更新记录
1.0.3(2023-06-09) 下载此版本
增加预览
1.0.2(2023-05-25) 下载此版本
优化代码
1.0.1(2023-05-24) 下载此版本
增加示例
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
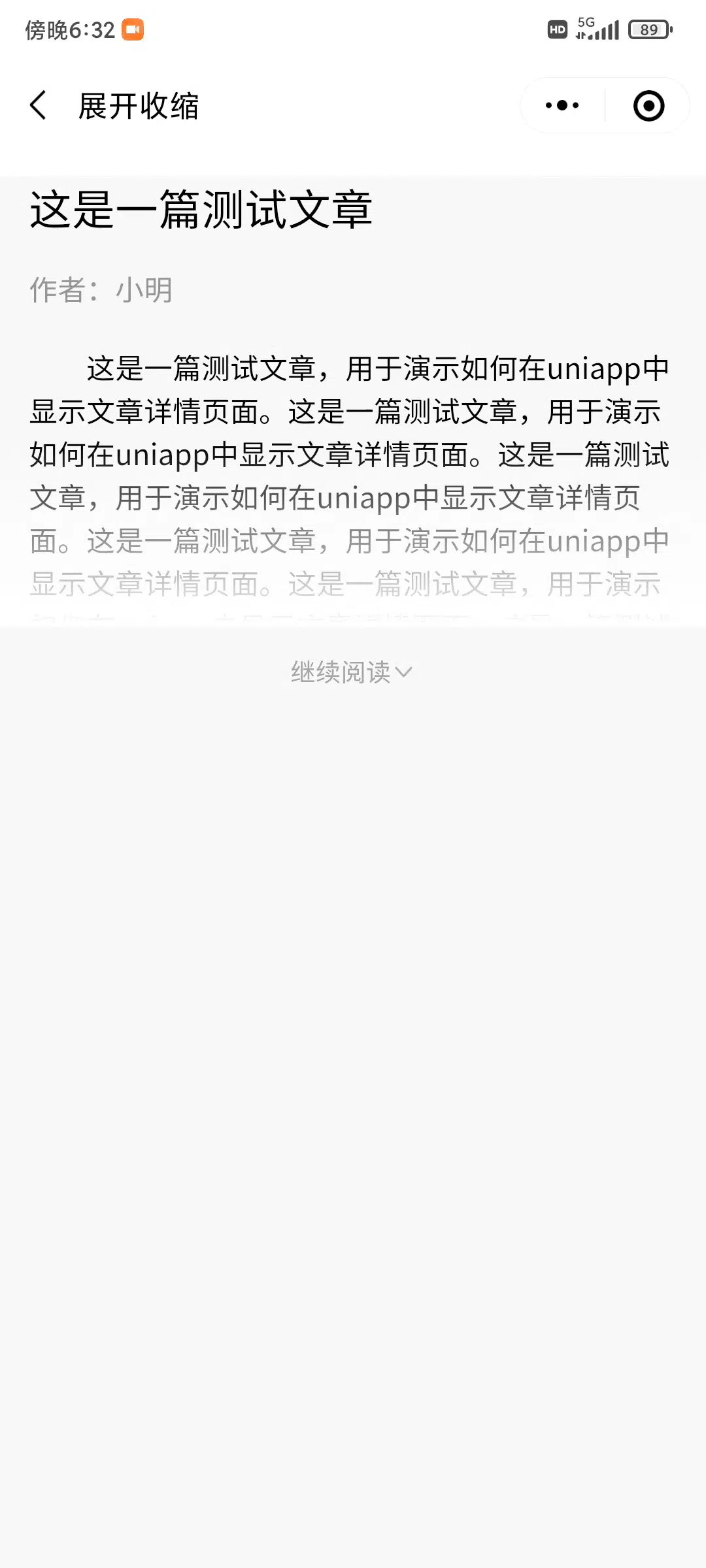
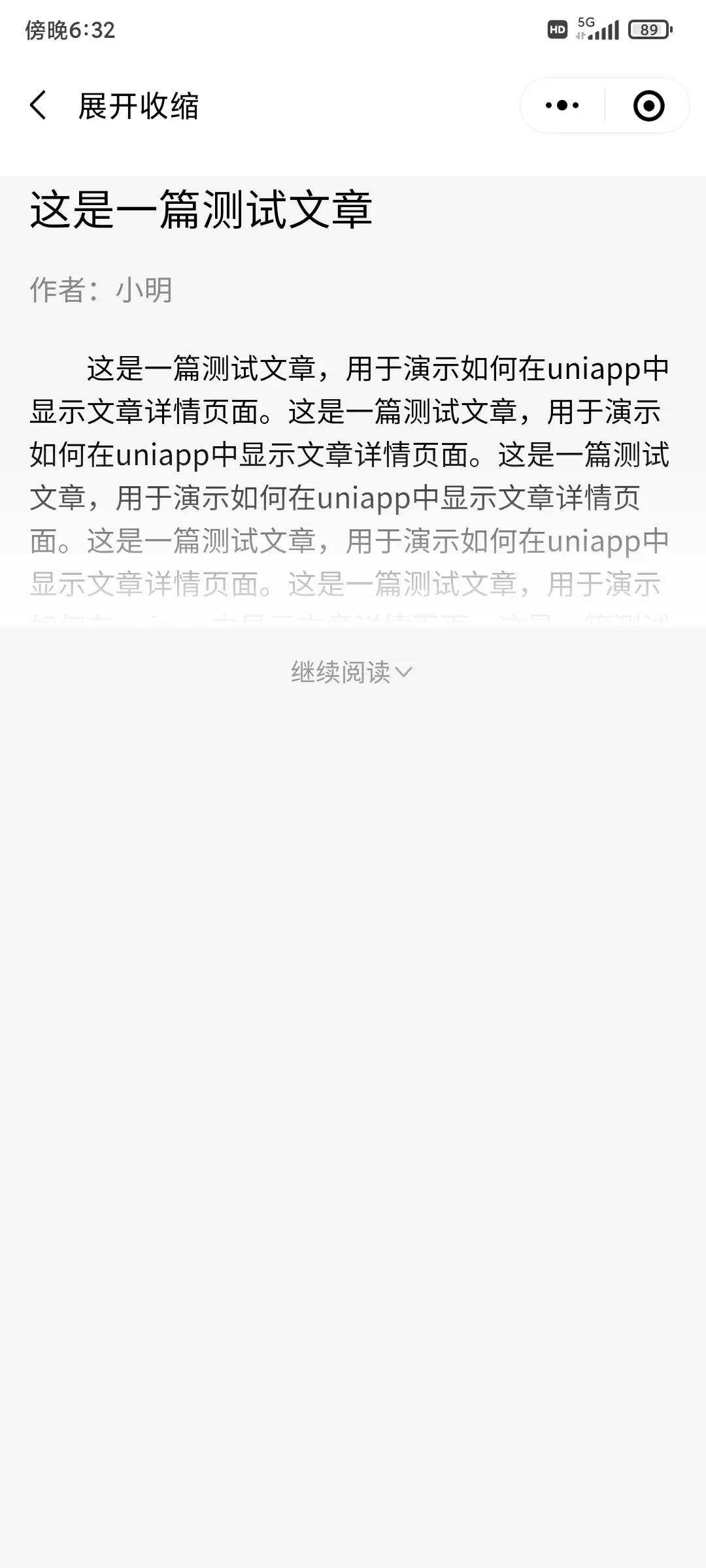
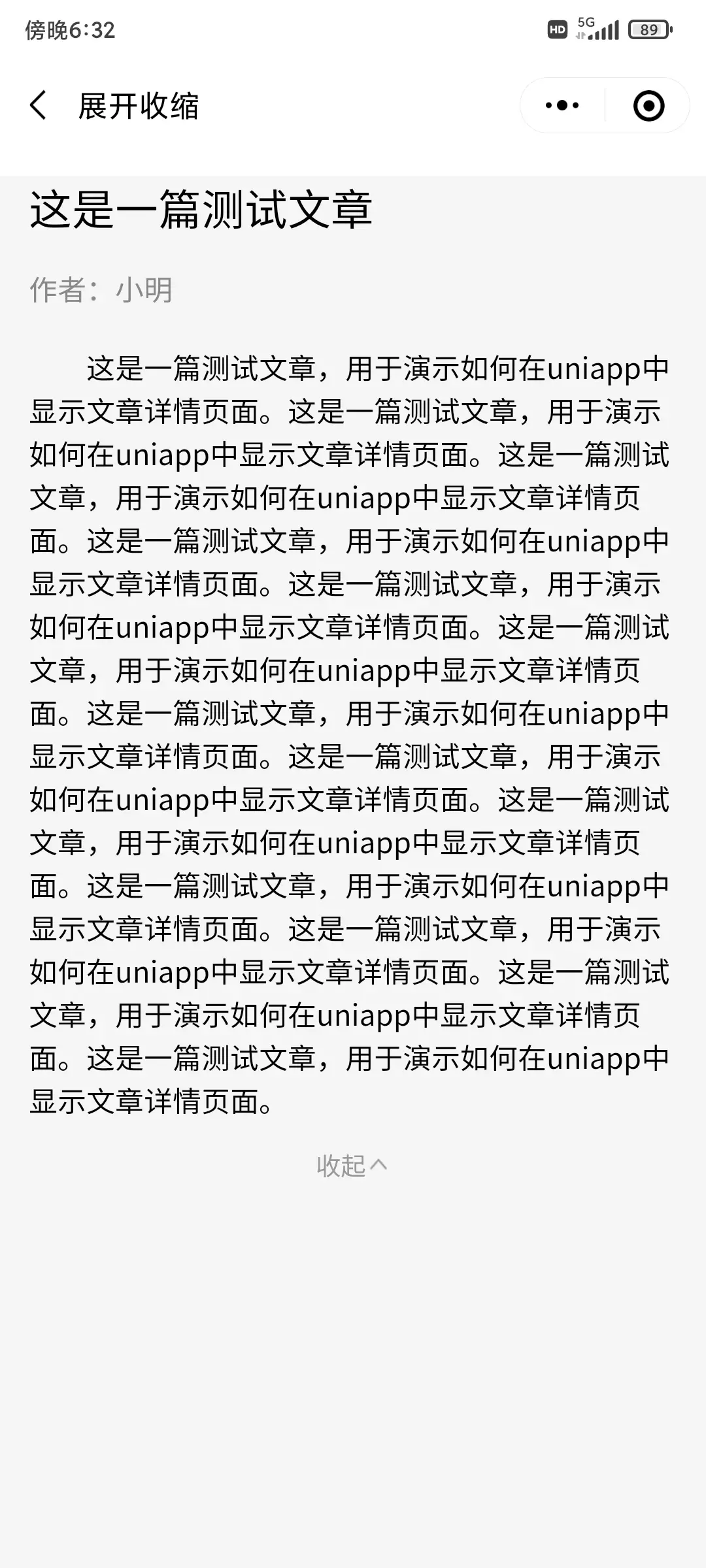
liu-show-hide 适用于uni-app项目的文本展开收起组件
本组件目前兼容微信小程序、H5
本组件是简单好用的文本展开收起组件,一般用于展开阅读更多、内容过长时收起一部分,展开查看全部,可动态配置各类参数
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

<template>
<view class="container">
<!-- 文章标题 -->
<view class="title">{{ article.title }}</view>
<!-- 文章作者 -->
<view class="author">作者:{{ article.author }}</view>
<!-- 文章内容 -->
<liu-show-hide showText="继续阅读" hideText="收起" @change="change">
<view class="content">{{ article.content }}</view>
</liu-show-hide>
</view>
</template>
<script>
export default {
data() {
return {
// 文章详细信息
article: {
title: '这是一篇测试文章',
author: '小明',
content: '这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。这是一篇测试文章,用于演示如何在uniapp中显示文章详情页面。',
}
};
},
methods: {
change(e) {
console.log('点击展开收起:' + e)
}
}
};
</script>
<style lang="scss" scoped>
.container {
width: 100%;
height: 100vh;
background-color: #f6f6f6;
}
.title {
font-size: 24px;
margin-bottom: 10px;
margin: 32rpx;
}
.author {
color: #888;
margin: 32rpx;
margin-bottom: 20px;
}
.content {
line-height: 1.5;
font-size: 16px;
text-indent: 2em;
white-space: pre-wrap;
padding: 0 32rpx;
}
</style>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showText | String | 展开更多 | 展开文字内容 |
| hideText | String | 收起 | 收起文字内容 |
| defaultHeight | String | 300rpx | 默认显示高度 |
| canShow | Boolean | true | 是否可以展开 |
| vagueHeight | String | 200rpx | 模糊显示高度 |
| showIcon | String | 展开图标 | |
| hideIcon | String | 收起图标 | |
| @change | Function | 点击展开收起回调事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)



 下载 5857
下载 5857
 赞赏 57
赞赏 57

 下载 13393327
下载 13393327
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号