更新记录
1.0.0(2023-07-10)
新版首发
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-AudioDecibel
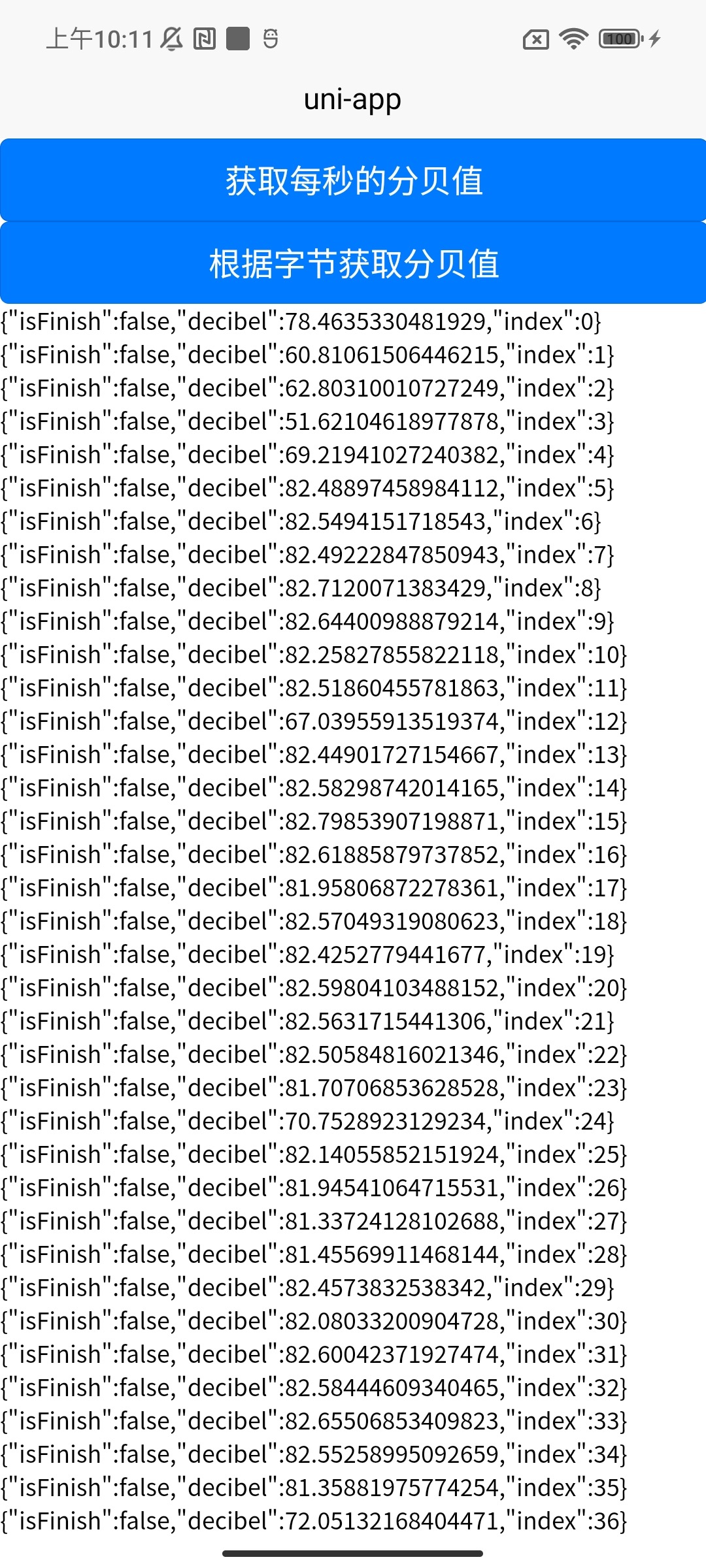
获取本地音频的实时分贝值、音频波形数据
使用
<template>
<view class="content">
<button type="primary" @click="start2">获取每秒的分贝值</button>
<button type="primary" @click="start3">根据字节获取分贝值</button>
<view class="json" v-for="(item,index) in jsons">{{item}}</view>
</view>
</template>
<script>
const KJAudioDecibel = uni.requireNativePlugin('KJ-AudioDecibel');
export default {
data() {
return {
filePath: plus.io.convertLocalFileSystemURL("static/test.mp4"),
jsons: []
}
},
onLoad() {
},
methods: {
start(frameSize) {
var dic = {
"filePath": this.filePath, //本地音频绝对路径
"frameSize": frameSize //B 指定帧大小,单位 B
}
KJAudioDecibel.start(dic, (res) => {
console.log("start:" + JSON.stringify(res));
this.jsons.push(JSON.stringify(res))
})
},
start2() {
uni.getVideoInfo({
src: this.filePath,
success: (res) => {
var duration = res.duration;
var size = res.size;
console.log(JSON.stringify(res));
console.log(size / duration);
this.start(parseInt(size / duration * 1024));
},
fail: (res) => {
}
})
},
start3() {
this.start(parseInt(10 * 1024));
}
}
}
</script>
<style>
.json {
word-wrap: break-word;
font-size: 13px;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1314
下载 1314
 赞赏 10
赞赏 10

 下载 12610
下载 12610



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号