更新记录
1.0.6(2020-02-22) 下载此版本
提供了一种解决使用ygc-refresh组件并且swiper组件左右滑动时锁定下拉刷新的方法,仅做参考。
1.0.3(2020-02-20) 下载此版本
小细节优化,更换了演示示例,上手更快
1.0.2(2020-02-18) 下载此版本
解决由于ios环境scrollview的scrolltop都可以下拉成负数而造成的一些使用体验的问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
组件封装了官方scroll-view可滚动视图和官方的uni-load-more组件。 测试过iosapp,微信小程序,h5都正常运行,其他平台可自行试一下能不能正常运行。
注意事项:
- 组件是自己项目里需要而开发的,基本能满足自己项目的需求,主要是需要swiper左右滑动所以才用scrollview,如不需要swiper建议用页面级滚动和官方onPullDownRefresh页面生命周期实现下拉刷新,目前试过App、微信小程序、h5,不同平台稍微有点差异但都可用,如果下载示例运行不起来建议运行打印一下看scrollview的事件有没有被触发,按我自己调试的经验来看大部分原因是scrollview滚动没被触发
- 由于无论是app还是小程序h5,在ios环境scrollview的scrolltop都可以下拉成负数,由此造成了一些使用体验的问题,1.0.2版给出的解决方案是监听scrollTop,touchMove的时候当scrollTop<0就禁止scrollview的上下滚动,touchEnd后就恢复滚动,具体见代码
示例说明:
- 由于页面样式的原因可能会导致scrollview的事件不会被触发,之前的示例是为了演示组件的使用随手写的没注意细节也没细测,部分平台演示会有问题。
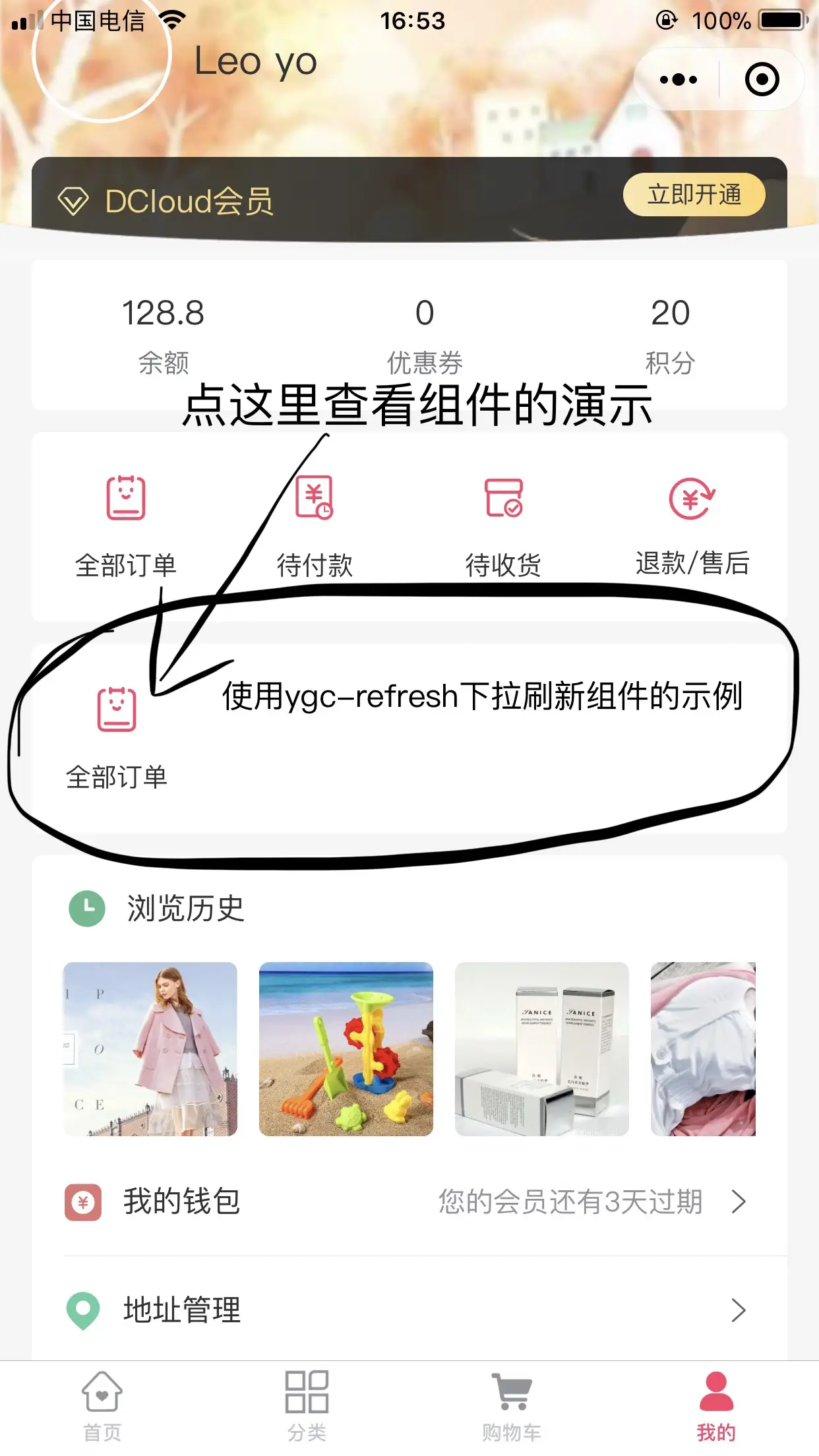
- 上传了新的示例,直接在 MixR 大神的mix-mall电商项目模版里演示ygc-refresh下拉刷新组件。试了iosapp,微信小程序,h5都正常运行。
- 建议添加以下样式体验会好一点,示例里已经加过了
page, .content{ background: $page-color-base; height: 100%; // 加上以下代码下拉刷新的体验会好一点 /* #ifdef MP-WEIXIN || APP-PLUS */ position: fixed; left: 0; width: 100%; top: 0; /* #endif */ } - 示例里提供了一种解决使用ygc-refresh组件并且swiper组件左右滑动时锁定下拉刷新的方法,仅做参考。
- 如果使用组件后页面无法滚动,可试试在pages.json文件中使用了ygc-refresh组件的页面中配置"disableScroll": true来禁用页面级滚动
{ "path" : "使用了ygc-refresh组件的页面路径", "style" : { "navigationBarTitleText":"使用了ygc-refresh组件的页面标题", "disableScroll": true } }
使用方式
在 script 中引用组件
import ygcRefresh from '@/components/ygc-refresh/ygc-refresh.vue';
export default {
components: {ygcRefresh}
}在 template 中使用组件
<ygc-refresh
@onRefresh=""
@scrolltolower=""
:pullupLoadingType="">
此处是你自己的列表内容
</ygc-refresh>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| pullupLoadingType | String | 无 | 官方uni-load-more组件的status参数(‘more’'loading''nomore') |
事件说明
| 事件名 | 说明 |
|---|---|
| onRefresh | 下拉刷新触发的事件 |
| scrolltolower | 上拉加载触发的事件,同官方scroll-view的scrolltolower是一样的 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 5172
下载 5172
 赞赏 0
赞赏 0

 下载 11216307
下载 11216307
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号