更新记录
1.0.1(2023-07-18)
下载此版本
阿里云矢量图
1.0.0(2023-06-12)
下载此版本
初始版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
- |
× |
× |
其他
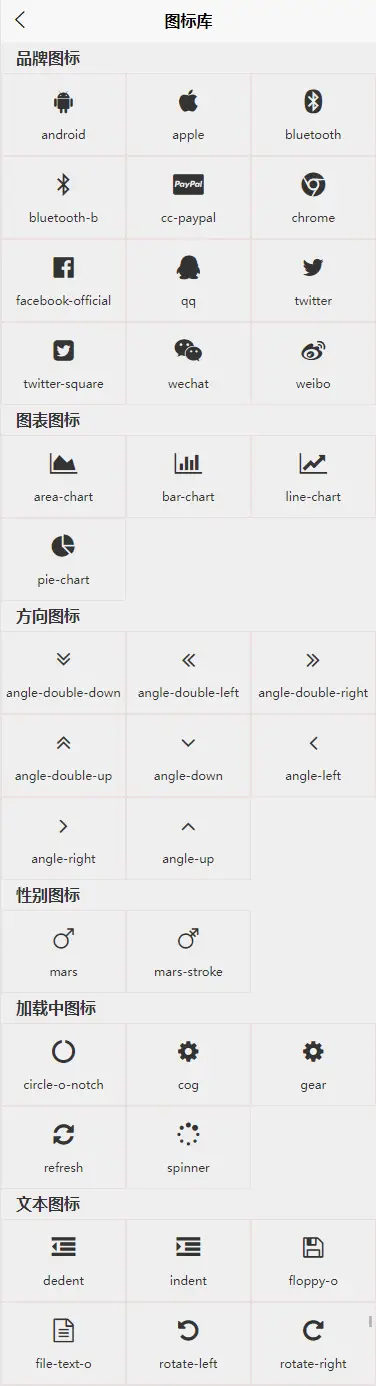
piaoyi-icon 图标库
使用示例如下:
<template>
<view class="piaoyi-icon">
<view class="iconbox" v-for="(item, index) in datalist" :key="index">
<view class="title">
{{ item.title }}
</view>
<view class="icon-itembox">
<view class="icon-item" v-for="(list, i) in item.children" :key="i" @tap="copy(list)">
<piaoyi-icon :type="list" style="font-size:48rpx;color: #333;"></piaoyi-icon>
<text class="text">{{list}}</text>
</view>
</view>
</view>
</view>
</template>
<script>
import piaoyiIcon from '@/components/piaoyi-icon/piaoyi-icon.vue'
export default {
data() {
return {
datalist: [{
title: '品牌图标',
children: ['android', 'apple', 'bluetooth', 'bluetooth-b', 'cc-paypal',
'chrome', 'facebook-official', 'qq', 'twitter', 'twitter-square',
'wechat', 'weibo'
]
}, {
title: '图表图标',
children: ['area-chart', 'bar-chart', 'line-chart', 'pie-chart']
}, {
title: '方向图标',
children: ['angle-double-down', 'angle-double-left', 'angle-double-right', 'angle-double-up', 'angle-down', 'angle-left', 'angle-right', 'angle-up']
}, {
title: '性别图标',
children: ['mars', 'mars-stroke']
}, {
title: '加载中图标',
children: ['circle-o-notch', 'cog', 'gear', 'refresh', 'spinner']
}, {
title: '文本图标',
children: ['dedent', 'indent', 'floppy-o', 'file-text-o', 'rotate-left', 'rotate-right']
}]
};
},
components: {
piaoyiIcon
},
methods: {
copy(i) {
uni.setClipboardData({
data: i,
success: function () {
uni.showToast({
title: '复制成功'
})
}
});
}
}
}
</script>
<style lang="scss" scoped>
.piaoyi-icon {
min-height: 100vh;
background: #eee;
}
.piaoyi-icon .title {
font-size: 32rpx;
font-weight: 700;
line-height: 32rpx;
color: #333;
padding: 15rpx 30rpx;
}
.icon-itembox {
display: grid;
grid-template-columns: 33.3% 33.3% 33.3%;
}
.icon-itembox .icon-item {
display: flex;
justify-content: center;
align-items: center;
padding: 30rpx 0;
border: 1px #eddfdf solid;
flex-direction: column;
}
.icon-itembox .icon-item .text {
font-size: 24rpx;
line-height: 24rpx;
margin-top: 30rpx;
color: #333;
}
</style>
Prop
| 参数名称 |
描述 |
| type |
图标类型,部分可查看上面示例,由于种类太多,不方便一一列举,想使用更多图标可以***群咨询 |
可接定制化组件开发
右侧有本人代表作小程序二维码,可以扫码体验
如使用过程中有问题或有一些好的建议,欢迎***群互相学习交流:120594820


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 11063
下载 11063
 赞赏 96
赞赏 96

 下载 11219003
下载 11219003
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号