更新记录
1.0.0(2023-05-29) 下载此版本
- 页面内容全部可发行后配置 无需修改任何代码 一次发行 后续仅需修改配置项即可
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
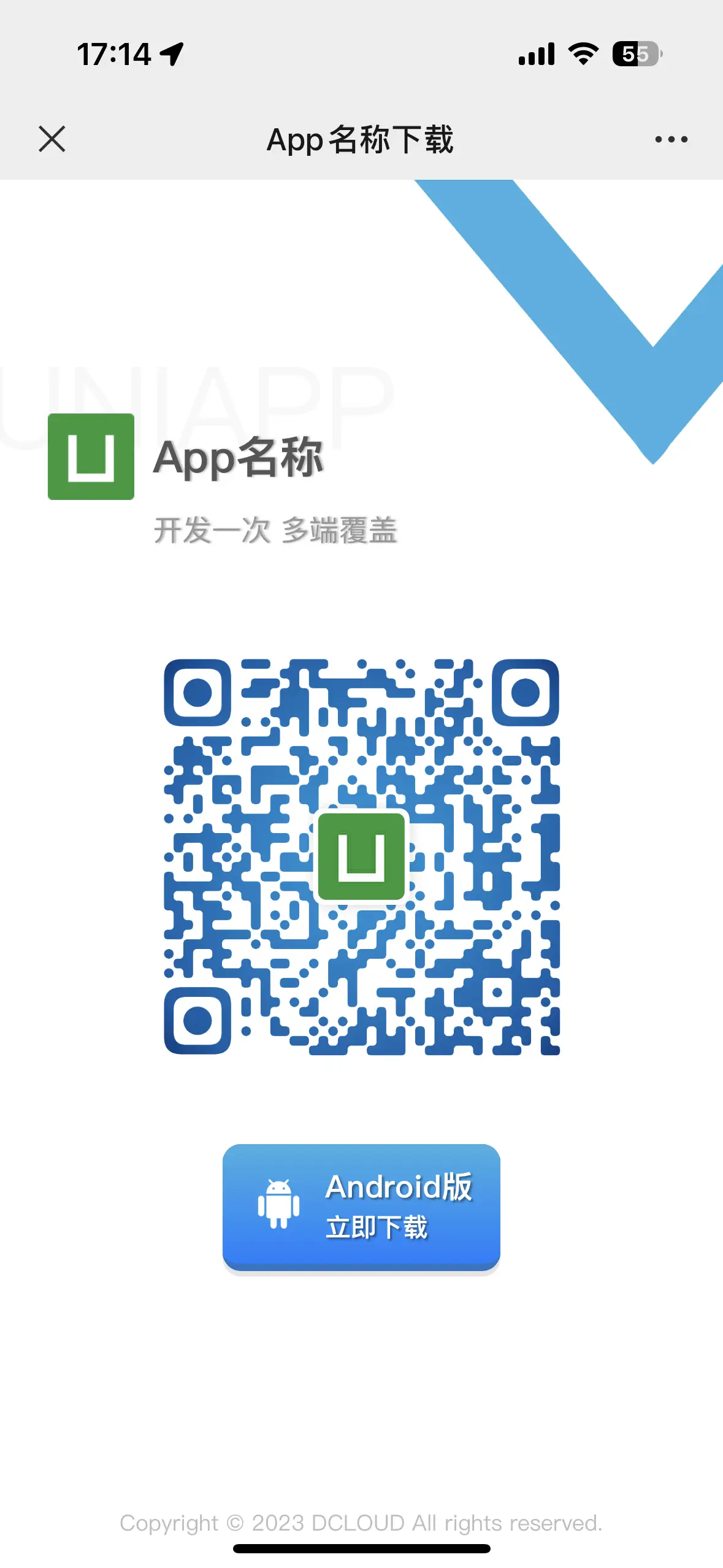
App下载发行页
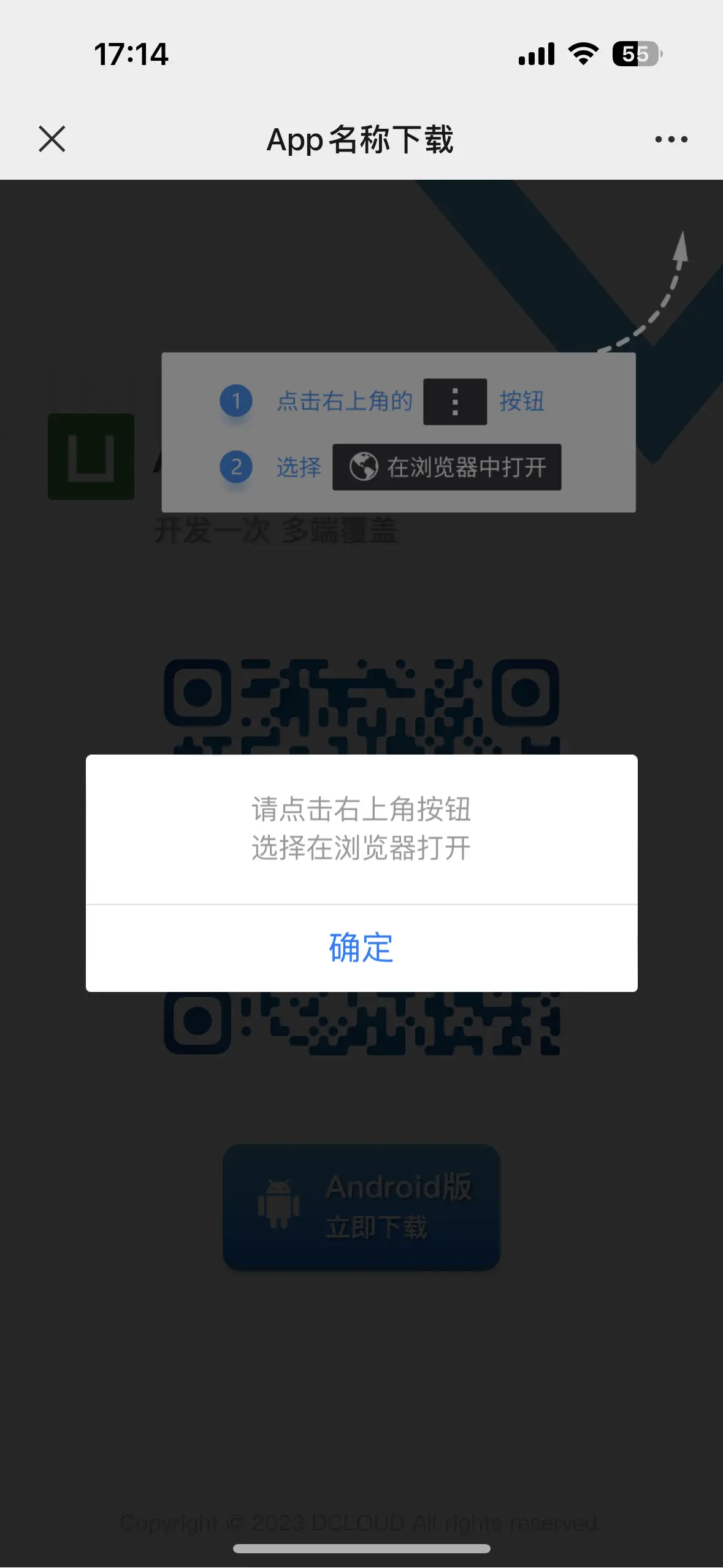
App下载发行页是一款基于uniapp的H5页面模版,基于常见的页面风格设计,将可见内容做到全部可配置。开箱即用,无需修改任何代码,仅需一次发行,之后完全可以通过配置项完成页面修改。内部支持微信内浏览器打开指引。此项目仅支持H5端。
此程序最初参考fl-appDownload,修改了页面整体布局,修改了全局可配置,删除了iOS下载逻辑,很久之前用到的代码了,最近项目上又用到,修改之后更方便使用,跟大家分享一下。
快速使用
将项目导入HBulidx,无需任何代码修改(需要重新获取uniapp的AppID),将项目发行为网站后,所有可配置项均可在static文件夹下修改。
配置文件/static/config.js 其中可配置项包括以下七项:
-
downloadUrl 下载地址
下载地址可以使用URL下载链接地址也可以使用静态Apk文件地址,若使用静态Apk文件则需要将Apk文件名修改为download.apk并放到/static/apk文件夹下。当然您也可以重新命名,只要保持downloadUrl填写的地址与您的apk文件地址相符即可,如您的apk名称为xxx.apk,则downloadUrl需要修改为/static/apk/xxx.apk;
-
name App名称
名称建议不要过长,过长影响整体页面展示效果,四到六个中文最佳;
-
sortName App简称
此项在页面中以灰色水印的形式展示在App名称后方,可以添加任意文字,但不宜过长,五六个大写英文字母最佳;
-
slogan App标语
标语展示在App名称下方,尽量使用简短、有力的推广标语;
-
qrcodeUrl 中心展示图片
中心展示的图片可使用任意图片,推荐使用小程序推广码、公司官网二维码、本下载页对应二维码,二维码图片可使用草料二维码生成。此项可以填写URL图片链接地址也可以使用静态资源文件,若使用静态文件将想要展示的图片名称修改为qrcode.png,替换/static/目录中的qrcode.png图片即可;
-
logoApp 图标
将App的图标名称修改为logo.png,替换/static/目录中的logo.png图片即可;
-
copyright App版权所有
此项用于配置页面下方显示的App版权信息,填写版权主体名称即可;
发行注意事项
manifest.json中web配置一栏 ,index.html模版路径填写template.h5.html,运行的基础路径填写./,此为程序的默认设置,若不慎修改导致配置项以及下载不可使用,可参考此项改回来。
关于看广告才能下载插件
生活所迫,耽误了大佬们的时间,给各位大佬们跪了ฅ( ̳• ε • ̳)ฅ。好用还请给个五星好评。爬走.....


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(11)
赞赏(11)



 下载 1206
下载 1206
 赞赏 0
赞赏 0

 下载 12657258
下载 12657258
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号