更新记录
v-1.0(2023-06-19)
下载此版本
无
平台兼容性
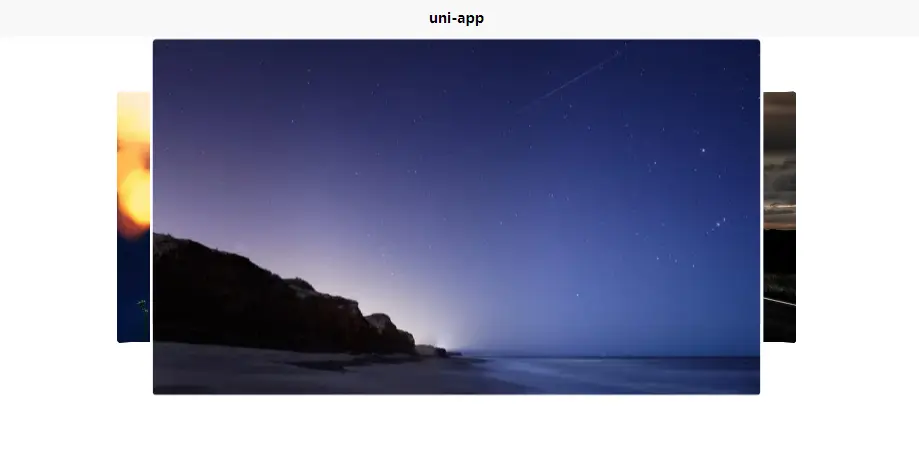
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
| count |
[Number, String] |
卡片数量 |
| perspective |
[Number, String] |
轮播视图位置 |
| display |
[Number, String] |
展示卡片数量 |
| loop |
Boolean |
是否自动轮播 |
| animationSpeed |
[Number, String] |
切换速度 |
| dir |
String |
轮播方向 |
| width |
[Number, String] |
宽度 |
| height |
[Number, String] |
高度 |
| border |
[Number, String] |
边框 |
| space |
[Number, String] |
卡片之间的距离 |
| clickable |
Boolean |
是否可以点击促发轮播 |
| inverseScaling |
[Number, String] |
卡片缩放 |
| onSlideChange |
Function |
轮播回调 |
<template>
<div>
<xiu-swiper :width="695" :space="212" :inverseScaling="400" :height="407" :perspective="14" :border="3"
:count="10" ref="swiper">
<xiu-slide v-for="(item, i) in list" :index="i" :key="i">
<template slot-scope="{ index, isCurrent, leftIndex, rightIndex }">
<image :data-index="index" style="height: 407px; width: 695px;"
:class="{ current: isCurrent, onLeft: (leftIndex >= 0), onRight: (rightIndex >= 0) }"
:src="item.src" />
</template>
</xiu-slide>
</xiu-swiper>
</div>
</template>
<script>
import xiuSwiper from "@/components/xiu-swiper/xiu-swiper"
import xiuSlide from "@/components/xiu-swiper/xiu-slide"
export default {
components: {
xiuSwiper,
xiuSlide
},
data() {
return {
currentIndex: 1,
leftIndices: [],
rightIndices: [],
list: [{
src: "https://img1.baidu.com/it/u=2577967557,949160329&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800"
},
{
src: "https://img1.baidu.com/it/u=225155451,3942103363&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
},
{
src: "https://img1.baidu.com/it/u=2842349401,4043044353&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800"
}
]
}
},
methods: {
//当前轮播索引
change(e) {
console.log('==========', e)
},
//点击轮播
click(e) {
console.log('点击轮播', e)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)

 下载 514
下载 514
 赞赏 4
赞赏 4

 下载 11209663
下载 11209663
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号