更新记录
1.0(2023-07-06) 下载此版本
第一次提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
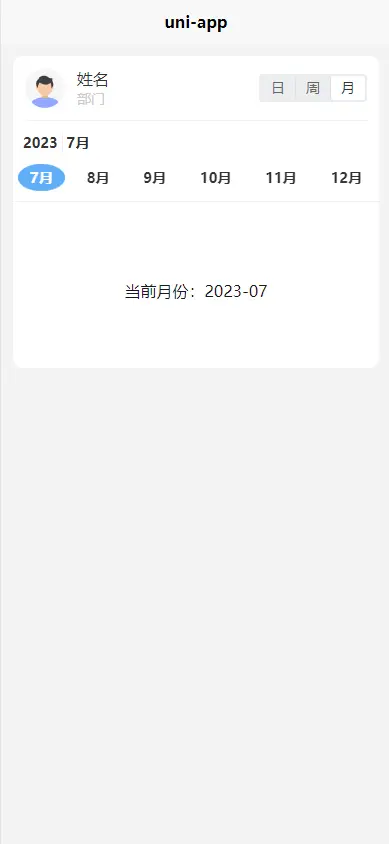
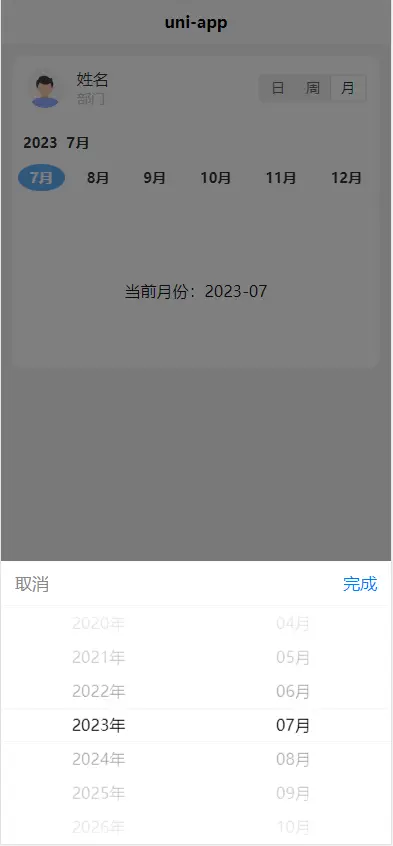
仿钉钉日历月历组件 支持左右滑动切换月/年份,picker快速选择月/年份,今天在本年的第几月,支持在APP、小程序、H5运行
组件属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| duration | Number | 300 | 动画时长 |
| cellHeight | Number | 75 | 日历每一列的高度,单位为rpx |
| dateActiveColor | String | #FE6601 | 日期选中颜色 |
| defaultSelectedDate | String Null | null | 选中日期,默认为当天 |
项目源码注释清晰且不难理解,可自行根据实际需求进行二次开发; 对当前月份和邻月缓存数据以便月份衔接,一张轮播图只展示半年的月份,使用轮播无限循环的效果,用户体验效果极佳。 该组件已经进行深度测试,请放心使用
开发原理
第一步:首先需要先通过计算出
起始月来对当前年份或邻月/年进行数据缓存; 第二步:初始化数据的问题解决后,开始解决用户滑动对年切换,先区分左滑右滑,然后在计算出滑动后的起始月,最后再进入到数据缓存即可。
Tips:如果使用中有问题或者发现问题可以随时联系我,如果需要定制功能也可以联系我哦~~~ 如果此组件帮助到你,请给我一个五星好评吧~~~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 851
下载 851
 赞赏 8
赞赏 8

 下载 12791277
下载 12791277
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号