更新记录
1.4.3(2025-10-11) 下载此版本
text组件增加属性opacity
navigation-bar组件增加scrollTop属性,根据滚动条的距离设置导航渐隐、渐显
新增十六进制的颜色值转换为RGB颜色值公共方法
新增swiper轮播卡片组件
input输入框组件增加属性height、color、fontSize、fontWeight
button按钮组件增加属性backDelta用于返回上一页
score评分组件修复微信小程序循环下标从0开始导致选中不准的bug
cell空单元组件增加属性hoverClass、url、openType
data-block组件修复动态更改属性值不渲染的bug
新增time-picker时间选择器组件
data-cell数据单元组件修复value属性值不能为数字的bug
textarea文本域组件增加属性readonly
item-cell项目单元组件增加属性nameGap
search搜索框组件增加属性inputBorder、borderColor、inputShape
search搜索框组件修复微信小程序有空间也不能铺满的bug
upload文件上传组件新增allowSelect属性、click事件
upload文件上传组件增加属性showState,value值增加判断是否需要上传
time-picker时间选择器组件修复默认值为null时引起的bug
notice-bar通知栏组件增加延迟初始化,防止渲染太慢导致滚动无效的bug
input输入框组件增加属性width
title标题组件增加nameAfter插槽
新增grid格子布局组件
增加点击态背景色公共样式
textarea文本域组件修复微信小程序默认宽度导致的bug
grid格子布局组件增加属性showLoading、loadingMargin
1.4.2(2025-06-10) 下载此版本
search组件增加属性:url、openType
icon组件增加属性:url、openType
icon组件增加星星图标,更换收藏图标
新增notice-bar通知栏组件
button组件增加属性:url、openType、throttleTime
新增score评分组件
textarea组件增加属性padding
loading组件增加属性padding
date-picker增加属性:cancelBtnTheme、confirmBtnTheme
新增city-picker城市选择器组件
新增linkage-picker联动选择器组件
item-cell组件增加borderColor属性
picker组件增加属性:mapping、showCloseBtn、closeBtnColor、cancelBtnTheme、confirmBtnTheme
radio组件去掉光标属性以解决小程序出现点击态的bug
修复radio-group组件初始化时执行change事件的bug
data-block组件增加minHeight属性
upload组件增加check事件方便验证是否有值
1.4.1(2025-05-10) 下载此版本
icon组件修复文本竖向显示时,间隔高度无效的bug
popup组件增加属性:showTitleBorder、titleBorderColor、titleBorderType
button组件增加属性:delayShow
sms-code组件修复未垂直居中的bug
image组件增加属性defaultBg
loading组件修复微信小程序无法正常解析绑定动态样式的bug
新增search组件
icon组件文本位置增加left
input组件增加属性:focus、padding、beforeGap、afterGap
link组件增加属性:copyUrl、copyTips
data-block组件取消navigator跳转方式,解决微信小程序uniIdRouter无效的bug
data-cell组件取消navigator跳转方式,解决微信小程序uniIdRouter无效的bug
navigation-bar组件修复标题无法居中的bug,增加属性:paddingTop、paddingBottom
data-cell组件增加borderColor属性
navigation-bar组件增加无法返回上一页时则返回至tabBar的第一个页面
sms-code组件增加倒计时结束事件
data-block组件调整自定义样式数据类型为Object
text组件组件取消navigator跳转方式,解决微信小程序uniIdRouter无效的bug
平台兼容性
uni-app(3.6.10)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | - | √ | √ | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
dm-ui 是如何诞生的
本来我是一直用 uView UI框架的,也不是专业前端,所以水平一般,没考虑过发布UI框架。
但是在使用过程中发下很多不爽的地方,改框架不现实,重写一遍布局又浪费,实在纠结。
后来在这次的项目中遇到太多无法忍受的地方,所以就写了好多布局,最终又剥离成一个组件,最后发现真不少,还是搞成一个UI框架吧。。。
不过呢,每个作者都有自己的审美和编码风格,不可能自己想要的都有,也许也有人像我这样有强迫症呢?哈哈哈。。
在此还是要感谢 uView 作者的无私奉献,我是忠粉。
关于样式
ui框架定义了一些统一样式,所有的样式名称都是以css属性来定义的,方便统一和更直观的表达,哪怕是刚接手也能一眼看明白
目的就是减少编写重复的样式,我的项目页面中极少写css样式,用框架中的组件或者框架公共样式足够布局很多界面了
公共样式中的所有属性样式都是根据组件所需而定义的,并非很全面,如果你的项目需要更多样式,请单独定义,不要修改公共样式文件
如果你想把这个样式用于整个项目中,可以在App.vue中引用框架公共样式,注意:这并不是强制性的,不引用也不会影响使用ui框架
<style lang="scss">
/*每个页面公共css */
@import "uni_modules/dm-ui/common.scss";
</style>关于兼容
由于基本上都是样式布局,所以一般不存在兼容问题,但是不同平台编译后的结构有差异化,目前没时间去一一测试,各位自己测下吧。
如果觉得帮到你了,请给个好评。
组件文档
因为没有官网,所以在每个组件文件夹内都有一个readme.md文件,里面就是当前组件的属性、事件、插槽的使用说明,具体路径uni_modules/dm-ui/components/组件
个人小程序还得交钱认证,关键是每年都交,尼玛的。。。没法备案,所以就没法更新了。

有哪些组件?
| 组件name | 组件名称 |
|---|---|
| dm-cell-group | 单元分组 |
| dm-cell | 空单元 |
| dm-data-cell | 数据单元 |
| dm-item-cell | 项目单元 |
| dm-gap | 间隔 |
| dm-tag | 标签 |
| dm-data-block | 数据块 |
| dm-title | 标题 |
| dm-data-title | 数据标题 |
| dm-input | 输入框 |
| dm-textarea | 文本域 |
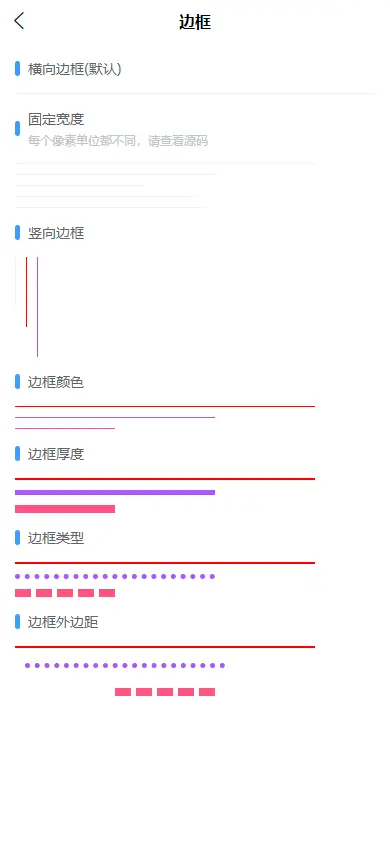
| dm-border | 边框 |
| dm-text | 文本 |
| dm-icon | 字体图标 |
| dm-image | 图片 |
| dm-button | 按钮 |
| dm-progress | 进度条 |
| dm-timeline | 时间线 |
| dm-divider | 分割线 |
| dm-empty | 无数据 |
| dm-position | 元素定位 |
| dm-load-more | 加载更多 |
| dm-sms-code | 短信验证码 |
| dm-link | 超链接 |
| dm-status-bar | 状态栏 |
| dm-navigation-bar | 导航栏 |
| dm-overlay | 遮罩层 |
| dm-popup | 弹出层 |
| dm-state | 状态 |
| dm-checkbox | 复选框 |
| dm-checkbox-group | 复选框组 |
| dm-number | 数字 |
| dm-number-slide | 数字滑动 |
| dm-loading | 加载中 |
| dm-radio | 单选框 |
| dm-radio-group | 单选框组 |
| dm-battery | 电池电量 |
| dm-transition | 过渡动画 |
| dm-subsection | 分段器 |
| dm-collapse | 折叠面板 |
| dm-upload | 文件上传 |
| dm-picker | 选择器 |
| dm-date-picker | 日期选择器 |
| dm-time-picker | 时间选择器 |
| dm-city-picker | 城市选择器 |
| dm-linkage-picker | 联动选择器 |
| dm-countdown | 倒计时 |
| dm-search | 搜索 |
| dm-notice-bar | 通知栏 |
| dm-score | 评分 |
| dm-swiper | 轮播卡片 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 293
下载 293
 赞赏 0
赞赏 0

 下载 11235501
下载 11235501
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号