更新记录
1.0.7(2023-07-02) 下载此版本
base64文件过大,改为使用本地临时路径进行绘制。增加性能。
1.0.6(2023-07-02) 下载此版本
修复bug
1.0.5(2023-07-02) 下载此版本
1.增加参数editText 是否允许编辑图章文字,开启后可输入文字重新生成。 2.可调整图章文字大小。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| 7.0 | - | - | - | - | - | - | - | - | - | - |
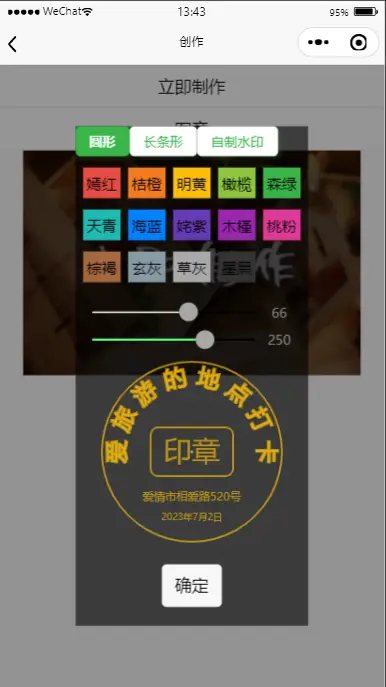
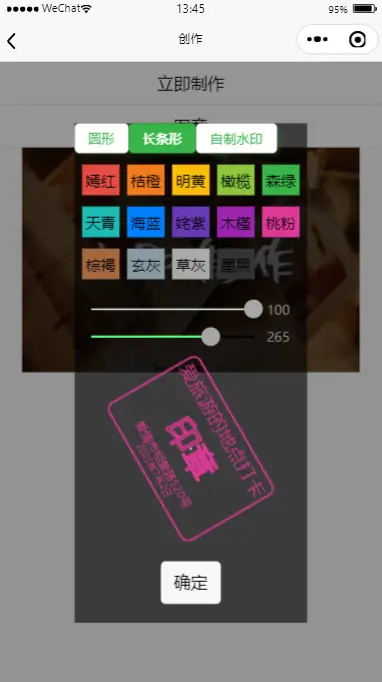
1.0.0(2023-07-02)
圆形印章,方形印章,旋转角度,更换颜色,生成base64data,
参数props 为对象格式传入
props:{ width:200, height:200, name:"印章", color:"red", title:"爱旅游的地点打卡", subTitle:"爱情市相爱路520号" }
props参数详情
| 参数 | 默认值 | 说明 |
|---|---|---|
| width | 200 | 图章宽度 |
| height | 200 | 图章高度 |
| name | '印章' | 中心文字 |
| color | 'red' | 颜色 |
| title | '爱旅游的地点打卡' | 地点文字 |
| subTitle | '爱情市相爱路520号' | 地址文字 |
其他参数详情
| 参数 | 默认值 | 说明 |
|---|---|---|
| editText | true | 是否允许点击修改文字内容 |
组件使用
<ho-sealTool v-if="showSeal" ref="sealTool" :editText="true" @seal-change="sealChange"></ho-sealTool>
事件 @seal-change $enevt 如下:
{"url":图片imgBase64,"w":图片width,"h":图片height}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 126
下载 126
 赞赏 1
赞赏 1

 下载 12743867
下载 12743867
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号