更新记录
1.0.0(2023-06-04)
下载此版本
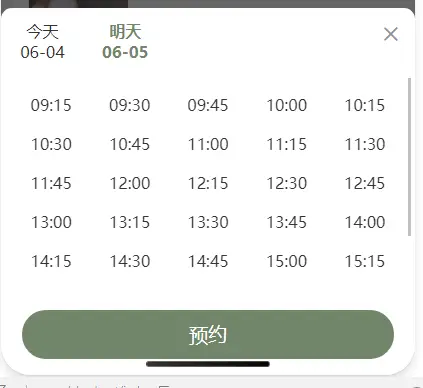
示例
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
使用方法
<template>
<view class="container">
<xx-calendar :sta_num="9" :end_num="18" :int_num="15" @getTime="getTime" />
</view>
</template>
<script>
import xxCalendar from '@/components/xx-calendar/xx-calendar.vue';
export default {
components: {
xxCalendar
},
methods: {
// 时间段数据
getTime(e) {
console.log(e)
}
}
}
</script>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| sta_num |
Number |
9 |
开始时间 9 等于 上午 9:00 |
| end_num |
Number |
18 |
结束时间 18 等于 下午 18:00 |
| int_num |
Number |
15 |
间隔时间 |
事件说明
| 事件名 |
说明 |
回调参数 |
| getTime |
点击预约会返回选择的预约时间信息 |
返回时间信息 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 118
下载 118
 赞赏 1
赞赏 1

 下载 13238994
下载 13238994
 赞赏 1844
赞赏 1844















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号