更新记录
1.0.2(2023-05-25) 下载此版本
删除多余组件 上传示例demo
1.0.1(2023-05-25) 下载此版本
引入相关组件 避免找不到相关组件
1.0.0(2023-05-22) 下载此版本
1.0.0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
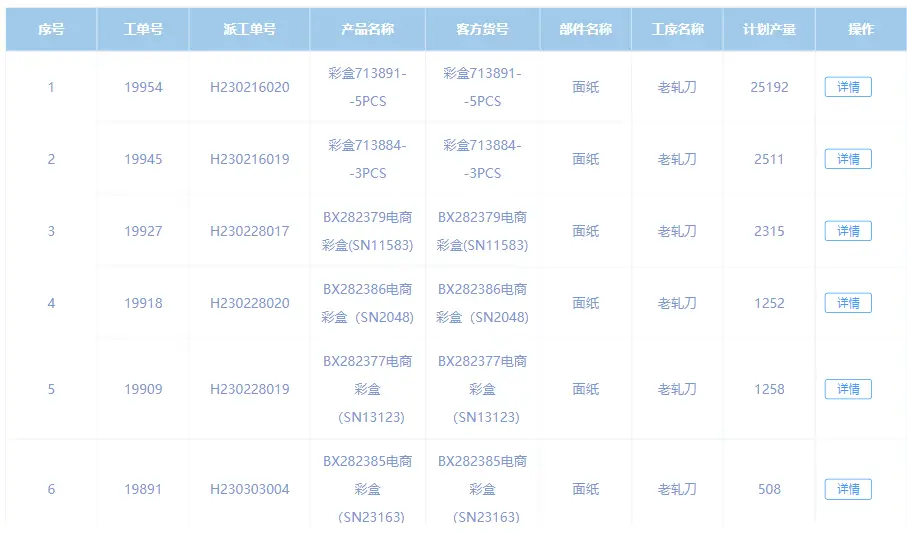
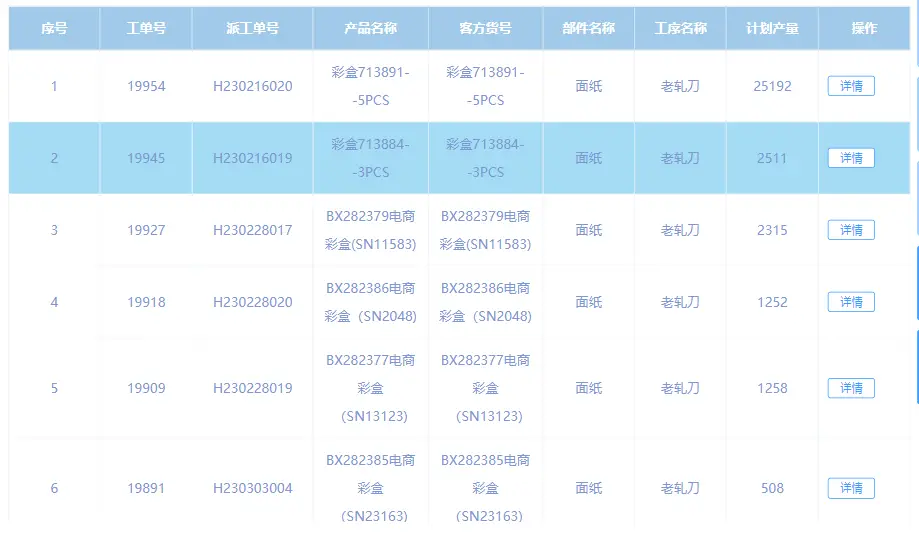
zsf-table
使用方法
导入 uni_modules 后直接使用即可
<zsf-table :radio='true' @getRow='getSelectData' :height="550" :title='title' @clickButton="clickButton" :data="data"></zsf-table>
title: [ {
title: "文本",//表头显示的文字
key: "code",//值
width: '80',宽度
},
{
title: '操作',
type: 'button',//type值为'button'表示这一列为自定义按钮
width: '80',
buttonList: [{//buttonList按钮信息
title: "按钮",//按钮文本
icon: "el-icon-delete",//类名
isDisabled: false,//是否禁用
}]
}]
data:[
{
test:"",//如果值为数组会换行展示
}
]
参数说明
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| title | Array | 无 | 表头 |
| data | Array | 无 | 表格数据内容 |
| height | Number | 无 | 表格最大高度 |
| radio | Boolean | false | 开启单选 |
| getRow | Function | 无 | 单选回调 |
| clickButton | Function | 无 | 按钮点击回调 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 442
下载 442
 赞赏 0
赞赏 0


 下载 12791748
下载 12791748
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号