更新记录
1.0.0(2023-06-04) 下载此版本
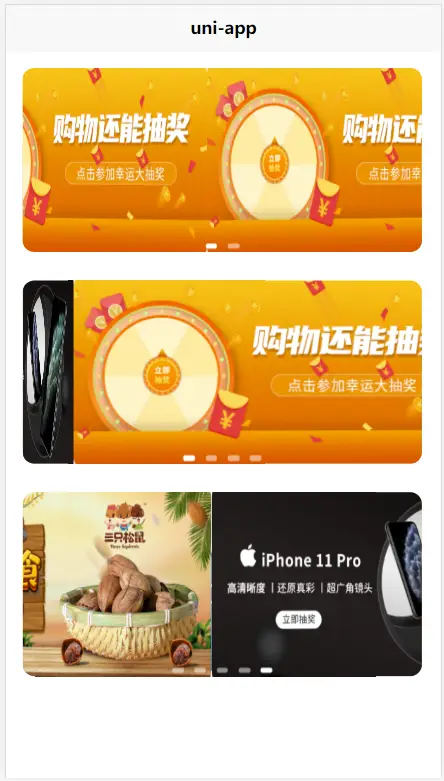
潘多拉-轮播图,轮播图,立体滚动,立体轮播 实现立体轮播效果上线,目前宽度固定为690rpx,后期会改为传入控制
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
欢迎使用 立体轮播图组件
有项目需要开发的请联系 ***
开发不易,如果帮助到你的,请支持 有问题请留言,作者会积极更新
标签名: <jp_display>
属性:
图片列表:images: Array[Image Url String||Object<{src:Image Url String,title:String}>]
是否支持手势切换(默认:true):vtouch: Boolean
是否自动轮播(默认:false):autoplay: Boolean
轮播间隔(默认:3000 ms): interval: Number
顺时针轮播(默认:false): clockwise: Boolean
图片高度(默认:308rpx): clockwise: String
事件:
@itap handler第一个参数是图片在列表中的index
使用示例
<template>
<view class="content" style="padding: 50px;">
<jpDisplay :images="img" :vertical="false" :vtouch="true" @itap="tap" :autoplay="true" :clockwise="true" :interval="5000" ></jpDisplay>
</view>
</template>
<script>
import jpDisplay from '@/components/jp_display/jp_display.vue';
export default {
components:{
jpDisplay
},
data() {
return {
deg: 0,
img: [require('@/static/1.png'), require('@/static/2.png'), require('@/static/3.png'), require('@/static/4.png'), require('@/static/5.png'), require('@/static/6.png')],
current: 0,
};
},
watch: {},
methods: {
tap(el, eit) {
console.log(el, eit)
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 6005
下载 6005
 赞赏 56
赞赏 56

 下载 11224100
下载 11224100
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号