更新记录
0.2.3(2023-07-29) 下载此版本
- 【新增功能】插入注释后,光标会自动移动到
@description:后,方便输入。(感谢 @韩秋雨 提供的建议) - 【修复问题】将
@returns改为@return(感谢 @韩秋雨 提供的建议)
0.2.2(2023-06-21) 下载此版本
- 【修复】插入函数注释时新增
@description标签(感谢 142***@qq.com)。 - 【小调查】大家希望插件开源吗?朋友们可以评论一下。
0.2.1(2023-06-14) 下载此版本
- 更新插件描述信息
平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 不确定 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
说明
这是一款供 HBuilderX 使用的注释插件。
- 【功能】支持在文件头部插入并更新作者、创建时间、最后更新者、最后更新时间等字段。
- 【功能】支持给函数添加 JSDoc 注释,且能自动识别参数。
- 【特点】兼容其他插件插入的或是之前自行添加的头部注释,仍可在保存时更新最后编辑者以及最后更新时间;
- 【特点】插入函数注释时能够智能识别参数类型,支持识别 typescript 类型、支持默认值推测类型。
文件头部注释
.vue 或 .html 文件插入的头部注释会是这样:
<!--
* @Description:
* @Author: rovinglight
* @Date: 2023-06-07 21:31:40
* @LastEditors: rovinglight
* @LastEditTime: 2023-06-07 21:31:40
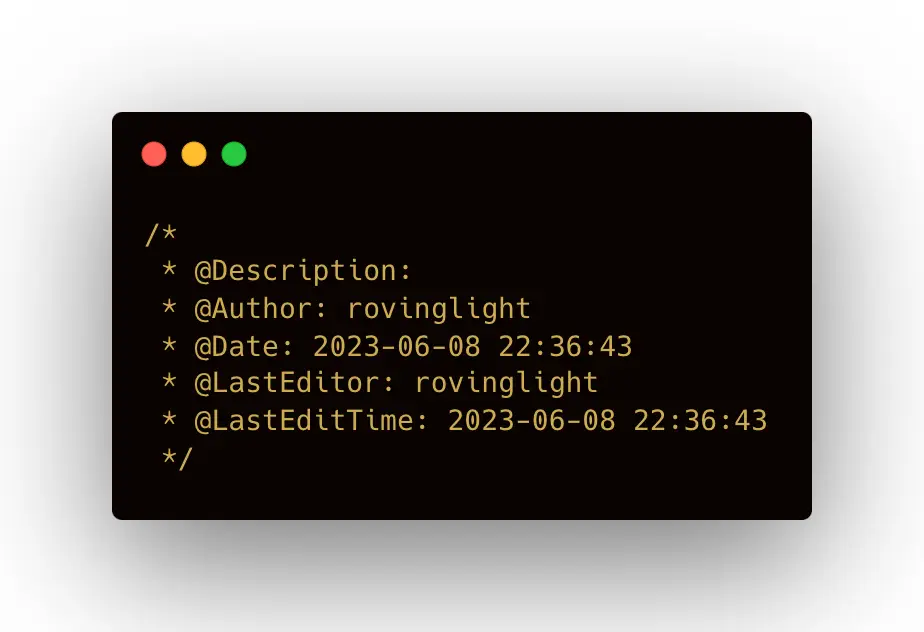
-->其余文件的头部注释:
/*
* @Description:
* @Author: rovinglight
* @Date: 2023-06-07 21:31:40
* @LastEditors: rovinglight
* @LastEditTime: 2023-06-07 21:31:40
*/有其他文件注释模版需求欢迎评论 🎉
函数注释
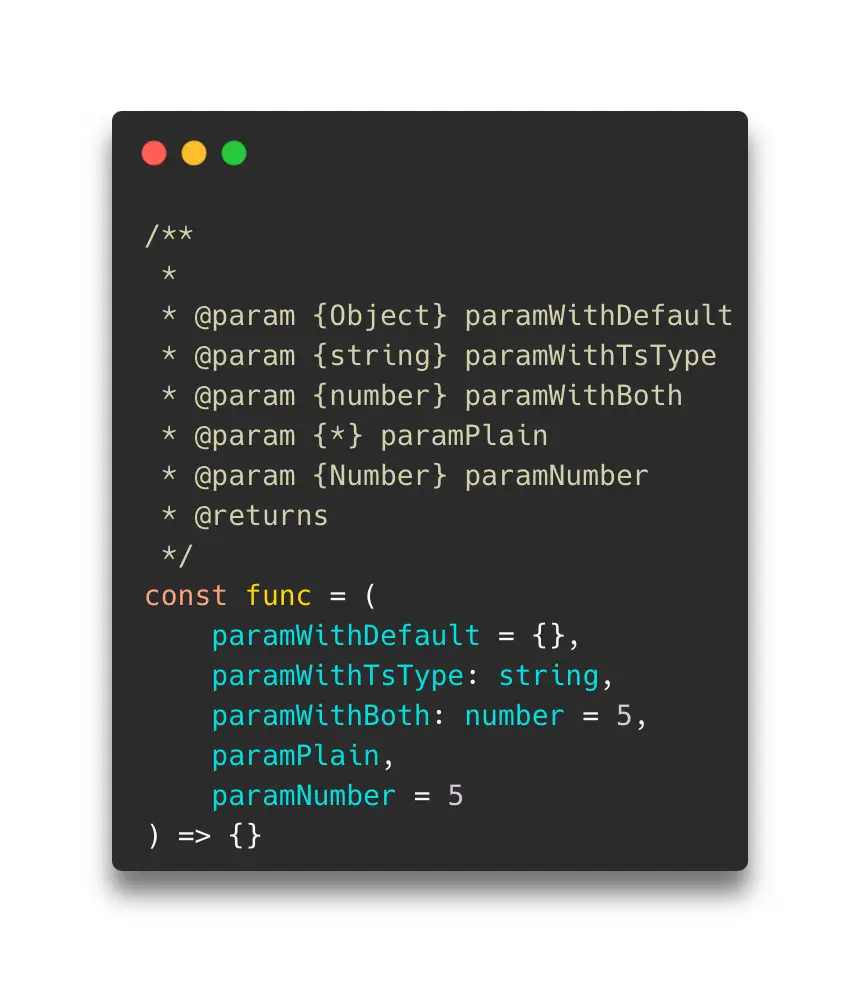
支持在函数上方插入 JSDoc 注释,能够智能识别并插入参数类型,识别范围较 HBuilderX 自带的范围要大不少。
/**
*
* @param {Object} paramWithDefault
* @param {string} paramWithTsType
* @param {number} paramWithBoth
* @param {*} paramPlain
* @param {Number} paramNumber
* @return
*/
const func = (
paramWithDefault = {},
paramWithTsType: string,
paramWithBoth: number = 5,
paramPlain,
paramNumber = 5
) => {};
/**
*
* @param {String} param
* @param {number} param2
* @return
*/
function func(param = "default", param2: number) {}使用说明
设置
第一次使用需要配置用户名,配置完成后插件在插入、更新头部注释时都会使用您所配置的用户名:
- 打开 HBuilderX 的设置界面;
- 点击「插件配置」;
- 找到 rv-annotation 设置组;
- 设置「作者名」配置项。修改完成后应当会立即生效。
插入头部注释
我们提供了几种方式来插入头部注释:
- 在文档中单击右键,选择菜单中的「添加文件头部注释」
- 在文档中使用快捷键
- Windows: Ctrl+Shift+I
- MacOS: Command+Shift+I
温馨提示:由于编辑器限制,空文档暂时无法插入头部注释,试试回车添加一个空行后再插入。
更新头部注释
插入头部注释后,每次保存前,插件都会更新 @LastEditTime 和 @LastEditor 字段。后续我们会对更新的字段值添加配置。
插入函数注释
- 选中函数上一行,函数上一行需要是个空行
- 点击右键,选择菜单中的「添加函数注释」,当然我们也提供了快捷键:
- Windows: Ctrl+Shift+U
- MacOS: Command+Shift+U


 收藏人数:
收藏人数:
 https://github.com/rovinglight/hbuilderx-rv-plugins/tree/main/packages/rv-annotation
https://github.com/rovinglight/hbuilderx-rv-plugins/tree/main/packages/rv-annotation
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 606
下载 606
 赞赏 0
赞赏 0

 下载 12818578
下载 12818578
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号