更新记录
0.2.0(2023-06-15) 下载此版本
- 添加默认的快捷键 Ctrl + Shift + D; 2.修改编辑文档的默认方法,处理空文添加API接口异常的问题; 3.添加API接口后将光标移动到文档最后,并自动保存文档; 4.修改三方控件引用方式为本地引用
0.1.0(2023-06-15) 下载此版本
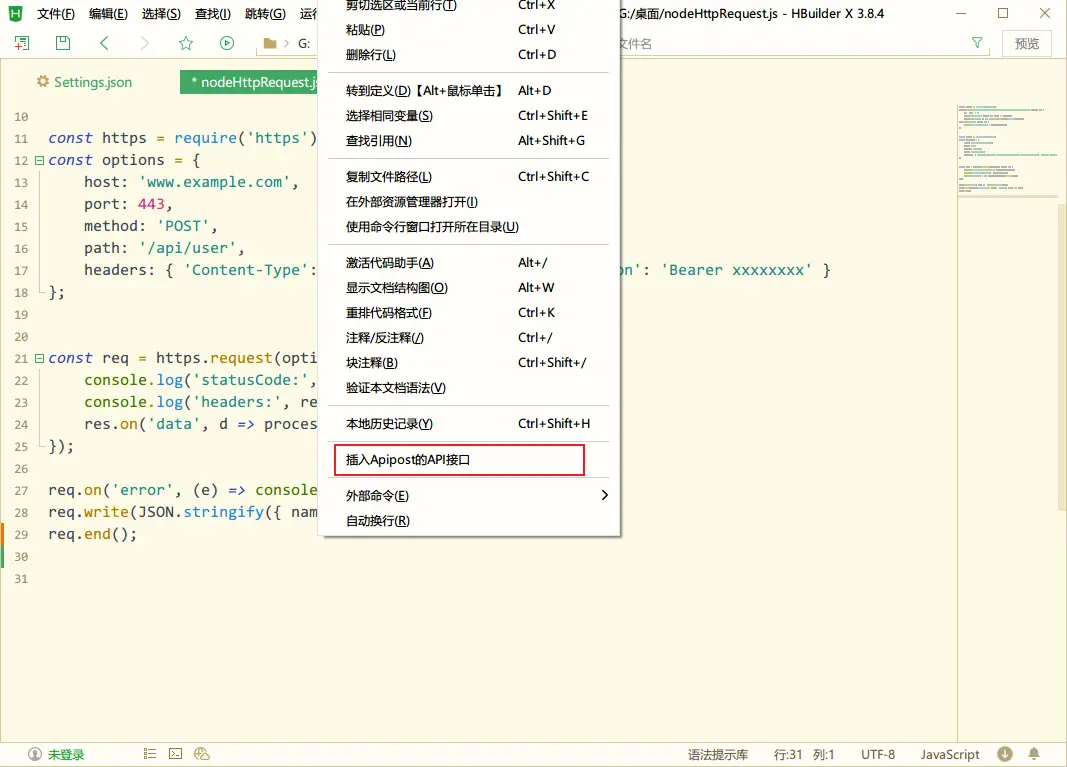
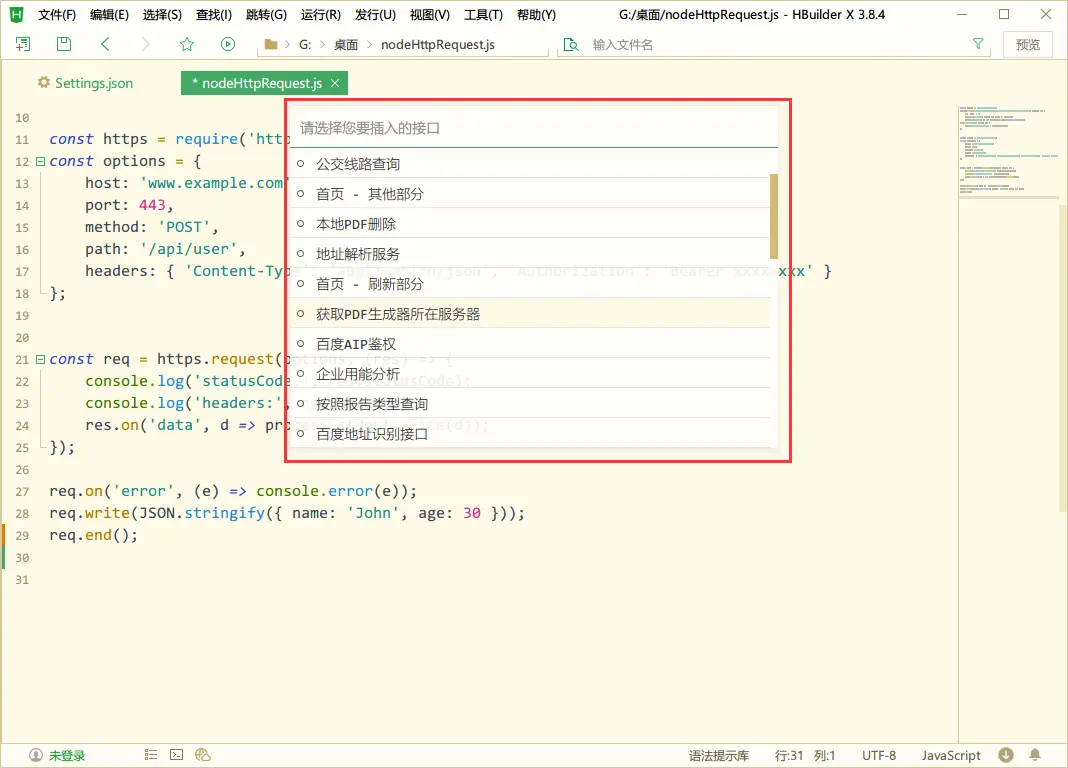
使用Aipost最新开放的接口,在设置里设置 Apipost 的Apitoken 和 项目ID,就可以使用邮件菜单里的“插入Apipost的API接口”功能了;当然你也可以为“extension.apipost_api_insert”命令配置快捷键。
平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
# Apipost Front Plugin
说明
此插件为适用于HbuilderX的前端工程插件,可以方便的将apipost上的API引入当项目中, 当前项目为方便自己工作编写,有能力的也可以在此基础上进行修改;
引入项目的前提: 工程下已经在ajax, axios, xmlhttprequest的基础上封装实现了下列方法:
+ getRequest
+ postJsonReq
+ putJsonReq
+ delJsonReq
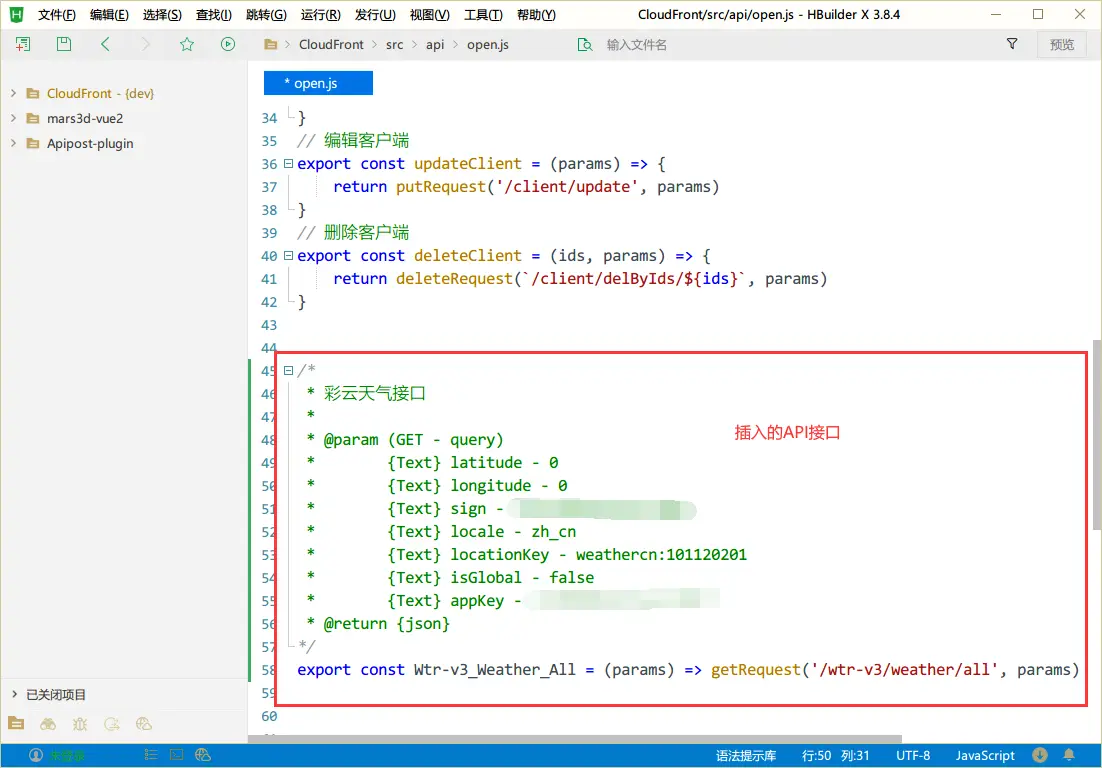
输出内容格式/*
* 彩云天气接口
*
* @param (GET - query)
* {Text} latitude - 0
* {Text} longitude - 0
* {Text} sign - zUFJoAR2ZVrDy1vF3D07
* {Text} locale - zh_cn
* {Text} locationKey - weathercn:101120201
* {Text} isGlobal - false
* {Text} appKey - zUFJoAR2ZVrDy1vF3D07
* @return {json}
*/
export const Wtr-v3_Weather_All = (params) => getRequest('/wtr-v3/weather/all', params)插件配置项说明
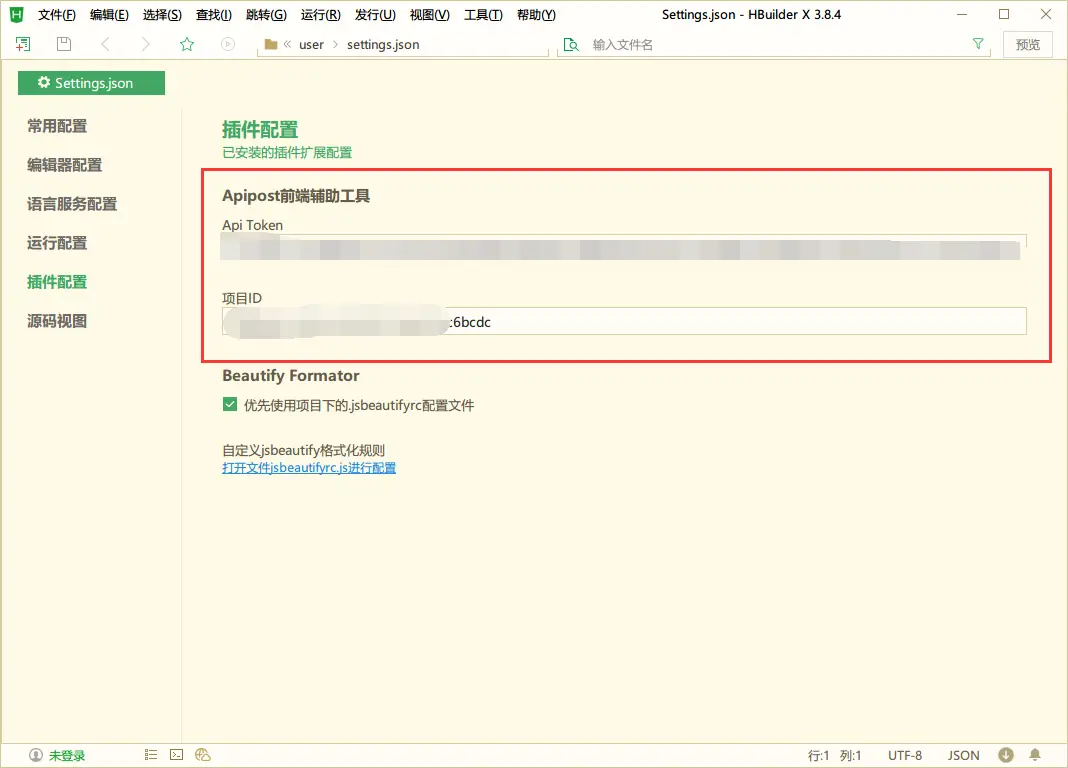
工具-设置-插件设置页面中的 “Apipost前端辅助工具”中,需要设置 Apitoken 和 项目ID有基础的掠过
说明中提及的相关的接口// 需要安装支持库 npm i axios -S
import axios from 'axios';
// 统一请求路径前缀
export const base = '';
// 超时设定
axios.defaults.timeout = 360000;
axios.defaults.headers = {'Access-Control-Allow-Origin': '*', 'Accept': 'application/json, text/plain, */*'}
axios.interceptors.request.use(config => {
return config;
}, err => {
return Promise.resolve(err);
});
// http response 拦截器
axios.interceptors.response.use(response => {
return response.data
}, (error) => {
// 返回状态码不为200时候的错误处理
if (error.response.status === 401) {
// 未登录 清除已登录状态
}
return Promise.reject(error);
});
export const getRequest = (url, params, headers) => {
let finger = sessionStorage.getItem("Finger")
return axios({
method: 'get',
url: `${base}${url}`,
params: params,
headers: headers === undefined ? {'Access-Control-Allow-Origin': '*'} : headers
});
};
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
transformRequest: [function (data) {
let ret = '';
for (let it in data) {
ret += encodeURIComponent(it + '') + '=' + encodeURIComponent(data[it + '']) + '&';
}
ret = ret.substring(0, ret.length - 1);
return ret;
}],
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
});
};
export const postJsonReq = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
headers: {'Content-Type': 'application/json'}
});
};
export const putRequest = (url, params) => {
return axios({
method: 'put',
url: `${base}${url}`,
data: params,
transformRequest: [function (data) {
let ret = '';
for (let it in data) {
ret += encodeURIComponent(it + '') + '=' + encodeURIComponent(data[it + '']) + '&';
}
ret = ret.substring(0, ret.length - 1);
return ret;
}],
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
});
};
export const putJsonReq = (url, params) => {
return axios({
method: 'put',
url: `${base}${url}`,
data: params,
headers: {'Content-Type': 'application/json'}
});
};
export const delJsonRequest = (url, params) => {
return axios({
method: 'delete',
url: `${base}${url}`,
data: params,
headers: {'Content-Type': 'application/json'}
});
};
联系方式
其实很不愿意工具联系方式,自己也不是什么高手,有什么先自己看。
邮箱:bWN4MTIzMEAxNjMuY29t

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)




 下载 87
下载 87
 赞赏 2
赞赏 2

 下载 11217786
下载 11217786
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号