更新记录
1.0.0(2023-05-26) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用说明
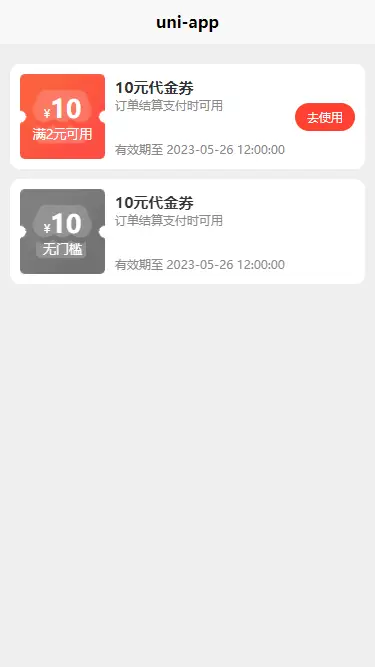
使用案例:
//优惠券状态 true为可用 false为不可以
status: { type: Boolean, default: true },
//优惠券金额
preferential: { type: Number, default: 0 },
//优惠券使用满足条件 0为无门槛
content: { type: Number, default: 0 },
//优惠券截止日期
end_date: { type: String, default: '2023-05-26 12:00:00' }
<template>
<view class="content">
<lxCoupon :preferential="10" :content='2' @onClick="click"/>
<lxCoupon :preferential="10" :status="false" />
</view>
</template>
<script>
import lxCoupon from '@/components/lx-coupon/lx-coupon.vue'
export default {
data() {
return {
}
},
components:{
lxCoupon
},
methods:{
click(){
uni.showToast({
icon: 'none',
title: '你点击了按钮'
})
}
}
}
</script>
<style>
page{
background: #efefef;
}
.content{
padding: 20rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)

 下载 1701
下载 1701
 赞赏 17
赞赏 17

 下载 11213264
下载 11213264
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号