更新记录
1.0(2023-05-26)
下载此版本
2023-5-26根据项目需要,借鉴网上经验,制作而成。功能简单实用,只支持vue3的setup语法糖。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
简介111
- 实现防抖功能,防止用户快速多次点击。延迟时间自己设置,以最后一次点击为准。只支持vue3的setup语法糖。
说明
- 框架完全基于Vue3 SFC
<script setup> 写法,不支持Vue2;
- 可用于学习与交流;
- 目前测试H5、微信小程序通过;
- 其他平台暂未测试,后续会增加;
特性
- 使用方式,在组件内用view做一个button样子。
- 组件的延迟时间通过 wait属性自己设定,单位毫秒
- 用户点击后调用的实际业务方法放到tapStop里
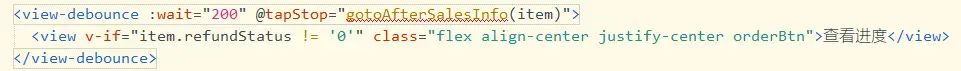
- <view-debounce :wait="延迟时间" @tapStop="自定义事件方法(参数)">
-
下单购买
目录结构
.
├─ src
│ │
│ ├─components # 组件目录
│ │ ├─ view-debounce
│ │ │ ├─view-debounce.vue
│ │ │ └─README.md
│ │ └─...
│ │
安装使用
放到工程的components目录下,基于easycom自动载入,页面不需要import,直接使用标签 view-debounce 即可

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 116
下载 116
 赞赏 0
赞赏 0


 下载 12743867
下载 12743867
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号