更新记录
1.0.4(2023-09-19) 下载此版本
改为uni_modules规范
1.0.3(2023-06-15) 下载此版本
优化
1.0.2(2023-06-09) 下载此版本
优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
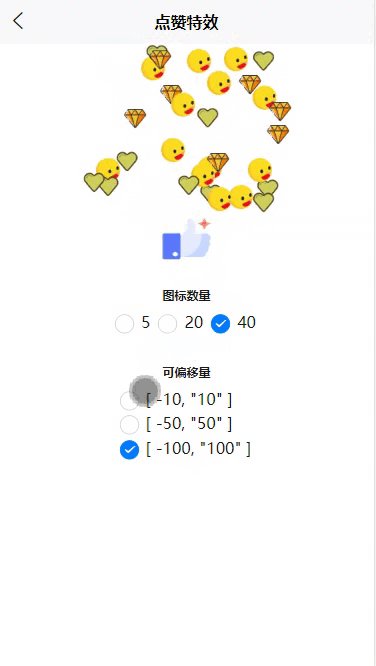
piaoyi-like-effect 点击特效动画
使用示例如下:
<template>
<view
style="padding: 400rpx 100rpx;display: flex;align-items: center;justify-content: center;flex-direction: column;">
<piaoyi-like-effect :num="num" :duration="duration" :imgList="imgList" :offset="offset">
<image class="imgs" src="../../components/piaoyi-like_effect/dianzan.png" mode=""></image>
</piaoyi-like-effect>
<view class="box">
<view class="box-title">图标数量</view>
<radio-group @change="radioChange">
<label class="radios" v-for="(item, index) in numList" :key="item.num">
<radio :value="item.num" :checked="item.num == num"/>{{item.num}}
</label>
</radio-group>
</view>
<view class="box">
<view class="box-title">可偏移量</view>
<radio-group @change="offsetChange" class="radioGroup">
<label class="radios" v-for="(item, index) in offsetList" :key="item.offset">
<radio :value="item.offset" :checked="item.offset == offset[1]"/>{{[-item.offset, item.offset]}}
</label>
</radio-group>
</view>
</view>
</template>
<script>
import piaoyiLikeEffect from '@/uni_modules/piaoyi-like_effect/components/piaoyi-like_effect/piaoyi-like_effect.vue'
export default {
data() {
return {
num: 5,
duration: 3000,
offset: [-50, 50],
imgList: [
require('../../components/piaoyi-like_effect/xiaolian.png'),
require('../../components/piaoyi-like_effect/aixin.png'),
require('../../components/piaoyi-like_effect/kaitonghuiyuan.png'),
],
numList: [{
num: '5'
}, {
num: '20'
}, {
num: '40'
}],
offsetList: [{
offset: '10'
}, {
offset: '50'
}, {
offset: '100'
}]
};
},
components: {
piaoyiLikeEffect
},
methods: {
radioChange(e) {
this.num = parseInt(e.detail.value)
},
offsetChange(e) {
this.offset = [...[-e.detail.value, parseInt(e.detail.value)]]
}
}
}
</script>
<style lang="scss">
.box {
margin-top: 40rpx;
display: flex;
flex-direction: column;
align-items: center;
padding: 10rpx 0;
&-title {
margin-bottom: 20rpx;
font-size: 24rpx;
line-height: 24rpx;
font-weight: 700;
}
.radioGroup {
display: flex;
flex-direction: column;
}
.radios {
margin-right: 10rpx;
radio {
transform: scale(0.8);
}
}
}
.imgs {
width: 90rpx;
height: 80rpx;
}
</style>
使用说明
此插件包含多种动画,直接引入插件,通过slot插槽插入自己的内容
Prop
| 参数名称 | 描述 |
|---|---|
| num | 图标数量,默认值 5 |
| duration | 动画时长,默认值1000 |
| offset | 动画左右偏移范围,默认值[-50, 50] |
| imgList | 动画的图片数组,格式见图上示例 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 10857
下载 10857
 赞赏 93
赞赏 93

 下载 12574329
下载 12574329
 赞赏 1830
赞赏 1830















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号