更新记录
1.1.0(2021-04-02) 下载此版本
- 删除defaultNum默认值属性,增加v-model双向绑定,设置值和获取值更方便;
- 旧版本的defaultNum设置后,通过this.$refs.slide.initSlide()方法也能重新渲染;
- 感谢大家提出宝贵意见,因工作关系没有及时更新插件。
1.0.1(2020-02-23) 下载此版本
初次上传。
平台兼容性
slide-choose-uniapp
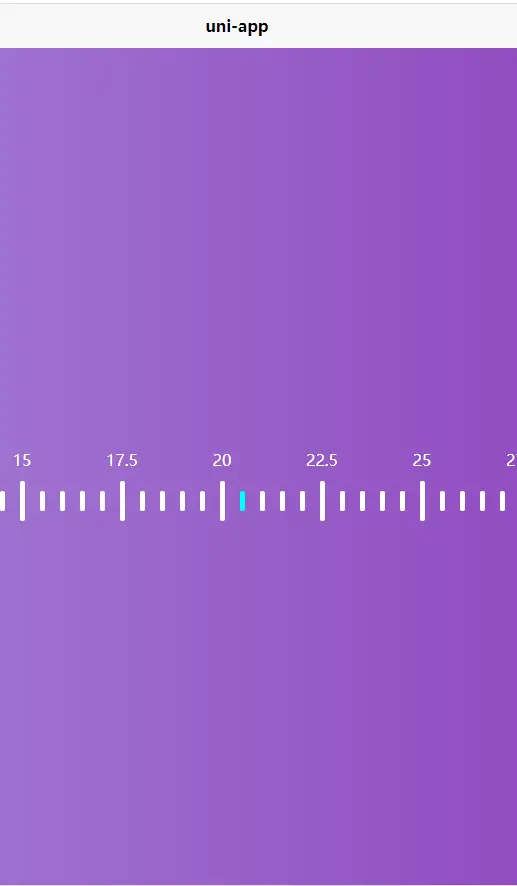
uniapp滑动刻度选择组件
介绍
uniapp滑动刻度选择组件
软件架构
基于uniapp
已测试的适配端:微信小程序,安卓app-vue, h5网页。
已测试不适合的端:app-nvue。
其它未测试。
使用说明
提取components里的文件。
// template
<slide-choose :width="100" :bigItemWidth="5" :littleItemWidth="5" @change="chooseChange" v-model="value" height="300rpx"
:cellWidth="20" :cells="5" :cellNum="0.5" :startNum="10" :endNum="30" bgColor="linear-gradient(to right, #b0a4e3, #801dae)"
color="#fff" :bigItemHeight="40" :littleItemHeight="20" selColor="#0ff" align="center" numPos="top" ref="slide"></slide-choose>
// script
<script>
import slideChoose from '@/components/dlm-slide-choose/dlm-slide-choose.vue';
export default {
components: {
slideChoose
},
data() {
return {
value: 18
}
},
onLoad() {
},
methods: {
chooseChange(e) {
console.log(e)
}
}
}
</script>目前已支持v-model双向绑定,修改v-model值即可自动滑动刻度。如果需要修改startNum、endNum等其它属性值,请修改后通过ref调用初始化方法重新渲染:this.$refs.slide.initSlide()
props 列表
所有props属性均非必填。
| 属性 | 名称 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| width | 总宽度 | Number | 100 | <= 100时为屏幕宽度的百分比,>100时单位为px |
| height | 总高度 | String | '' | 总高度,可取所有常用值,例如 200rpx,300px 等 |
| bigItemWidth | 大刻度线的宽度 | Number | 2 | 大刻度线宽度,单位px |
| littleItemWidth | 小刻度线宽度 | Number | 2 | 建议跟大刻度线宽度相等 |
| cellWidth | 每小格宽度 | Number | 20 | 单位px |
| cells | 每个大格分为几个小格 | Number | 5 | 整数 |
| cellNum | 每个小格子代表的数值 | Number | 1 | 可以为小数、整数 |
| startNum | 开始数值 | Number | 0 | 刻度起始值,建议取整数 |
| endNum | 结束数值 | Number | 20 | 刻度结束值,建议取整数 |
| bgColor | 背景颜色 | String | 'transparent' | 可取所有常用值 |
| color | 刻度线颜色 | String | '#666' | 可取所有常用值 |
| selColor | 当前选中的刻度线和文字颜色 | String | '#f00' | 可取所有常用值 |
| align | 刻度线对齐方式 | String | 'center' | 可取值: flex-start 上边对齐,center 中间对齐,flex-end 下边对齐 |
| bigItemHeight | 大刻度线的高度 | String, Number | 30 | 值为字符串时,是字符串所代表高度,值为数字时,单位为px |
| littleItemHeight | 小刻度线高度 | String, Number | 15 | 值为字符串时,是字符串所代表高度,值为数字时,单位为px |
| v-model | 双向绑定 | Number | 0 | 该值必须在有刻度线的值上,如果大于endNum或小于startNum,则会自动改成endNum或startNum,如果还匹配不到,则会改为startNum |
| numPos | 数值的位置 | String | 'bottom' | 可取值:top 在刻度线上方, bottom 在刻度线下方 |
event 事件
| 事件 | 名称 | 类型 | 备注 |
|---|---|---|---|
| change | 改变事件 | function(value) | 选填,返回的参数为当前选中的值,经四舍五入保留两位小数。也可以通过v-model双向绑定获取当前值 |
寄语
兴趣使然的程序员。
如有错误,请指教提出。
如能帮到你,请点击右上角⭐star。谢谢


 收藏人数:
收藏人数:
 https://gitee.com/zhuangyonglei/slide-choose-uniapp.git
https://gitee.com/zhuangyonglei/slide-choose-uniapp.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 1049
下载 1049
 赞赏 2
赞赏 2

 下载 11221535
下载 11221535
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号