更新记录
0.0.2(2023-06-30)
下载此版本
- feat: 支持vue2配置
@vue/composition-api使用本插件
0.0.1(2023-06-19)
下载此版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
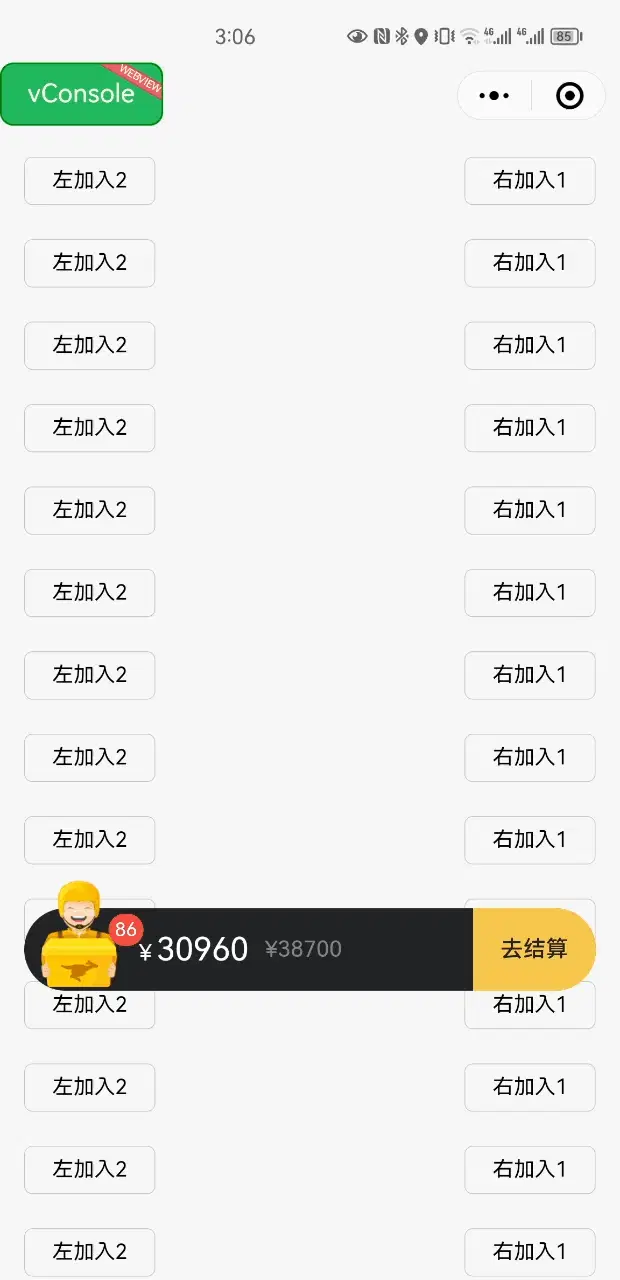
lime-ball 小球飞入
- uniapp vue3 添加商品小球跳到购物车效果,目前仅在H5、微信小程序、nvue上测试过
- 初版可能有BUG,nvue 连续点击会有卡顿,如果你有更好的发送实现,麻烦告之
使用
<!-- 点击加入 -->
<button @click="onClick">加入</button>
<!-- 使用标签包住你的购物车 -->
<l-ball ref="ballRef">
<!-- 可以导出active变量,小球将要达到时,给这购物车加点动画 -->
<template #default="{active}">
<view :class="{active}">购物车</view>
</template>
</l-ball>
const ballRef = ref(null)
// 注意nvue目前点击无法获取坐标,需要你单独处理
const onClick = (e) => {
if(!ballRef.value) return
ballRef.value.action(e)
}
查看示例
导入后直接使用这个标签查看演示效果,
// 代码位于 uni_modules/lime-ball/compoents/lime-ball
<lime-ball />
插件标签
- 默认 l-ball 为 component
- 默认 lime-ball 为 demo
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| duration |
过渡时间 |
number |
600 |
| offset |
小球被抛的高度 |
number | number[] |
150 |
| size |
小球的尺寸 |
string | number |
- |
| color |
小球的颜色 |
string |
- |
主题定制
样式变量
- 在nvue下不支持
组件提供了下列 CSS 变量,可用于自定义样式
| 名称 |
默认值 |
描述 |
| --l-ball-size |
30rpx |
- |
| --l-ball-color |
red |
- |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。






 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 67100
下载 67100
 赞赏 506
赞赏 506

 下载 12709389
下载 12709389
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号