更新记录
0.0.1(2023-06-12)
下载此版本
发布组件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
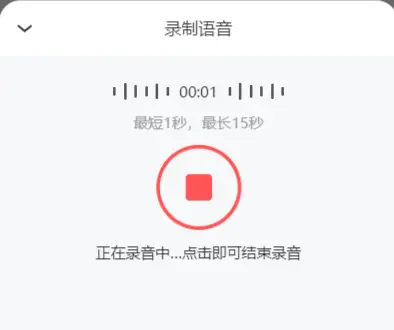
Recorder
props
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| title |
定制弹窗的title |
String |
录制语音 |
- |
| minTime |
最少录制时间 |
Number |
1 |
- |
| maxTime |
最大录制时间 |
Number |
15 |
- |
event
| 事件名 |
说明 |
| submit |
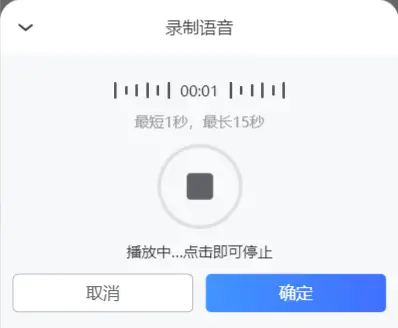
录制完成点击“确定”时触发,返回参数是录音文件 |
使用
<template>
<recorder @submit="submit"></recorder>
</template>
<script>
import Recorder from '@/components/lpx-recorder/Recorder'
export default {
methods:{
submit(file){
console.log(file)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 1681
下载 1681
 赞赏 0
赞赏 0

 下载 12899066
下载 12899066
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号