更新记录
1.0.0(2023-05-26) 下载此版本
2023年5月26日 首版发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用说明
1.引入组件
2.设置页面的导航栏样式为custom 即隐藏原生导航栏
使用案例如下:
- statusBarHeight:状态栏高度
- navBarHeight: 导航栏高度
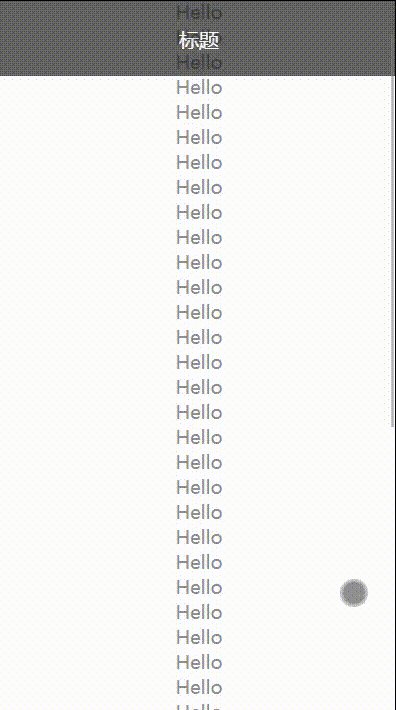
- opacity: 显隐度
- background: 导航栏背景颜色
- content: 插槽 可以自定义导航栏内的内容
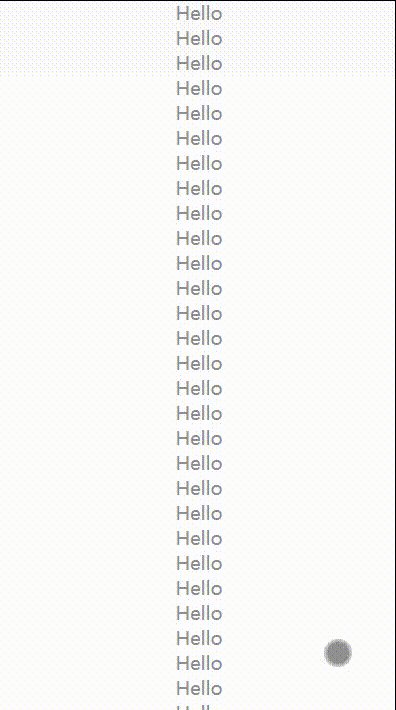
<template>
<view class="content">
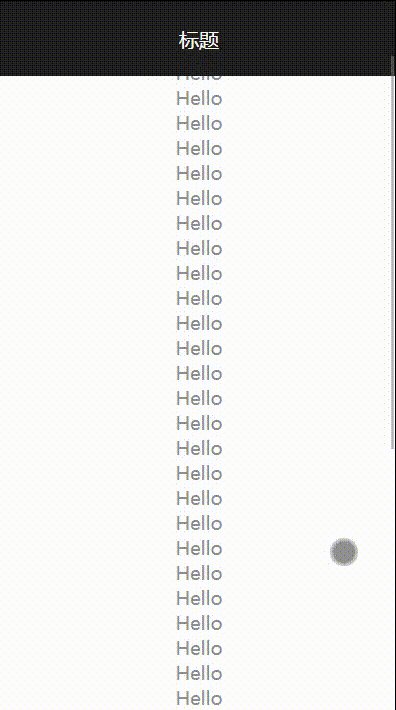
<lxHeader :statusBarHeight="statusBarHeight" :navBarHeight="navBarHeight" :opacity="opacity" background="#1f1f1f">
<template #content>
<view class="header-title">
标题
</view>
</template>
</lxHeader>
<view class="text-area" v-for="index in 50">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
import lxHeader from '@/components/lx-header/lx-header.vue'
export default {
data() {
return {
title: 'Hello',
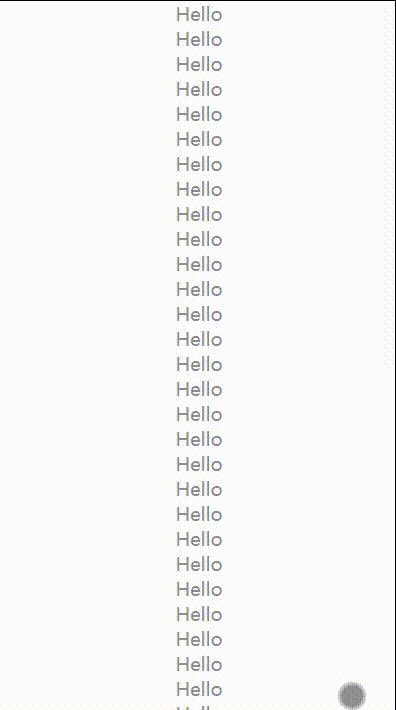
opacity: 0,
statusBarHeight: 0,
navBarHeight: 60
}
},
components:{
lxHeader
},
onLoad() {
// #ifndef H5
const info = uni.getSystemInfoSync();
const statusBarHeight = info.statusBarHeight;
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
const navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) + (menuButtonInfo.top - info.statusBarHeight)
this.statusBarHeight = statusBarHeight
this.navBarHeight = navBarHeight
// #endif
},
onPageScroll(e) {
/* 将滚动距离除以自定义导航栏的高度并动态赋值给opacity 达到渐显渐隐效果 */
let result = Math.round((e.scrollTop / (this.navBarHeight + this.statusBarHeight)) * 100) / 100
this.opacity = (result >= 1 ? 1 : result)
},
}
</script>
<style>
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.header-title{
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 1692
下载 1692
 赞赏 17
赞赏 17

 下载 12683120
下载 12683120
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号