更新记录
v1.0.0(2023-06-29) 下载此版本
第一次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | × | × |
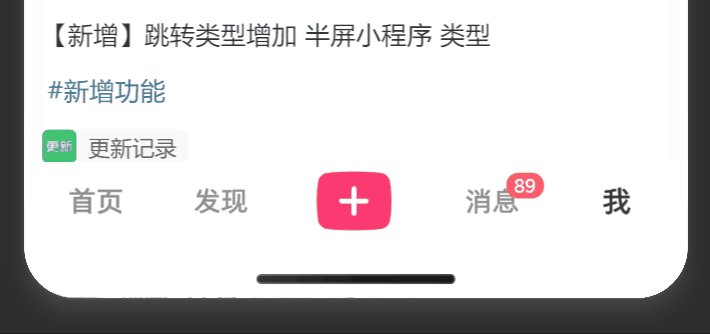
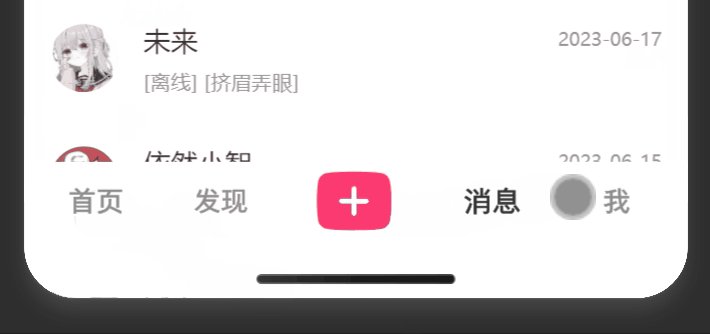
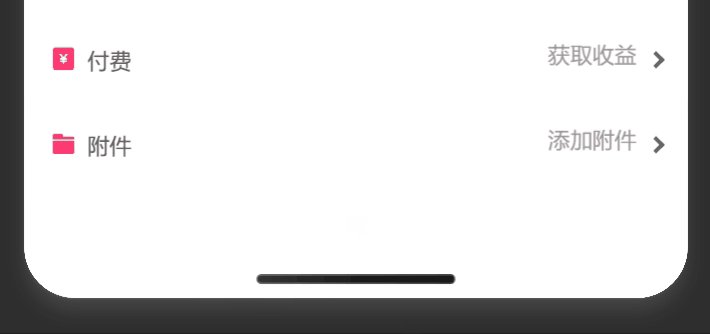
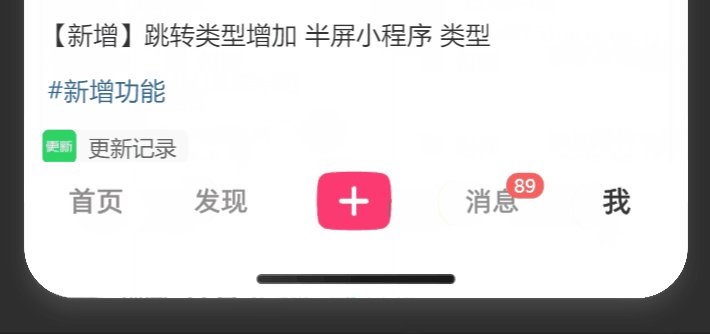
这个是从我的项目中剥离出来的,如果你不了解小程序的自定义tabbar,请看微信自定义tabbar文档
步骤:
步骤1、文件仅包含custom-tab-bar文件夹,把它放到你的根目录
步骤2、在pages.json声明custom为true,不知道这么做什么意义,说明你没看上面的文档

步骤3、运行到小程序查看效果。
步骤4:完善tabbbar的选中切换,消息数量的获取,这些都很简单,demo可以看这个项目
https://ext.dcloud.net.cn/plugin?id=11115
演示效果:
小程序端:微信小程序搜索:宠也网

有问题找我?
微信:***



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 818
下载 818
 赞赏 0
赞赏 0

 下载 12725160
下载 12725160
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号