更新记录
1.0.0(2024-04-17) 下载此版本
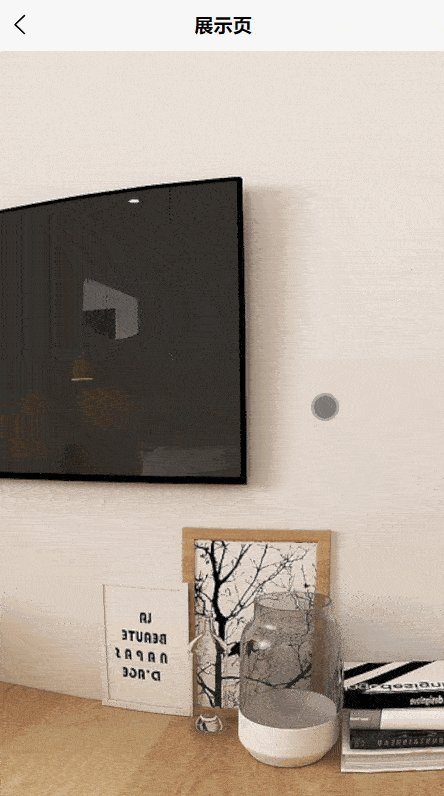
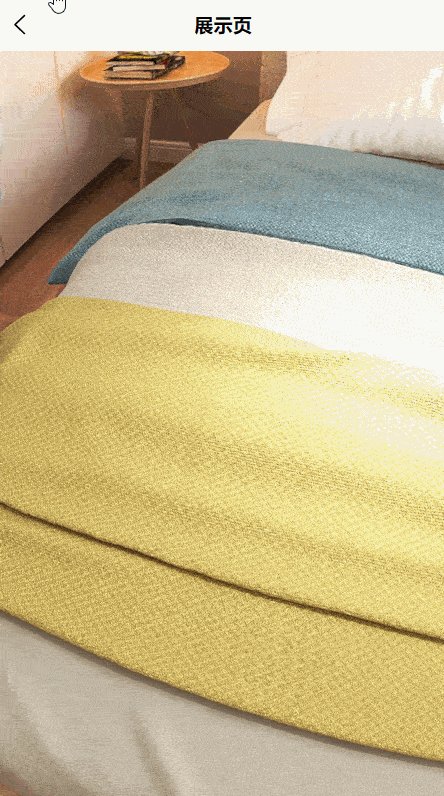
功能实装
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
请注意,此插件不能兼容wx小程序,支持小程序的版本在这👇
https://ext.dcloud.net.cn/plugin?id=16795
本插件支持vue2和vue3
用法示范
安装threejs库
npm i three@0.161.0一定得这个版本,更早的版本我没试过,但新版本中环境贴图会莫名其妙的泛白,呈现出一种过度曝光的感觉
组件使用
<script>
export default {
data() {
return {
};
},
methods:{
but(){
let obj={
panorama_url:'https://img.zcool.cn/community/01353d5dda2671a8012053c07497cc.jpg@3000w_1l_0o_100sh.jpg',
bottom_pic_url:'https://img0.baidu.com/it/u=4098802824,988099565&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=500'
}
uni.navigateTo({
url:'/uni_modules/Happy-ThreejsBall/pages/MainPage/MainPage?data='+encodeURIComponent(JSON.stringify(obj))
})
}
}
}
</script>参数说明
| panorama_url | bottom_pic_url |
|---|---|
| 环境贴图 | 底部的那张底座图片 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 780
下载 780
 赞赏 6
赞赏 6

 下载 12666334
下载 12666334
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号