更新记录
0.0.5(2020-02-12) 下载此版本
发布版本0.0.5
平台兼容性
vue-frozen-ui
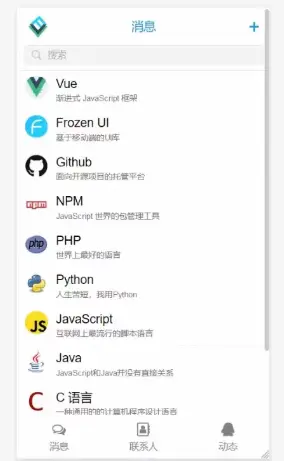
仿QQ的frozen-ui的vue版UI组件
安装插件
npm install vue-frozen-ui --save在vue中导入
import FrozenUI from '@/components/shawroger-vue-frozen-ui/index.js';
import 'vue-frozen-ui/static/shawroger-vue-frozen-ui/basic.css';
Vue.use(FrozenUI)
//也可以直接导入组件
import fzHeader from from '@/components/shawroger-vue-frozen-ui/header'直接使用UI组件
<template>
<div>
<div class="fixed-header">
<fz-header title="消息" avatar="@/static/logo.png" @clickAvatar="clickIcon" @clickIcon="clickIcon" />
<fz-search placeholder="搜索" v-model="data" @clickClear="clickClear" @change="changeData" />
<fz-tooltip type="guide" icon="cross" @closeTooltips="closeTooltips">
欢迎使用 vue-frozen-ui
</fz-tooltip>
</div>
</template>
 收藏人数:
收藏人数:
 https://github.com/shawroger/vue-frozen-ui
https://github.com/shawroger/vue-frozen-ui
 https://www.npmjs.com/package/vue-frozen-ui
https://www.npmjs.com/package/vue-frozen-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 155
下载 155
 赞赏 0
赞赏 0


 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号