更新记录
1.0.5(2025-04-01) 下载此版本
强制刷新方法优化
1.0.4(2025-04-01) 下载此版本
1、修复了了0无法输入问题; 2、添加了输入内容加密功能;
1.0.3(2023-06-27) 下载此版本
添加了两种输入框的格式; 边框颜色、大小等做成可配置;
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方法
import WolfPhoneInput from '@/components/wolf-phone-input/wolf-phone-input.vue';
components:{
WolfPhoneInput
},<wolf-phone-input
:inputType="1"
:inputCount="6"
:rowSpaceWidth="8"
:inputHeight="70"
:inputCircleWidth="2"
:inputCircleRadius="10"
:numFontSize="44"
:inputCircleDefaultCol="'#999999'"
:inputCircleSelectedCol="'#2E9DFF'"
:inputContentCol="'#333333'"
@completeInput="completeInput"
:isEncryption="true"
:encryptionType="1"
/>参数
| 属性 | 类型 | 说明 | 默认值 |
|---|---|---|---|
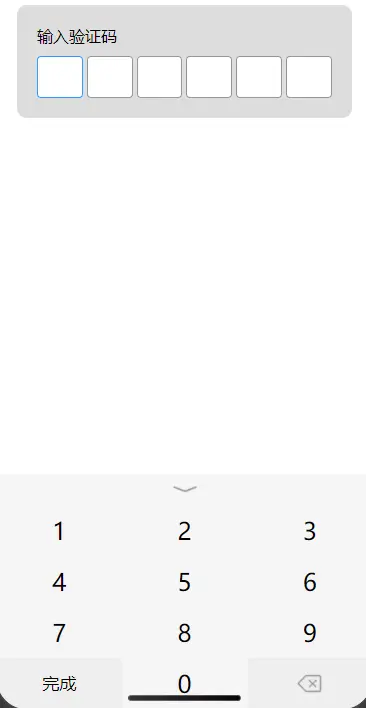
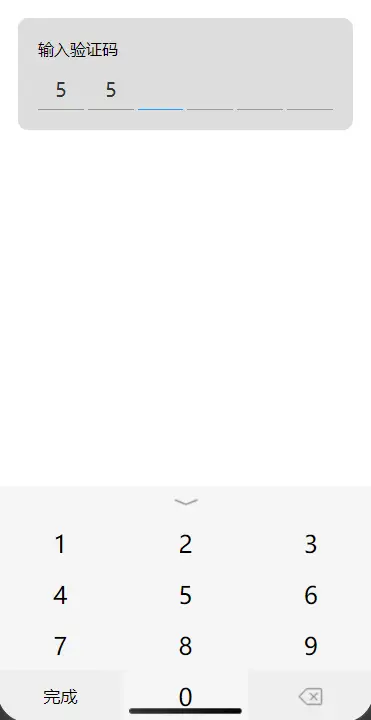
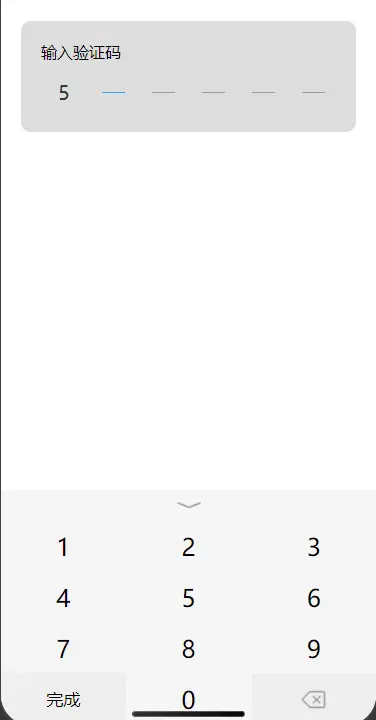
| inputType | String | 输入框展示样式 | 1 (1-带边框 2-底部边框 3-无边框,中间横线) |
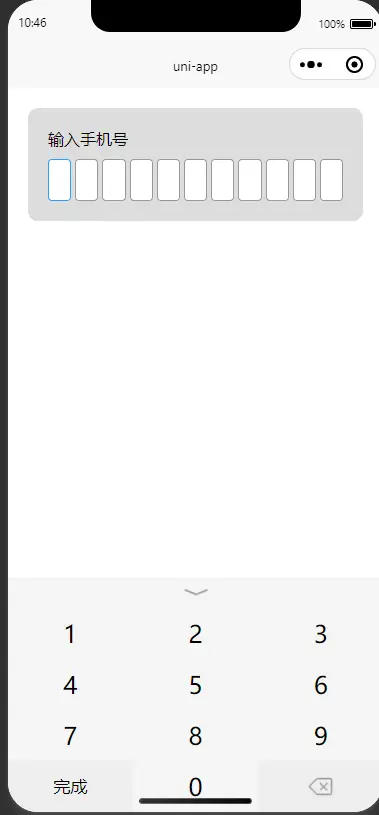
| inputCount | String | 输入框的数量 | 11 |
| rowSpaceWidth | String | 输入框间隔宽度 | 0,单位rpx |
| inputHeight | String | 输入框高度 | 80,单位rpx |
| inputCircleWidth | String | 输入框边框宽度 | 2,单位rpx |
| inputCircleRadius | String | 输入框圆角 | 8,单位rpx |
| numFontSize | String | 输入内容字体大小 | 40,单位rpx |
| inputCircleDefaultCol | String | 输入框默认边框颜色 | #999999 |
| inputCircleSelectedCol | String | 输入框选中输入时边框颜色 | #2E9DFF |
| inputContentCol | String | 输入框内容颜色 | #333333 |
| isEncryption | Boolean | 是否加密显示输入内容 | false |
| encryptionType | String | 加密显示类型 | 1 (1-星号 2-圆点) |
说明
使用时,需在wolf-phone-input组件外层套一层view,会按照view的宽度自动适配输入框的宽度。 父页面创建方法completeInput,用于接收输入完成时,触发传递输入内容。
/*输入完成,或者点完成按钮时触发,传递输入的值*/
completeInput(code){
}示例
<view class="dialog-v">
<view style="margin-top: 20px; margin-bottom: 10px;">输入验证码</view>
<wolf-phone-input
:inputType="1"
:inputCount="6"
:rowSpaceWidth="8"
:inputHeight="70"
:inputCircleWidth="2"
:inputCircleRadius="10"
:numFontSize="44"
:inputCircleDefaultCol="'#999999'"
:inputCircleSelectedCol="'#2E9DFF'"
:inputContentCol="'#333333'"
@completeInput="completeInput"
:isEncryption="true"
:encryptionType="1"
/>
</view>
.dialog-v{
margin-left: 20px;
margin-right: 20px;
margin-top: 20px;
background-color: #dddddd;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;
border-radius: 10px;
}可以出现例图的效果。


 收藏人数:
收藏人数:
 https://gitee.com/liujibin-plus/wolf-phone-input
https://gitee.com/liujibin-plus/wolf-phone-input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 229
下载 229
 赞赏 0
赞赏 0

 下载 13649999
下载 13649999
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号