更新记录
1.0.5(2023-11-24) 下载此版本
更新使用说明文档
1.0.4(2023-09-15) 下载此版本
改为uni_modules规范
1.0.3(2023-06-16) 下载此版本
优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
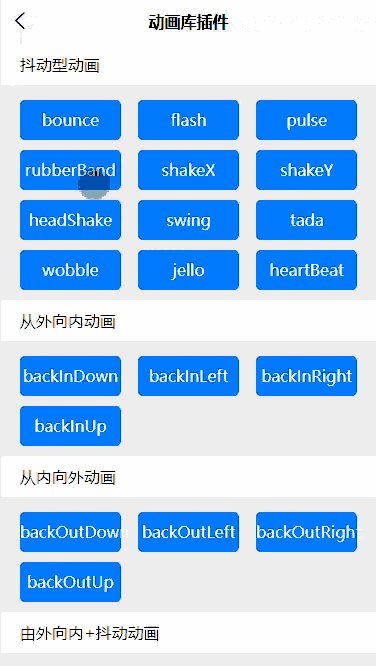
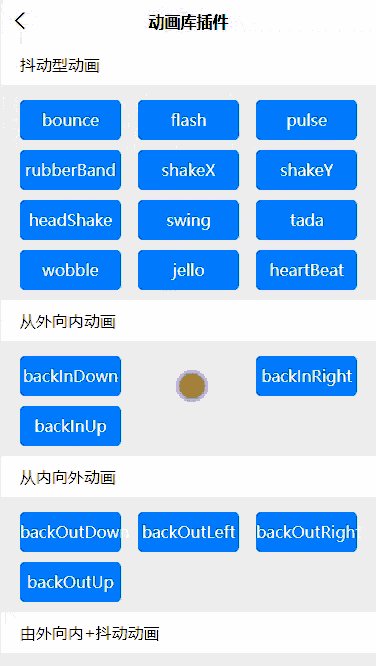
piaoyi-animate 动画库插件
使用示例如下:
<template>
<view class="animatecon">
<view class="animate-item" v-for="(item, index) in list" :key="index">
<view class="title">
{{item.title}}
</view>
<view class="animate-item_box">
<piaoyi-animate v-for="(i, j) in item.children" :key="j" class="piaoyi-animate" :type="i.type" :duration="i.duration">
{{i.type}}
</piaoyi-animate>
</view>
</view>
</view>
</template>
<script>
import piaoyiAnimate from '@/uni_modules/piaoyi-animate/components/piaoyi-animate/piaoyi-animate.vue'
export default {
data() {
return {
list: [{
title: '抖动型动画',
children: [{
type: 'bounce',
duration: 1000
},{
type: 'flash',
duration: 1000
},{
type: 'pulse',
duration: 1000
},{
type: 'rubberBand',
duration: 1000
},{
type: 'shakeX',
duration: 1000
},{
type: 'shakeY',
duration: 1000
},{
type: 'headShake',
duration: 1000
},{
type: 'swing',
duration: 1000
},{
type: 'tada',
duration: 1000
},{
type: 'wobble',
duration: 1000
}, {
type: 'jello',
duration: 1000
}, {
type: 'heartBeat',
duration: 1000
}]
}, {
title: '从外向内动画',
children: [{
type: 'backInDown',
duration: 1000
}, {
type: 'backInLeft',
duration: 1000
}, {
type: 'backInRight',
duration: 1000
}, {
type: 'backInUp',
duration: 1000
}]
}, {
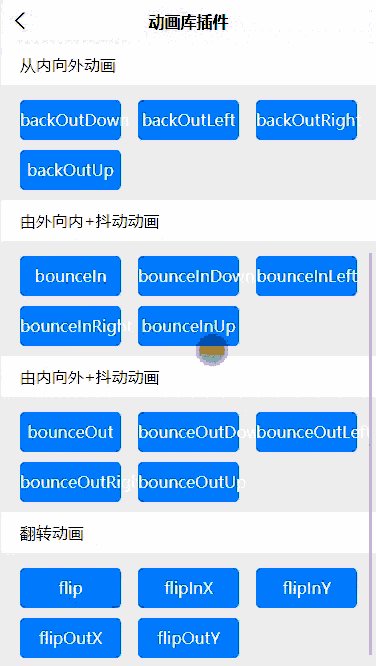
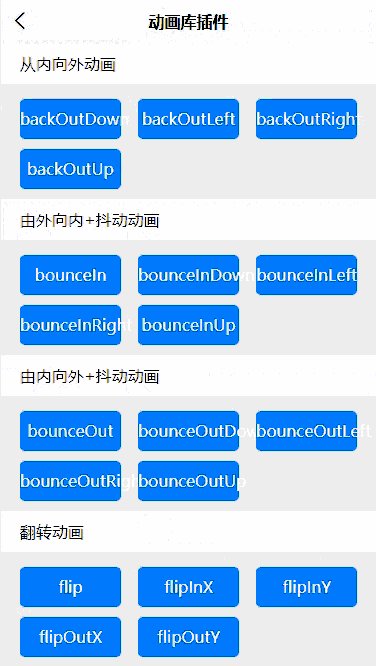
title: '从内向外动画',
children: [{
type: 'backOutDown',
duration: 1000
}, {
type: 'backOutLeft',
duration: 1000
}, {
type: 'backOutRight',
duration: 1000
}, {
type: 'backOutUp',
duration: 1000
}]
}, {
title: '由外向内+抖动动画',
children: [{
type: 'bounceIn',
duration: 1000
}, {
type: 'bounceInDown',
duration: 1000
}, {
type: 'bounceInLeft',
duration: 1000
}, {
type: 'bounceInRight',
duration: 1000
}, {
type: 'bounceInUp',
duration: 1000
}]
}, {
title: '由内向外+抖动动画',
children: [{
type: 'bounceOut',
duration: 1000
}, {
type: 'bounceOutDown',
duration: 1000
}, {
type: 'bounceOutLeft',
duration: 1000
}, {
type: 'bounceOutRight',
duration: 1000
}, {
type: 'bounceOutUp',
duration: 1000
}]
}, {
title: '翻转动画',
children: [{
type: 'flip',
duration: 1000
}, {
type: 'flipInX',
duration: 1000
}, {
type: 'flipInY',
duration: 1000
}, {
type: 'flipOutX',
duration: 1000
}, {
type: 'flipOutY',
duration: 1000
}]
}]
};
},
components: {
piaoyiAnimate
}
}
</script>
<style lang="scss">
.animatecon {
min-height: 100vh;
background: #eee;
.animate-item {
.title {
background: #fff;
color: #333;
padding: 20rpx 5%;
font-weight: 500;
margin-bottom: 30rpx;
}
.animate-item_box {
display: flex;
flex-wrap: wrap;
padding: 0 5%;
.piaoyi-animate {
width: 30%;
height: 80rpx;
color: #fff;
text-align: center;
line-height: 80rpx;
border-radius: 10rpx;
font-weight: 500;
background: #007aff;
margin-right: 5%;
margin-bottom: 20rpx;
&:nth-child(3),&:nth-child(6),&:nth-child(9),&:nth-child(12) {
margin-right: 0;
}
}
}
}
}
</style>
使用说明
此插件包含多种动画,直接引入插件,通过slot插槽插入自己的内容
Prop
| 参数名称 | 描述 |
|---|---|
| type | 动画类型,具体通过导入插件使用上面示例代码查看效果现在自己需要的动画类型 |
| duration | 动画时长,默认值2000 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)



 下载 10925
下载 10925
 赞赏 95
赞赏 95

 下载 13086239
下载 13086239
 赞赏 1842
赞赏 1842















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号