更新记录
1.0.4(2023-06-20) 下载此版本
组件名称错误优化
1.0.3(2023-06-20) 下载此版本
返回事件增加描述
1.0.2(2023-06-20) 下载此版本
修改描述错误
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
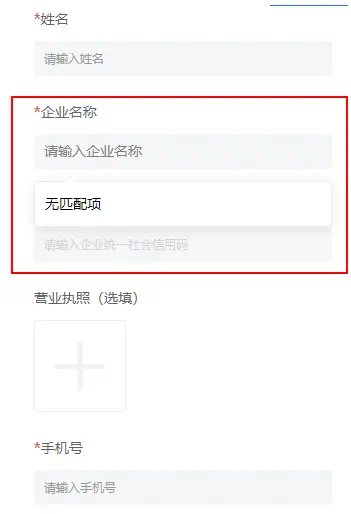
t-searchBox 可搜索下拉框
组件名:t-searchBox 代码块:
t-searchBox
基于combox实现可请求接口实时搜索下拉框
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
在 template 中使用组件
<t-searchBox
:border="false"
@input="selectOrganization"
:candidates="candidates"
:value="name"
itemKey="companyName"
listKey="compantCode"
placeholder="请输入关键字"
:inputFlag="true">
</t-searchBox>export default {
name: "t-searchBox",
data() {
return {
name:'',
candidates: [{
compantCode: 'A',
companyName: 'A公司'
}, {
compantCode: 'B',
companyName: 'B公司'
}, {
compantCode: 'C',
companyName: 'C公司'
}]
};
},
methods:{
selectOrganization(data) {
if (data === '') {
this.candidates = []
return
}
else {
if (typeof (data) === 'string') {
// 这里可以通过输入内容来调用后端接口,实现实时请求获取数据
getEntInfoLikeEntName(data).then((res) => {
this.candidates = res.data
});
} else {
// 这里可以拿到返回值
console.log(data)
}
}
}
}
}API
t-searchBox Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| border | Boolean | true | 是否显示边框 |
| candidates | Array | [] | 数据源 |
| itemKey | String | name | 数据项展示 |
| listKey | String | code | 数据项唯一key值 |
| value | String | '' | 绑定值(可与表单绑定) |
t-searchBox Props
| 属性名 | 类型 | 说明 | 返回值 |
|---|---|---|---|
| @input | Function | 获取输入框内容或下拉选中 | 当前选中的对象 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 5
下载 5
 赞赏 0
赞赏 0

 下载 12821844
下载 12821844
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号