更新记录
1.1.7(2024-08-06) 下载此版本
修改阴影颜色值,不依赖uni.scss
1.1.6(2024-06-11) 下载此版本
修改文档
1.1.5(2024-05-23) 下载此版本
修改说明文档
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
date-tabs
vue3版本请移步:date-tabs-v3
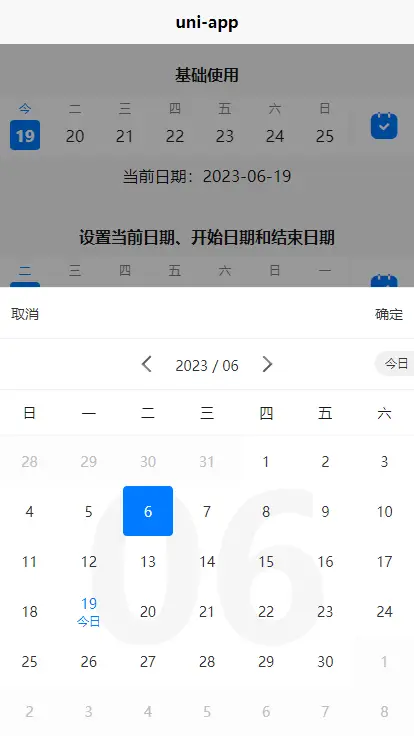
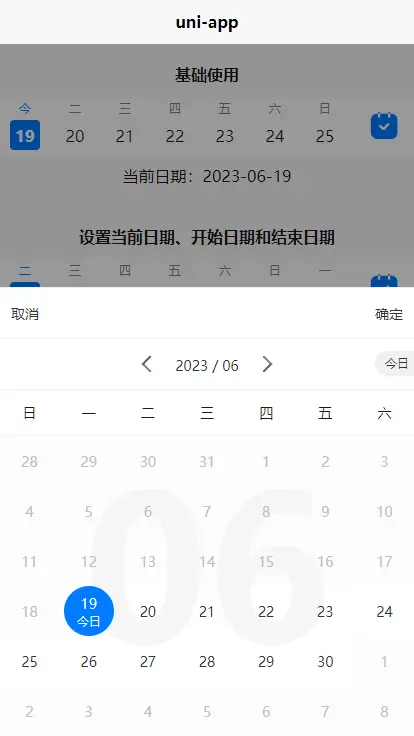
示例
引入
import DateTabs from '@/uni_modules/hope-11-date-tabs/components/hope-11-date-tabs/date-tabs.vue'使用
<DateTabs :value.sync="value1" @change='onDateTabsChange'></DateTabs>事件
const onDateTabsChange = (e) => {
console.log(e)
}属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value | 绑定值,加.sync同步,格式:YYYY-MM-DD | String | 当前日期 |
| startDate | 开始日期,格式:YYYY-MM-DD | String | 当前日期 |
| endDate | 结束日期,格式:YYYY-MM-DD | String | 开始日期后第28天 |
| color | 主题颜色 | String | #007aff |
| bgColor | 背景颜色 | String | white |
| plain | 朴素样式 | Boolean | false |
| circle | 圆形样式 | Boolean | false |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 绑定值变化时触发的事件 | date:原生Date对象,dd:日期,d:日,w:星期 |
说明
该组件还未进行多平台详尽测试,可自行尝试使用,如有问题请在评论区指出或联系作者,多谢支持!


 收藏人数:
收藏人数:
 https://github.com/hope-11/date-tabs.git
https://github.com/hope-11/date-tabs.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)



 下载 959
下载 959
 赞赏 5
赞赏 5

 下载 13496433
下载 13496433
 赞赏 1848
赞赏 1848















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号