagebox=ref(null)
function isclick(){
messagebox.value.alter_appear("success","点的很好")
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 789
下载 789
 赞赏 6
赞赏 6

 下载 11240271
下载 11240271
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号