更新记录
1.0.1(2023-06-25) 下载此版本
readme.md更新说明
1.0.0(2023-06-25) 下载此版本
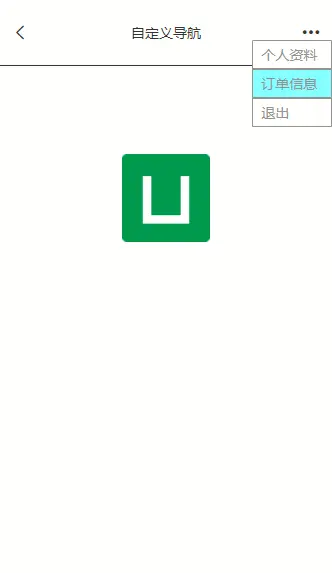
新手上路-此版本是在页面导航栏右上角弹出一个供选择的菜单,触发选择事件根据配置的url跳转,样式nb的小伙伴可自定义改改
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
az-popmenu
新手上路-插件是在页面导航栏右上角弹出一个供选择的菜单,触发选择事件根据配置的url跳转,样式nb的小伙伴可自定义改改
--view 视图代码
<!----data 需要的数据 menuList 包含名称、跳转路径、编码 ishide 控制是否显示
<!-- menuList: [ {"name":"个人资料", "url":"../memberinfo","code":"info"}, {"name":"订单信息", "url":"../order/orderList","code":"order"}, {"name":"退出", "url":"../login/logout","code":"logout"} ], ishide:"hidden" -->--mehtod 导航栏和菜单的触发事件
<!-- back() { uni.showModal({ title: '点击左侧返回按钮', content: '返回上一页?', success: function(res) { if (res.confirm) { uni.navigateBack({ delta: 1 }) }else if (res.cancel) { } } }) }, menu(){ uni.showToast({ title: '点击右侧菜单按钮', duration: 3000 }); if(this.ishide == "inherit"){ this.ishide="hidden"; }else{ this.ishide="inherit"; } }, selectedMenu(data){ console.log(data); //当前页面的菜单可以在当前页面自定义,不用写在插件里 if(data.code == 'info'){ uni.showModal({ title: '个人信息', content: '进入个人信息?', success: function(res) { if (res.confirm) { uni.navigateTo({ url: data.url }) } else if (res.cancel) { } } }) }else{ uni.showToast({ title: '按照 ['+data.name+'] 配置默认URL跳转', duration: 3000 }); uni.navigateTo({ url: data.url }) } } --># # # # #


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 45
下载 45
 赞赏 0
赞赏 0

 下载 13237879
下载 13237879
 赞赏 1844
赞赏 1844















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号