更新记录
1.4.1(2020-06-26) 下载此版本
由于此版本【cu-progress】不支持NVUE,为适配NVUE,对此插件进行了重写,由于插件变动较大,考虑到可能还有人在适用此插件,因此新版插件重新开了一个插件发布页
新版地址:【bing-progress】https://ext.dcloud.net.cn/plugin?id=2155
注:此发布页版本同上一版,并没有更新,新版请前往https://ext.dcloud.net.cn/plugin?id=2155,并且此发布页插件不再维护!!!
1.4.0(2020-03-11) 下载此版本
1、新增infoAlign属性,设置进度值显示位置
2、新增step属性,设置步长
3、通过设置step属性,支持进度值小数显示,具体查看使用说明 属性 -> step -> 说明
1.3.0(2020-03-10) 下载此版本
1、修复动态设置max、min、infoEndText时进度条不更新问题
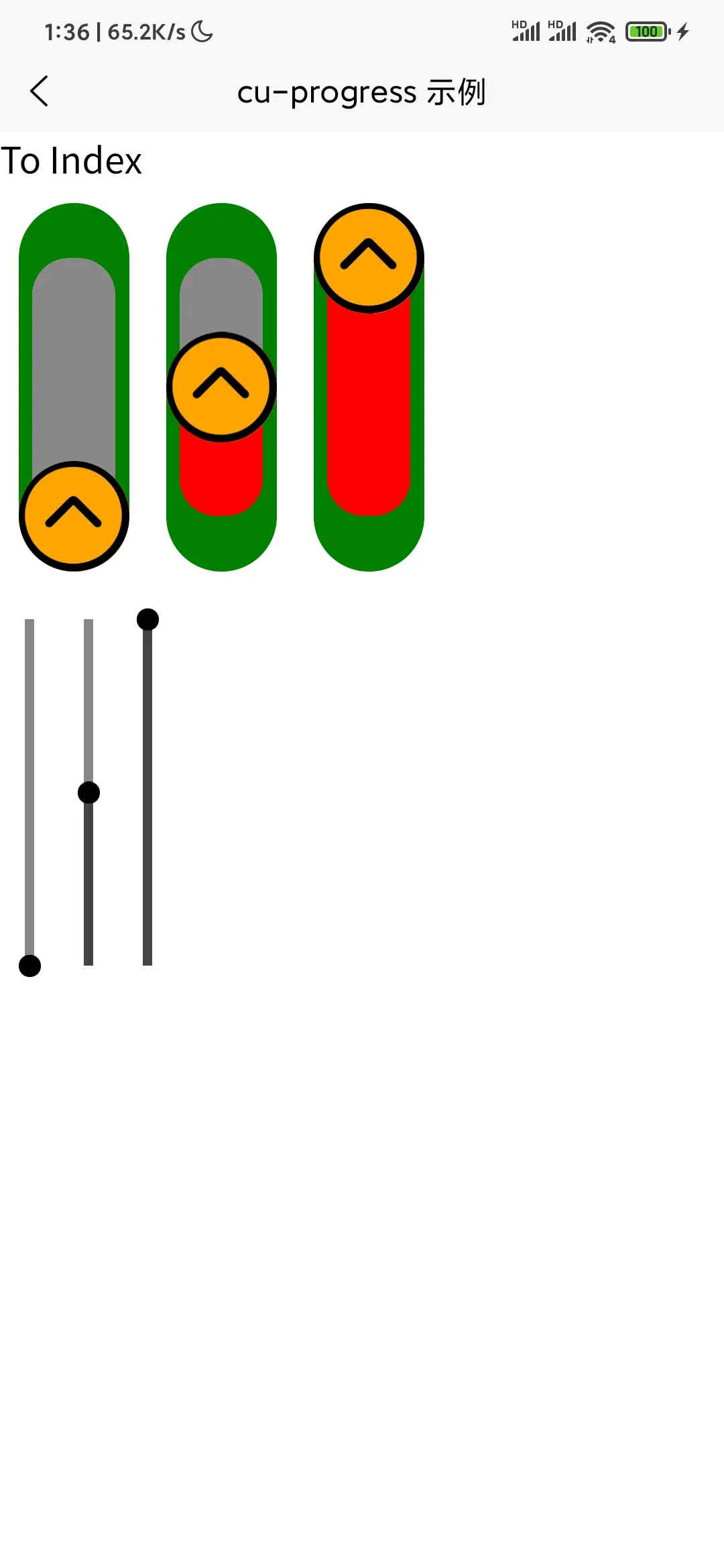
2、新增direction属性,设置进度条方向(水平或者垂直)
查看更多平台兼容性
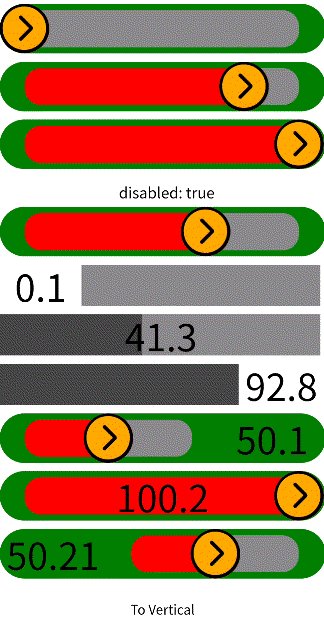
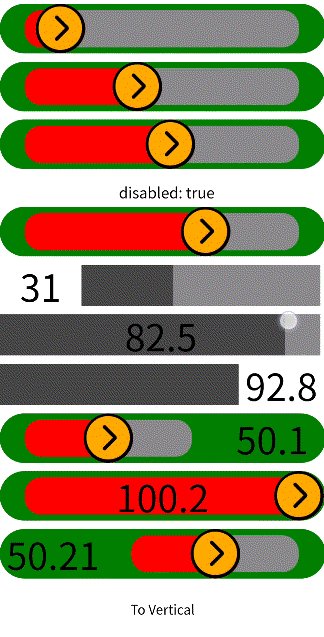
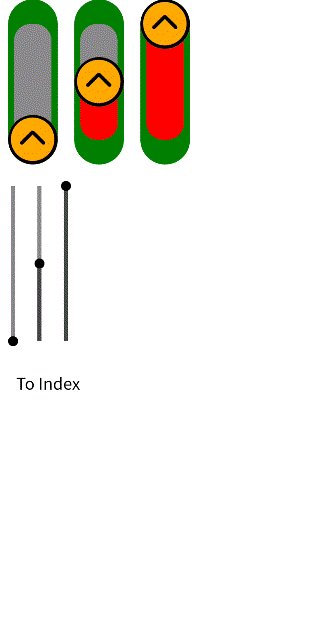
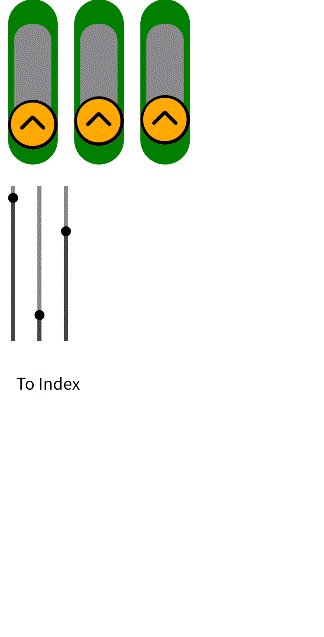
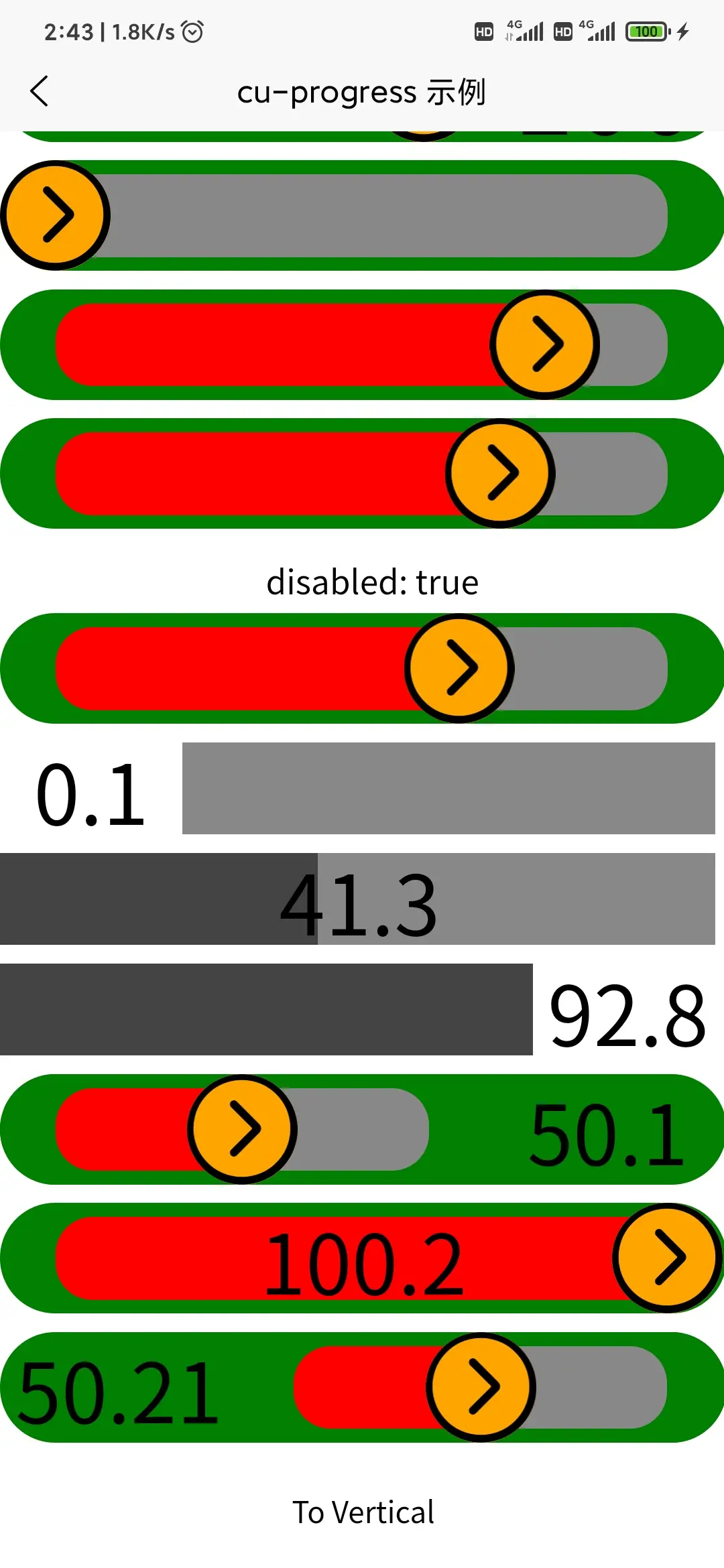
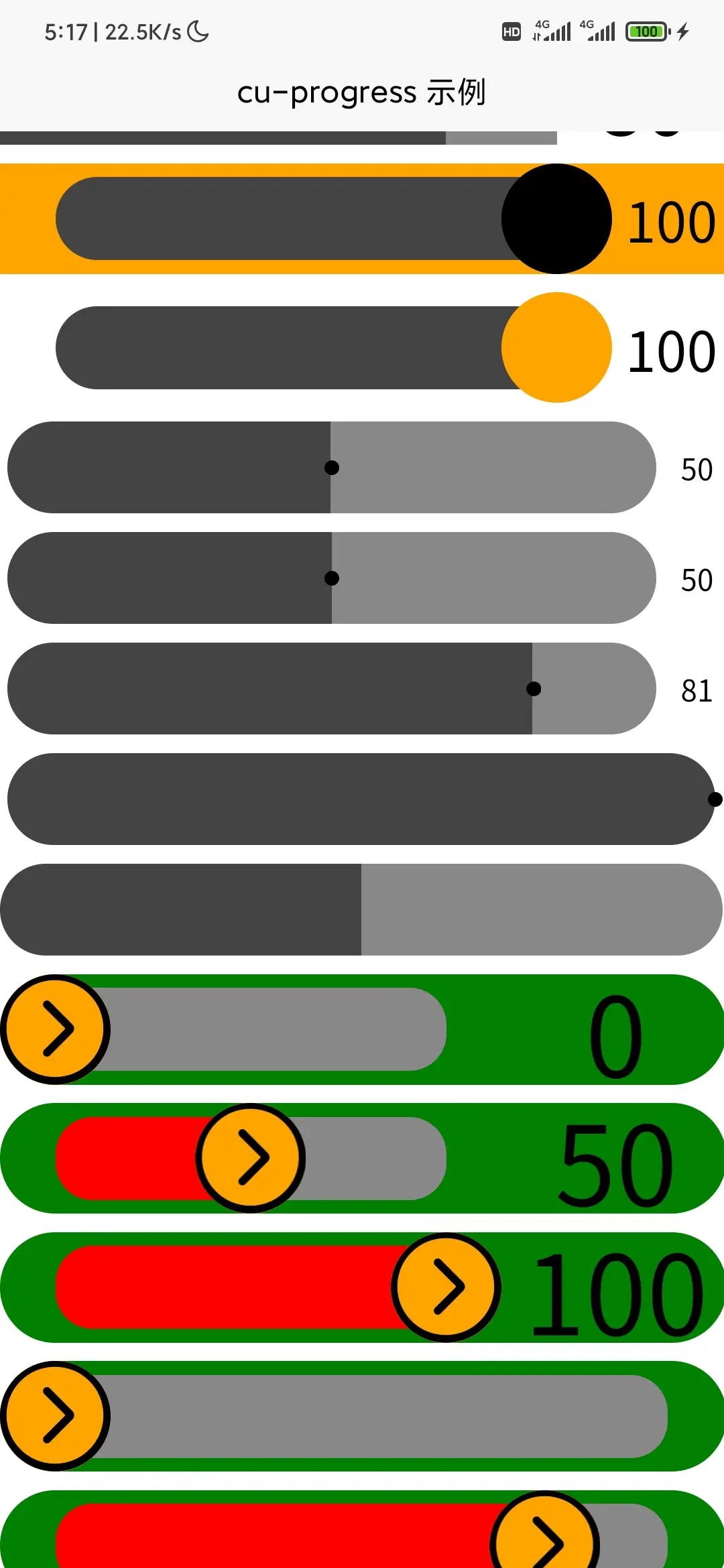
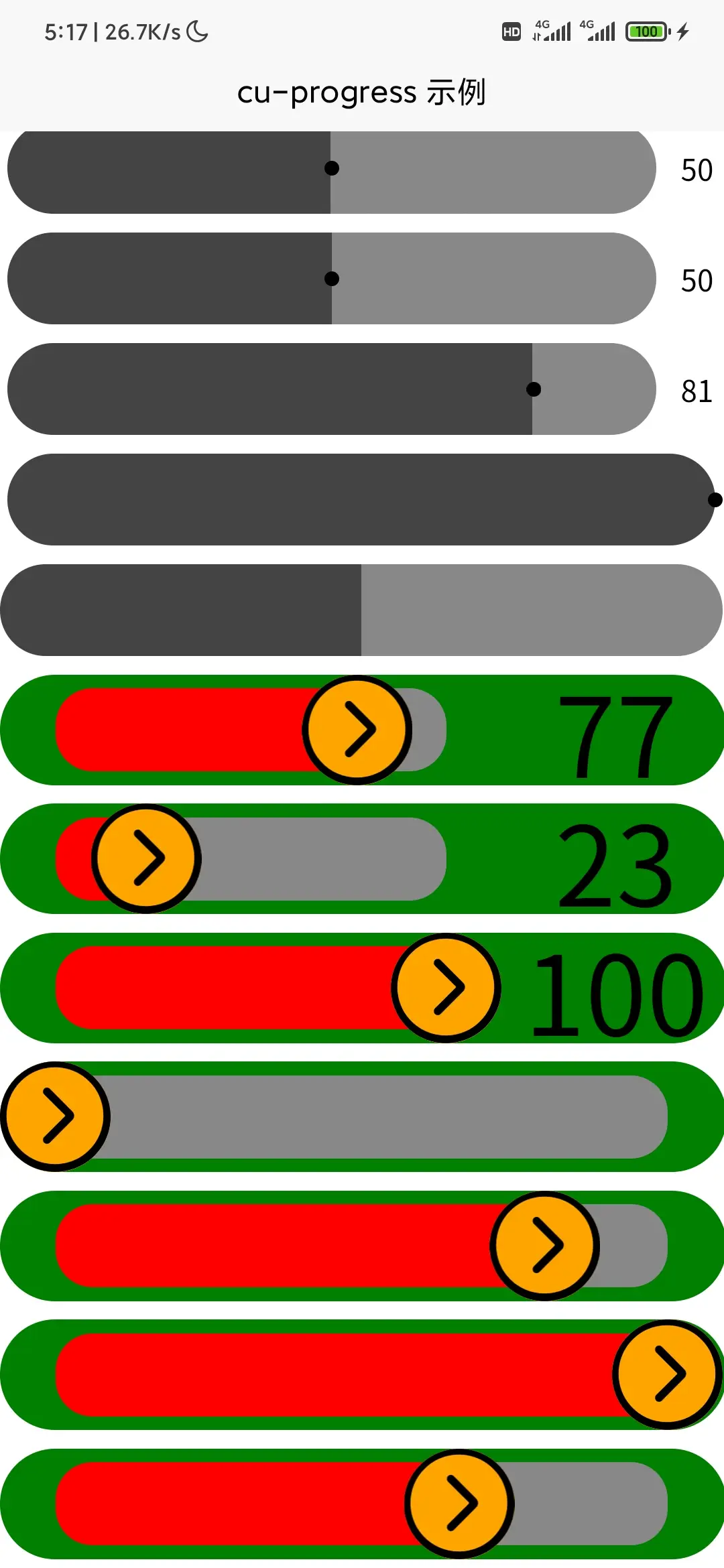
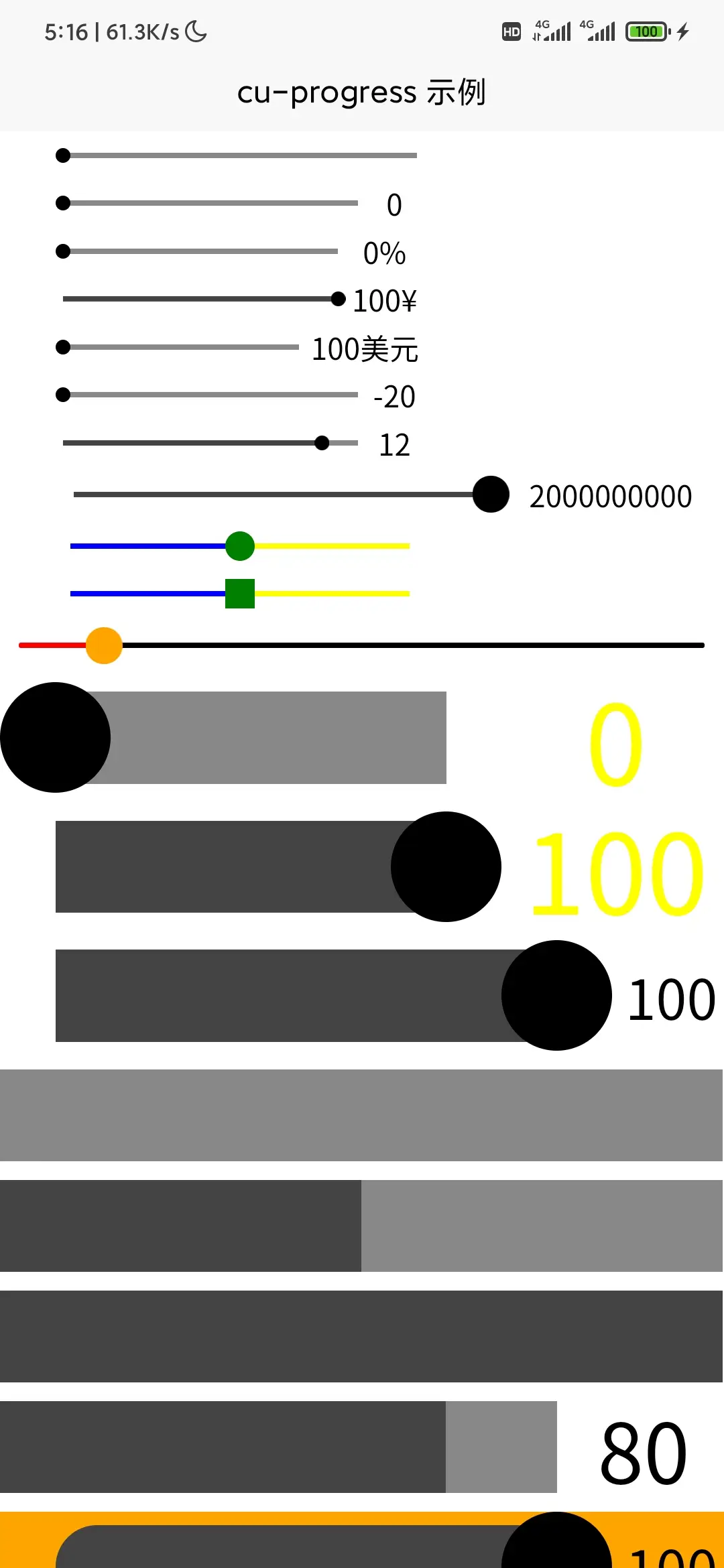
uni-app 自定义进度条组件
movable-area + movable-view + css 模拟进度条,拖动条,相比于官方progress和slider功能更完善,可自定义程度更高

-
属性
参数 默认值 类型 说明 value 0 Number 设置进度条进度,如50,通过动态设置该值实现进度条进度变化 max 100 Number 最大值,默认100 min 0 Number 最小值,默认0 activeColor #444444 String 已经过区域颜色 noActiveColor #888888 String 未经过区域颜色 strokeWidth 3 String, Number 进度条宽度 width 200px String, Number 进度条总宽,如果showinf0为true,则包括文字显示在内的宽度 showInfo true Boolean 是否在进度条右侧显示进度值 infoEndText null String 进度显示后缀,在原有数字进度的基础上,在其后添加字符 infoSize 16px String, Number 进度值显示字体尺寸 infoColor #000000 String 进度值显示字体颜色 borderRadius 0 String, Number 进度条圆角半径 backgroundColor inherit String 整个组件的背景颜色 bgBorderRadius 0 String, Number 整个组件的border-radius handleColor #000000 String 拖柄颜色 handleSize 8px String, Number 拖柄尺寸 handleBorderRadius 8px String, Number 拖柄圆角半径 handleIcon null String 通过class属性为拖柄设置字体图标 iconSize 8px Number, String 拖柄图标大小 iconColor inherit String 拖柄图标颜色 iconBorderRadius 8px String 拖柄图标圆角半径 disabled false Boolean 是否禁止拖动 damping 100 Number 阻尼系数,越大移动越快 direction horizontal String 进度条方向,horizontal or vertical, 注意:设置为vertical时,info相关属性设置无效,不能够显示当前进度值 infoAlign right String 进度显示位置,值 right center left,注意:当为center时,当拖柄移动到info显示区域,info会被部分遮盖,如不想被遮盖可将handleSize设置为0,去除拖柄 step 1 Number 步长,可以为小数,它将决定进度值所保留的小数位数,步长有多少位有效小数(末尾为0不计),进度值就最多保留几位小数,注意step将影响min和max值,如 min=0.1, step=1, 那么最小值会是0;如 min=0.1, step=0.5, max=10,那么进度的最大值只能达到9.6,因此若要完全从设置的min值变化到max,步长应该被max-min整除 -
事件
事件 返回参数 说明 change type:change, value:进度条百分比 进度条进度变化触发 dragstart type:dragstart, value:进度条百分比 手指接触进度条触发 dragging type:dragging, value:进度条百分比 拖拽进度条触发 dragged type:dragged, value:进度条百分比 拖拽完成手指离开屏幕触发 dragcancel type:dragcancel, value:进度条百分比 拖拽取消触发,如手机来电导致拖拽终止


 收藏人数:
收藏人数:
 https://github.com/bing-idea/cu-progress
https://github.com/bing-idea/cu-progress
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 3330
下载 3330
 赞赏 0
赞赏 0

 下载 13686045
下载 13686045
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号