更新记录
1.0.0(2023-05-29) 下载此版本
上线
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
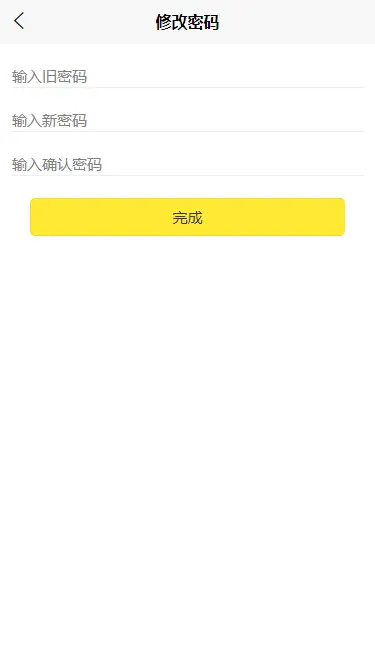
set-password 设置列表组件
组件名:set-password
调用代码块:
<set-password></set-password>
使用步骤:
1、导入插件
2、在需要调用的地方输入<set-password></set-password>
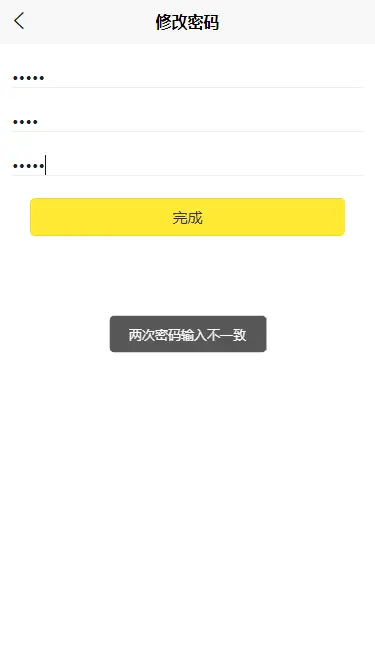
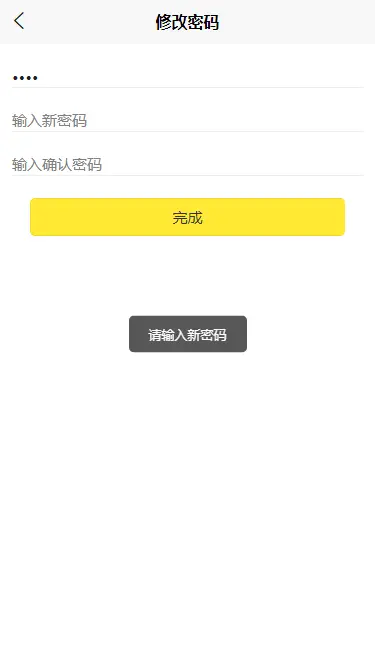
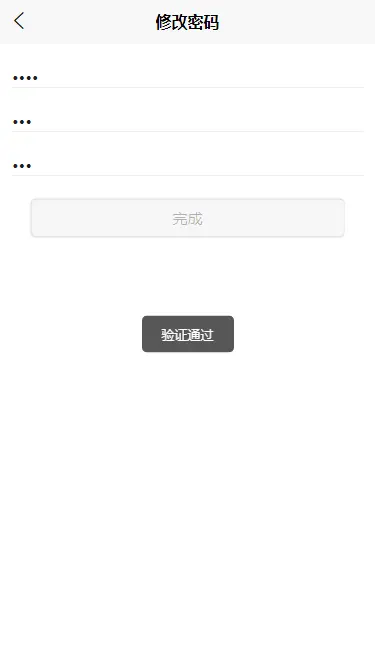
3、表单验证已经写好,拿来直接用。
<template>
<view class="home">
<set-password></set-password>
</view>
</template>
<script>
import setPassword from "../../components/set-password/set-password.vue"
export default {
components:{
setPassword
}
}
</script>
<style lang="scss" scoped>
.home {
margin: 0 25rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 434
下载 434
 赞赏 0
赞赏 0

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号