更新记录
1.0.0(2023-06-04)
下载此版本
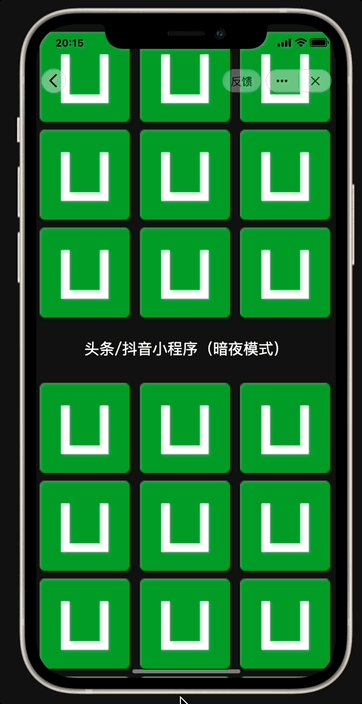
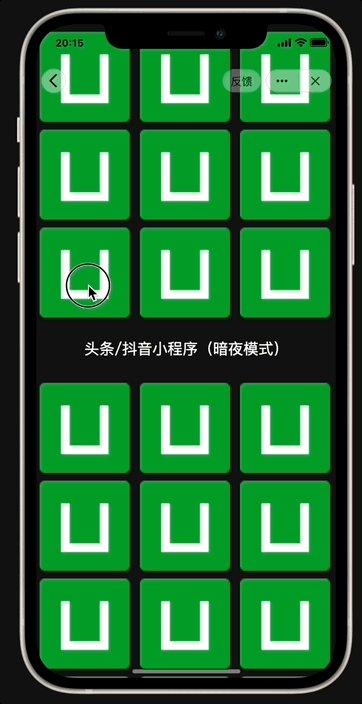
- 借鉴 iOS 相册的图片长按交互效果
- 通用组件,多平台兼容
- 适配暗黑模式
- 高斯模糊、顺滑的动画效果
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
- |
其他
contextual-menu
介绍
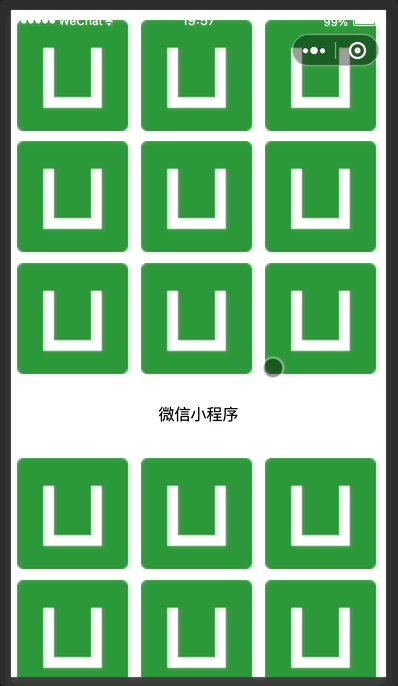
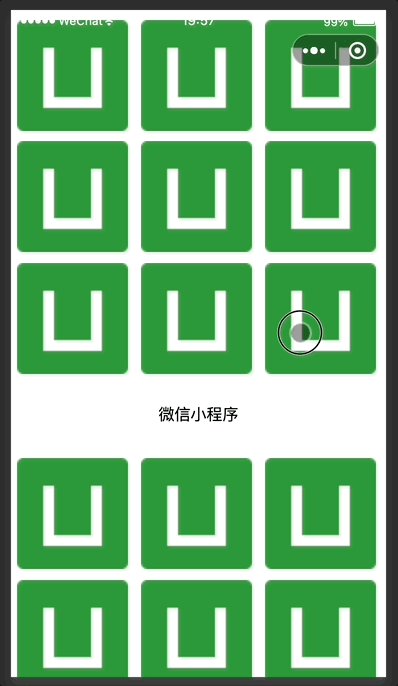
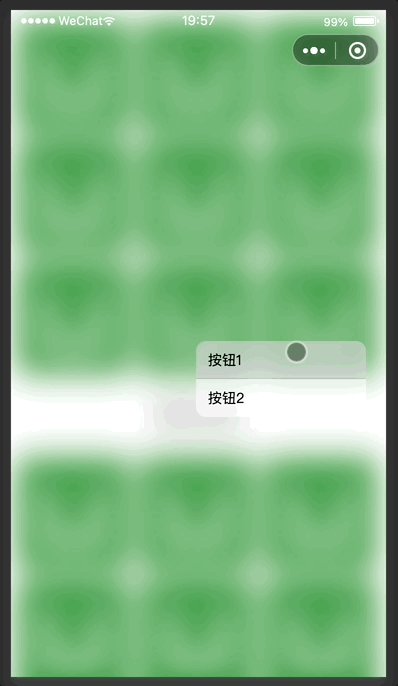
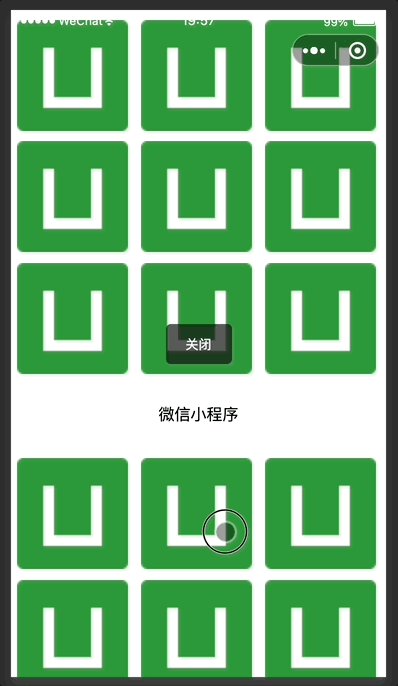
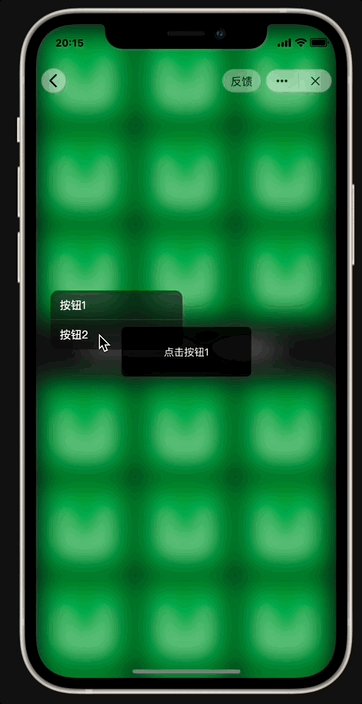
发现大部份 UI 库都没有跟长按操作相关的组件菜单,但长按操作在移动端算是比较常用的操作,所以借鉴 iOS 相册的图片长按交互效果,结合 iOS 开发规范取名 contextual-menu - 上下文菜单。
- 借鉴 iOS 相册的图片长按交互效果
- 通用组件,多平台兼容
- 适配暗黑模式
- 高斯模糊、顺滑的动画效果
兼容
| h5 |
平板 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ 小程序 |
其他小程序 |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
理论上 √ |
使用
- 引用
// 更多可查看 src/pages/contextual-menu 页面
import ContextualMenu from "../../components/contextual-menu/index.vue";
- 在页面中即可使用组件
<!-- 更多可查看 src/pages/contextual-menu 页面 -->
<ContextualMenu :item-list="['按钮1', '按钮2']" @item-click="click" @close="close">
<img class="img" src="/static/logo.png" alt="" mode="widthFix" />
</ContextualMenu>
开发
- 安装依赖
npm install
- 构建命令
npm run dev
属性 props
| name |
description |
type |
default value |
| itemList |
按钮的文字数组 |
Array |
[] |
| itemColor |
按钮的文字颜色 |
string |
var(--contextual-menu-color) |
事件 Events
| name |
description |
parameters |
| item-click |
点击单个菜单 |
{ index: number } |
| close |
菜单关闭 |
|
建议


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 195
下载 195
 赞赏 0
赞赏 0

 下载 12770857
下载 12770857
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号