更新记录
1.0.0(2023-07-02) 下载此版本
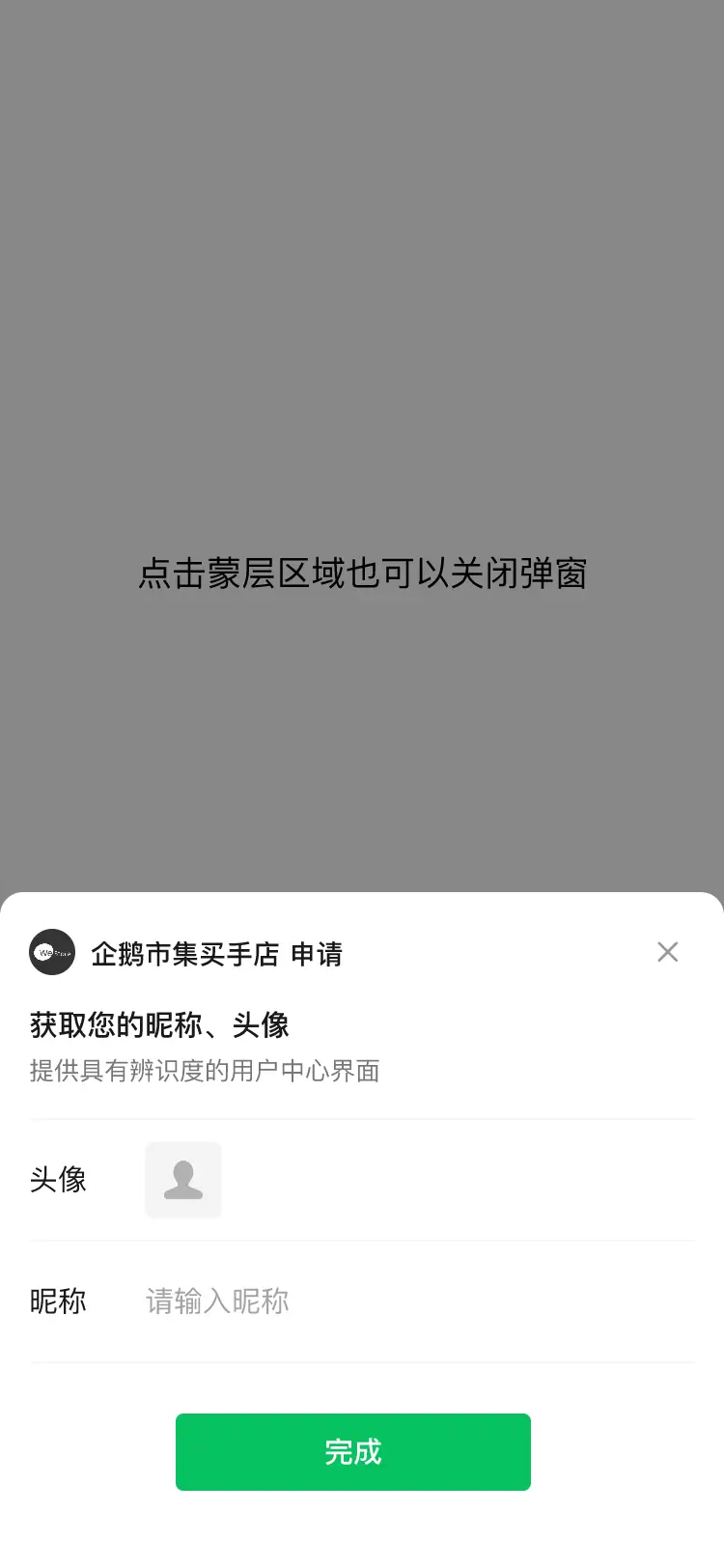
根据微信最新要求的头像昵称获取规则调整公告,开发了一款方便用户直接获取头像昵称使用的弹层组件,
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | × | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | - | × | × |
请在微信小程序端使用
点击右上角的 使用 HBuilder X 导入插件 按钮直接导入项目或点击 下载插件 ZIP 按钮下载插件包并解压到项目的components目录下 在需要使用该插件的组件内引入并注册
// #ifdef MP
import editUserModal from '@/components/xghc-editUserModal/index.vue';
// #endif
export default {
data() {
return {
editModal:false,
showInfo:false,
userInfo:{
avatar:'',
nickname:''
}
}
},
components:{
// #ifdef MP
editUserModal
// #endif
},
onLoad(){
},
methods: {
// #ifdef MP
editSuccess(data) {
this.editModal = false;
this.userInfo = data;
this.showInfo = true;
//在这里可以把获取到的头像昵称信息通过接口保存到数据库
},
closeEdit() {
this.editModal = false;
},
// #endif
},
}使用并初始化
<template>
<view class="index">
<button v-if="!showInfo" @click="editModal = true" class='modifyBnt'>打开</button>
<view v-if="showInfo">
<view class='personal-data'>
<view class="list">
<view class='item acea-row row-between-wrapper'>
<view>头像</view>
<view class="avatar-box">
<image :src="userInfo.avatar"></image>
</view>
</view>
<view class='item acea-row row-between-wrapper'>
<view>昵称</view>
<view class='input'><input type='nickname' name='nickname' :value='userInfo.nickname' maxlength="16"></input>
</view>
</view>
</view>
</view>
</view>
<!-- #ifdef MP -->
<editUserModal :isShow="editModal" @closeEdit="closeEdit" @editSuccess="editSuccess"></editUserModal>
<!-- #endif -->
</view>
</template>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1892
下载 1892
 赞赏 0
赞赏 0

 下载 11219987
下载 11219987
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号