更新记录
1.0.4(2023-09-26)
下载此版本
修复BUG
1.0.3(2023-09-26)
下载此版本
修复BUG,优化动画
1.0.2(2023-07-12)
下载此版本
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
- |
- |
组件属性
| 属性名 |
属性值 |
说明 |
| modelValue |
string,string[] |
支持v-model双向绑定 |
| type |
date,datetime,daterange,datetimerange |
默认datetime,因为如果只选择日期推荐使用原生组件 |
| min |
string |
最小日期 |
| max |
string |
最大日期 |
| unit |
string[] |
单位,如:['年','月','日','时', '分'] |
| startPlaceholder |
string |
仅范围选择时有效,开始日期标题 |
| endPlaceholder |
string |
仅范围选择时有效,结束日期标题 |
组件事件
| 事件名 |
返回值 |
说明 |
| change |
string,string[] |
可监听change事件,处理自定义业务 |
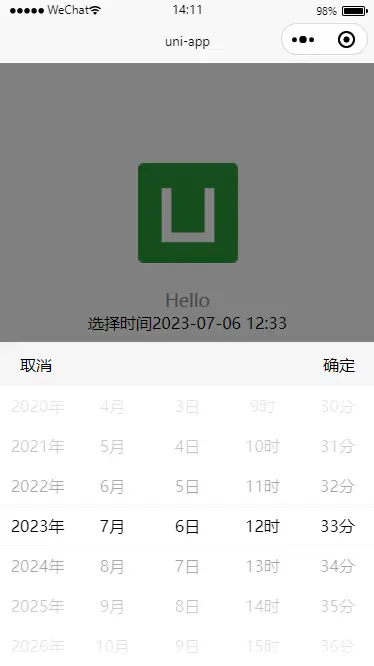
示例代码
<z-date-picker v-model="date">
<text>选择时间:{{date}}</text>
</z-date-picker>
除小程序平台外,其它平台未进行测试,问题不大,可自行试用


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 462
下载 462
 赞赏 0
赞赏 0

 下载 11204784
下载 11204784
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号