更新记录
v1.0(2023-06-02) 下载此版本
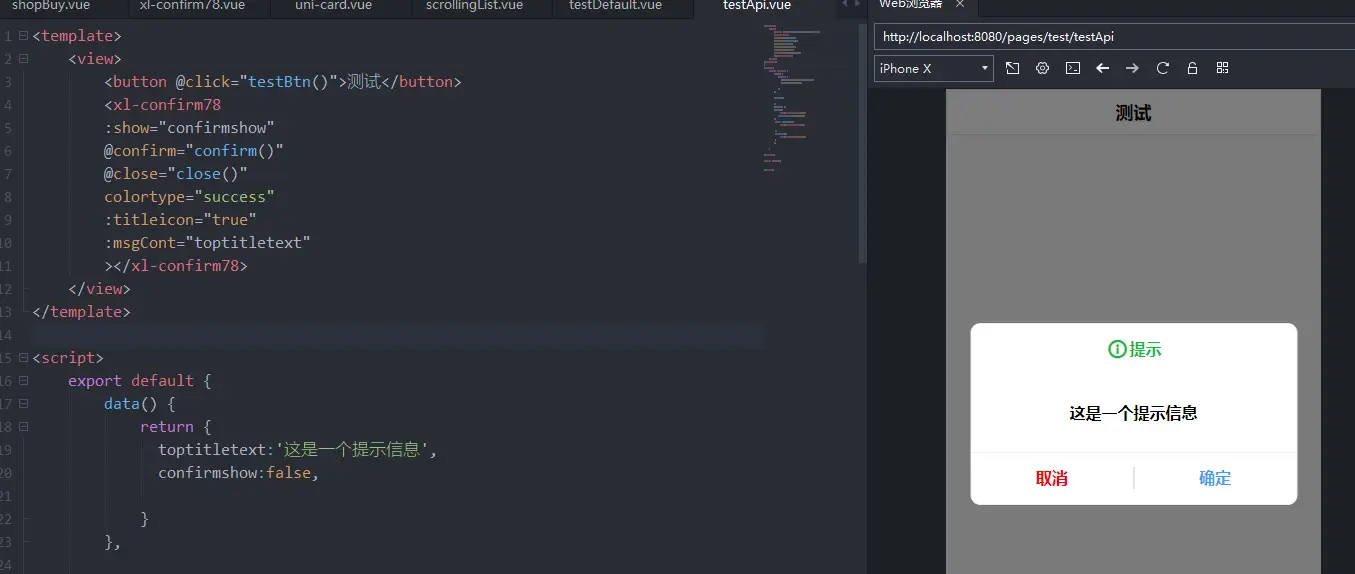
不需要引入,直接放在components目录下,直接页面上用
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
| 参数 | 类型 | 默认值 | 说明 | |
|---|---|---|---|---|
| titleicon | Boolean | false | 是否显示图标 | |
| show | Boolean | false | 是否显示组件 | |
| colortype | String | info | 显示类别【success warning error info】 | |
| toptitle | String | 提示 | 头部'提示'文字 | |
| msgCont | String | 你确定要这样吗? | 提示内容 | |
| 函数 | 说明 | |||
| @confirm | 点击 确定 触发事件 | |||
| @close | 点击 取消 触发事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 160
下载 160
 赞赏 0
赞赏 0

 下载 12783629
下载 12783629
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号