更新记录
2.0.1(2024-11-23) 下载此版本
组件优化
2.0.0(2023-06-21) 下载此版本
组件优化
1.0(2023-06-05) 下载此版本
组件初始化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
cc-defineFoldView
uniapp专属精品组件页面模板(由前端组件开发出品)精品组件页面模板
●组件模板规划:
由前端组件开发出品的精品组件页面模板,将陆续发布,预计高达约几百种供您使用,是快速快发项目、创业的必备精品。
合集地址: uni-app模板合集地址:(https://ext.dcloud.net.cn/publisher?id=274945) 如查看全部页面模板,请前往上述uniapp插件市场合集地址;
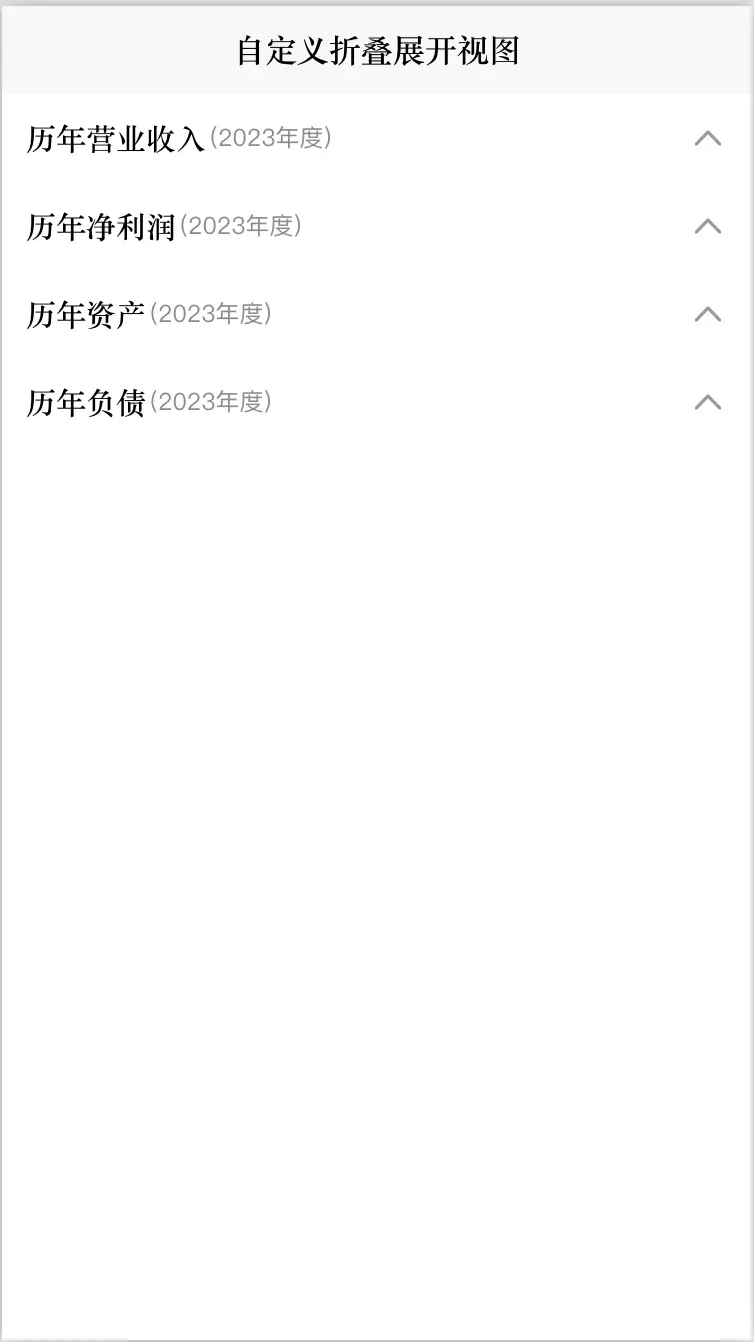
●组件模板效果图:
可下载项目后预览,效果图见右侧图片;
●组件模板费用:
学习:免费下载,进行学习,无费用;
使用/商用:本页面地址赞赏10元后,可终身商用;
●组件模板使用版权/商用:
本组件模板免费下载可供学习,如需使用及商用,请在本组件页面模板进行赞赏10元
(仅需10元获取精品页面模板代码-物有所值,1个组件页面市场价100元 )
赞赏10元后(当前项目产生赞赏订单可追溯)即可终身商用当前本地址下载的页面模版代码,不同下载地址需进行不同的赞赏。(不赞赏就进行商用使用者,面临侵权!保留追究知识产权法律责任!后果自负!)
我的技术公众号(私信可加前端技术交流群)
群内气氛挺不错的,应该或许可能大概,算是为数不多的,专搞技术的前端群,偶尔聊天摸鱼

使用方法
<!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
<cc-defineFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne">
HTML代码实现部分
<template>
<view class="content">
<!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
<cc-defineFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldOne" id="chartV_one">
</div>
<cc-defineFoldView leftText="历年净利润" rigText="(2023年度)" @click.native="foldClick(2)" :isOpen="isFoldTwo">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldTwo" id="chartV_two">
</div>
<cc-defineFoldView leftText="历年资产" rigText="(2023年度)" @click.native="foldClick(3)" :isOpen="isFoldThree">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldThree" id="chartV_three">
</div>
<cc-defineFoldView leftText="历年负债" rigText="(2023年度)" @click.native="foldClick(4)" :isOpen="isFoldFour">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldFour" id="chartV_four">
</div>
</view>
</template>
<script>
export default {
data() {
return {
isFoldOne: false,
isFoldTwo: false,
isFoldThree: false,
isFoldFour: false,
}
},
methods: {
foldClick(tag) {
if (tag == 1) {
this.isFoldOne = !this.isFoldOne;
} else if (tag == 2) {
this.isFoldTwo = !this.isFoldTwo;
} else if (tag == 3) {
this.isFoldThree = !this.isFoldThree;
} else if (tag == 4) {
this.isFoldFour = !this.isFoldFour;
}
}
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.chartV {
display: flex;
margin-left: 0px;
width: calc((100vw - 24px));
height: 260px;
background-color: aliceblue;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)




 下载 6947
下载 6947
 赞赏 46
赞赏 46

 下载 13740815
下载 13740815
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号