更新记录
1.1.0(2023-06-09) 下载此版本
重要:新增小程序支持 去掉多余代码,优化h5方式,不用在回调里调用hide方法了
1.0.0(2023-06-02) 下载此版本
可以看我的文档
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
需求
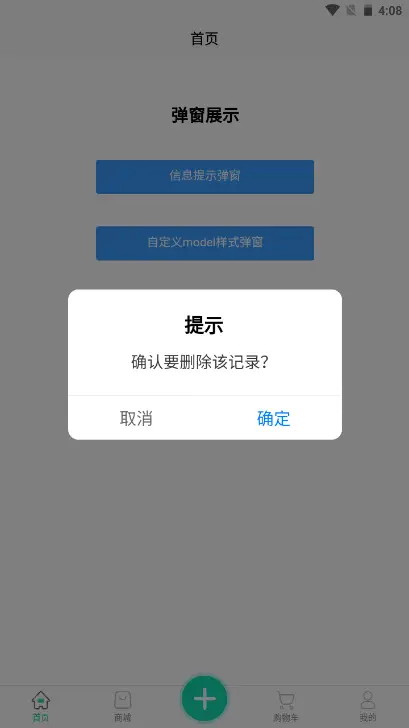
平时主要是用uni.showModal 实现弹窗效果,但是各平台app和h5样式都不一样,ui给了统一的弹窗样式。 为了兼容app和h5,实现跟uni.showModal一样简单使用就能触发弹窗,且可扩展,兼容样式,按钮修改,弹窗内容富文本展示等,决定自己封装一个全局弹窗
实现
我们知道,app里面如果用普通view自定义弹窗,无法覆盖导航栏和底部tab栏 解决办法: 1、可以使用subnvue webview子窗体 2、使用 plus.nativeObj.View 3、参考插件市场里的解决方案,新建一个页面进行跳转,可以实现伪弹窗(其实是打开一个背景透明的页面)
第一个方案,需要在每个页面(page.json)里配置subNVues ,麻烦且违背了全局的概念。 第二个编写复杂,且页面样式较难自定义,最后选择了第三个方案需求,能够接收外部参数(props)。关于外部参数这里,我使用了vuex,定于全局变量然后传入组件
兼容小程序
由于小程序没有开放根标签,使用vue-inset-loader进行全局注册,参考文档,没有小程序需求可以不使用该插件
使用方法
this.$popup.show({
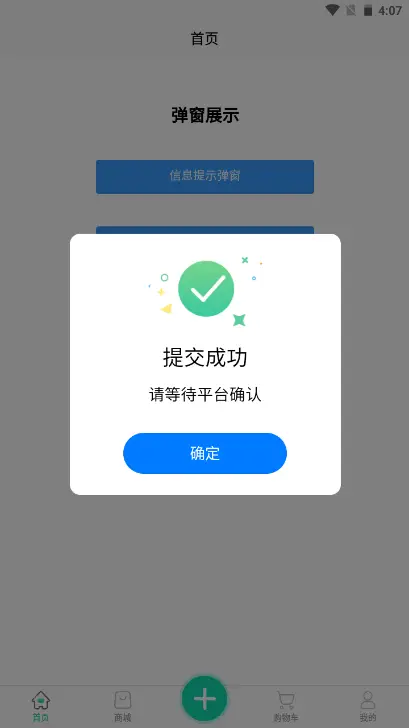
title:'提交成功',
content:'请等待平台确认',
confirm:()=>{
// #ifdef H5
this.$popup.hide()
// #endif
}
})小程序需要安装vue-inset-loader依赖
npm install vue-inset-loader --save-dev

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(6)
赞赏(6)



 下载 2764
下载 2764
 赞赏 6
赞赏 6

 下载 11196500
下载 11196500
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号