更新记录
2.1.1(2023-09-14)
下载此版本
修复出现数据错乱
2.1.0(2023-07-14)
下载此版本
修复IOS下显示NAN的问题
2.0.2(2023-07-06)
下载此版本
修复展开年份切换错乱
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
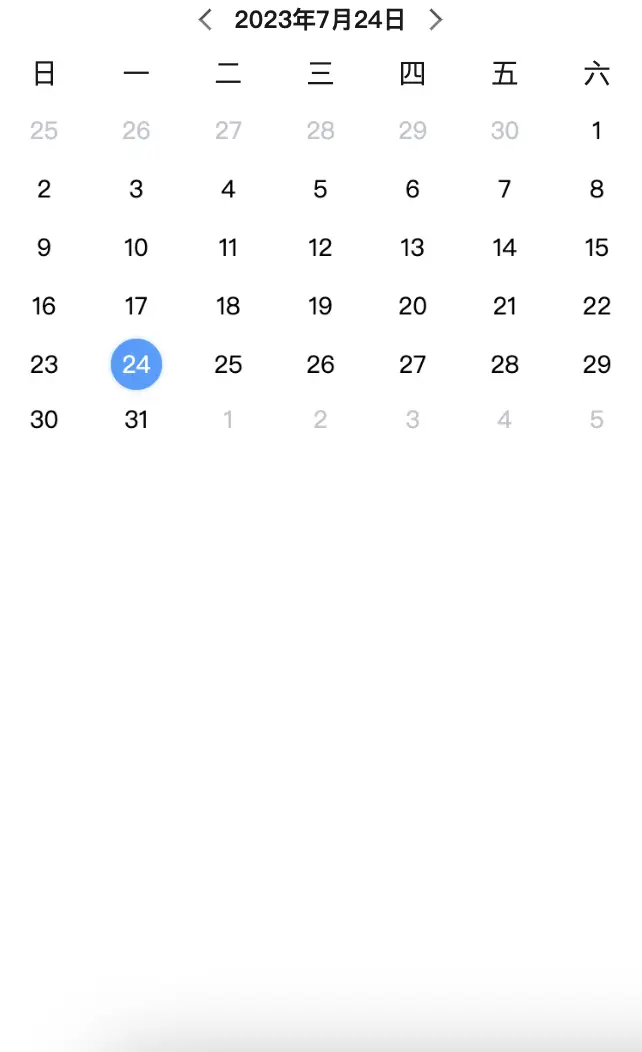
pj-calendar 简单可左右滑动的日历组件
简约风格的的可左右滑动收缩展开的日历组件,目前只支持单选日期
props
| 名称 |
类型 |
默认值 |
描述 |
| select_date |
Number |
当天 |
日期 ,格式为 yyyy-mm-dd |
| select_color |
String |
#FFFFFF |
选中日期字体颜色 |
| select_bg |
String |
#409EFF |
选中日期背景颜色 |
| collapsible |
Boolean |
false |
是否可收缩 |
事件
| 函数名 |
描述 |
| change |
当修改了日期触发,传出item,传出对象数据格式在下面 |
| toggle |
收缩状态变化时触发,true 展开 false 收起 |
数据格式
Item
{
date:"相当于new Date(日期)",
year:"当前日期归属年",
month:"当前日期归属月",
day:"当前日期",
week:"星期几(0-6)",
isPreMonth:"是否为上个月数据",
isNextMonth:"是否为下个月数据",
isCurMonth:"是否为当前月数据"
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 667
下载 667
 赞赏 1
赞赏 1

 下载 12772643
下载 12772643
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号