更新记录
1.0.0(2023-05-26) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
开箱即用的使用方法
-
下载插件
-
在需要的页面引入组件
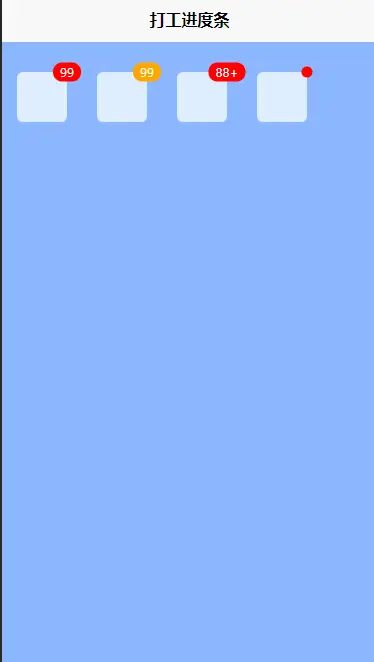
<template> <view class="content"> <view class="box"> <hornmarker :count="99"><view class="bl"></view></hornmarker> </view> <view class="box"> <hornmarker :count="99" color="orange"><view class="bl"></view></hornmarker> </view> <view class="box"> <hornmarker :count="99" :crowncount="88"><view class="bl"></view></hornmarker> </view> <view class="box"> <hornmarker :count="99" status="drop"><view class="bl"></view></hornmarker> </view> </view> </template> import hornmarker from '@/components/lj-hornmarker/lj-hornmarker.vue' export default { components:{hornmarker}, }组件需包裹一个元素
-
参数说明
| 属性名 | 类型 | 默认值 | 说明 | 是否必传 |
|---|---|---|---|---|
| color | String | red | 自定义小圆点的颜色 | 否 |
| count | Number | 0 | 展示的数字 | 否 |
| crowncount | Number | 99 | 展示封顶的数字值 | 否 |
| showZero | Boolean | false | 当数值为 0 时,是否展示 | 否 |
| status | String | horn | 设置角标的展示状态 | 否 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 693
下载 693
 赞赏 4
赞赏 4

 下载 11037779
下载 11037779
 赞赏 1801
赞赏 1801















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号